
Tabletopia
Tabletopia
Tabletopia



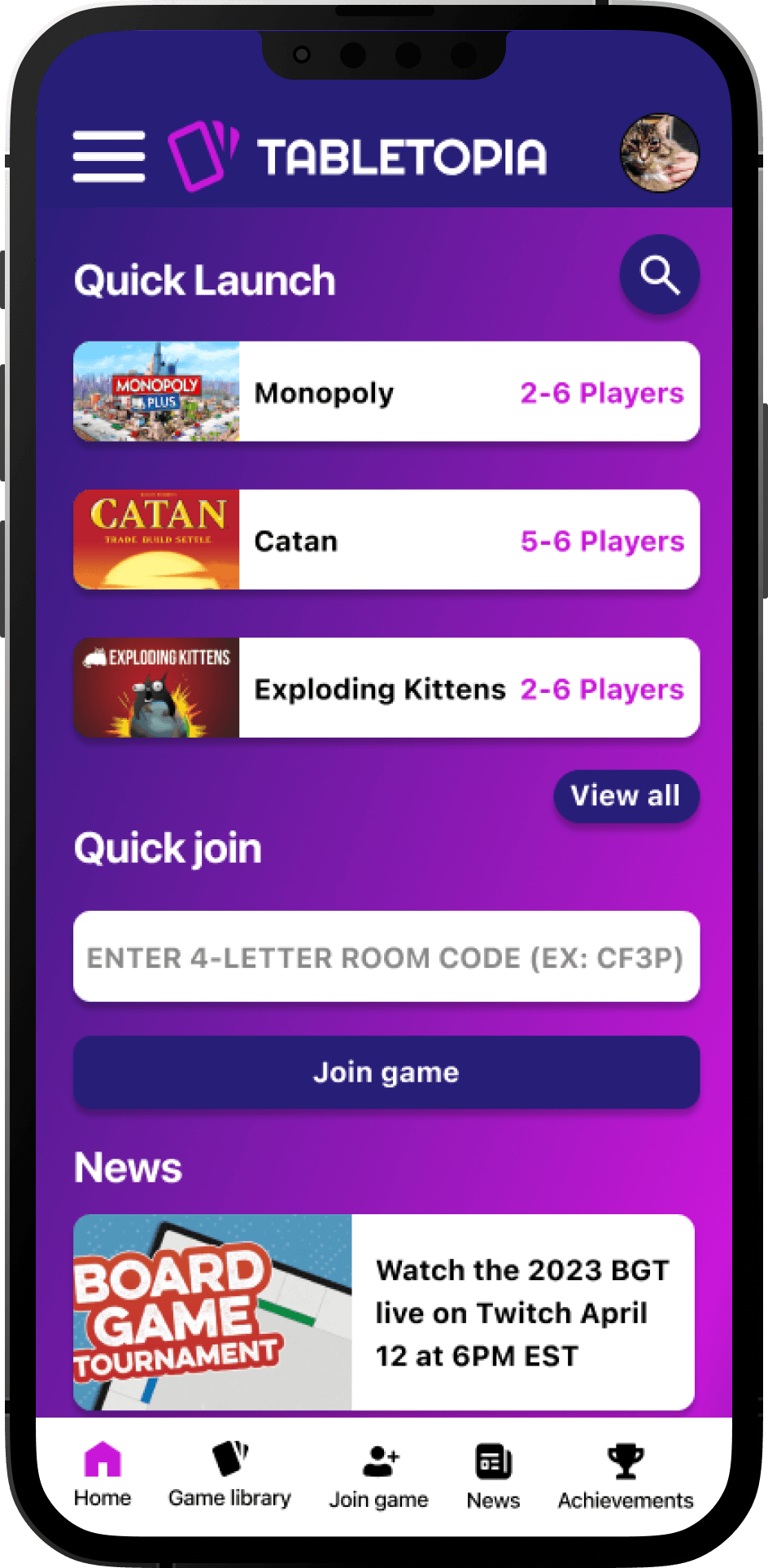
A cross-platform tabletop game distribution that elevates users' tabletop gaming experience.
A cross-platform tabletop game distribution that elevates users' tabletop gaming experience.
A cross-platform tabletop game distribution that elevates users' tabletop gaming experience.

Project: UX/UI Design, Cross platform (mobile + interactive table)
Client: UI Design course project
Tools: Figma, FigJam
Project: UX/UI Design, Cross platform (mobile + interactive table)
Client: UI Design course project
Tools: Figma, FigJam
Project: UX/UI Design, Cross platform (mobile + interactive table)
Client: UI Design course project
Tools: Figma, FigJam



Overview
Overview
The Challenge
The Challenge
Design a high-fidelity interface that demonstrates interaction between a mobile app and a second platform.
Apply a common aesthetic look and visual polish between the two interfaces while adhering to best UI design practices for layout, responsiveness, and information clarity.
Design a high-fidelity interface that demonstrates interaction between a mobile app and a second platform.
Apply a common aesthetic look and visual polish between the two interfaces while adhering to best UI design practices for layout, responsiveness, and information clarity.
The Conditions
The Conditions
Solution must solve a specific problem for a small, specific sub-group of users
Must demonstrate baseline proficiency in Market & Competitor Research, User Research, Graphic Design, Accessibility, Prototyping and Micro-Interactions
Solution must solve a specific problem for a small, specific sub-group of users
Must demonstrate baseline proficiency in Market & Competitor Research, User Research, Graphic Design, Accessibility, Prototyping and Micro-Interactions
The Solution
The Solution
A cross-platform tabletop game distribution that elevates users' tabletop gaming experience
A cross-platform tabletop game distribution that elevates users' tabletop gaming experience
The Team
The Team
Me
Me
The Outcome
The Outcome
Through Tabletopia, users select the tabletop game they want to play, and the interaction with the game uses a combination of the Table platform and the Mobile phone platform.
Tabletopia simulates real-world tabletop experiences while removing the need to carry physical tabletop
game boxes.
Through Tabletopia, users select the tabletop game they want to play, and the interaction with the game uses a combination of the Table platform and the Mobile phone platform.
Tabletopia simulates real-world tabletop experiences while removing the need to carry physical tabletop game boxes.
Objective
Product idea
Competitive research
Market research


Sketches

Feedback from fellow classmate designers
High-fidelity prototype

Moodboard brand colour
Typography scale
Colour styles & contrasts
Assets
The Journey
Objective
Product idea
Competitive research
Market research


Sketches

Feedback from fellow classmate designers
High-fidelity prototype

Moodboard brand colour
Typography scale
Colour styles & contrasts
Assets
The Journey
Objective
Product idea
Competitive research
Market research


Sketches

Feedback from fellow classmate designers
High-fidelity prototype

Moodboard brand colour
Typography scale
Colour styles & contrasts
Assets
The Journey
Objective
Design a high-fidelity interface that demonstrates interaction between a mobile app and a second modality (Smartwatch, Kiosk, Television, Tablet, or Table)
Apply a common aesthetic look and visual polish between the two interfaces while adhering to best UI design practices for layout, responsiveness, and information clarity
Solve a specific problem for a small, specific sub-group of users
Product idea
I wanted the project to move towards the direction of Gaming to explore UX/UI Design in that specific field
I thought of the type of games I played with my friends: Scribbl.io, Garticphone, Geoguessr
Most of the time, we played tabletop games together
This inspired me to think of a digital product that could potentially surpass the experience of both online and physical tabletop games
Second modality
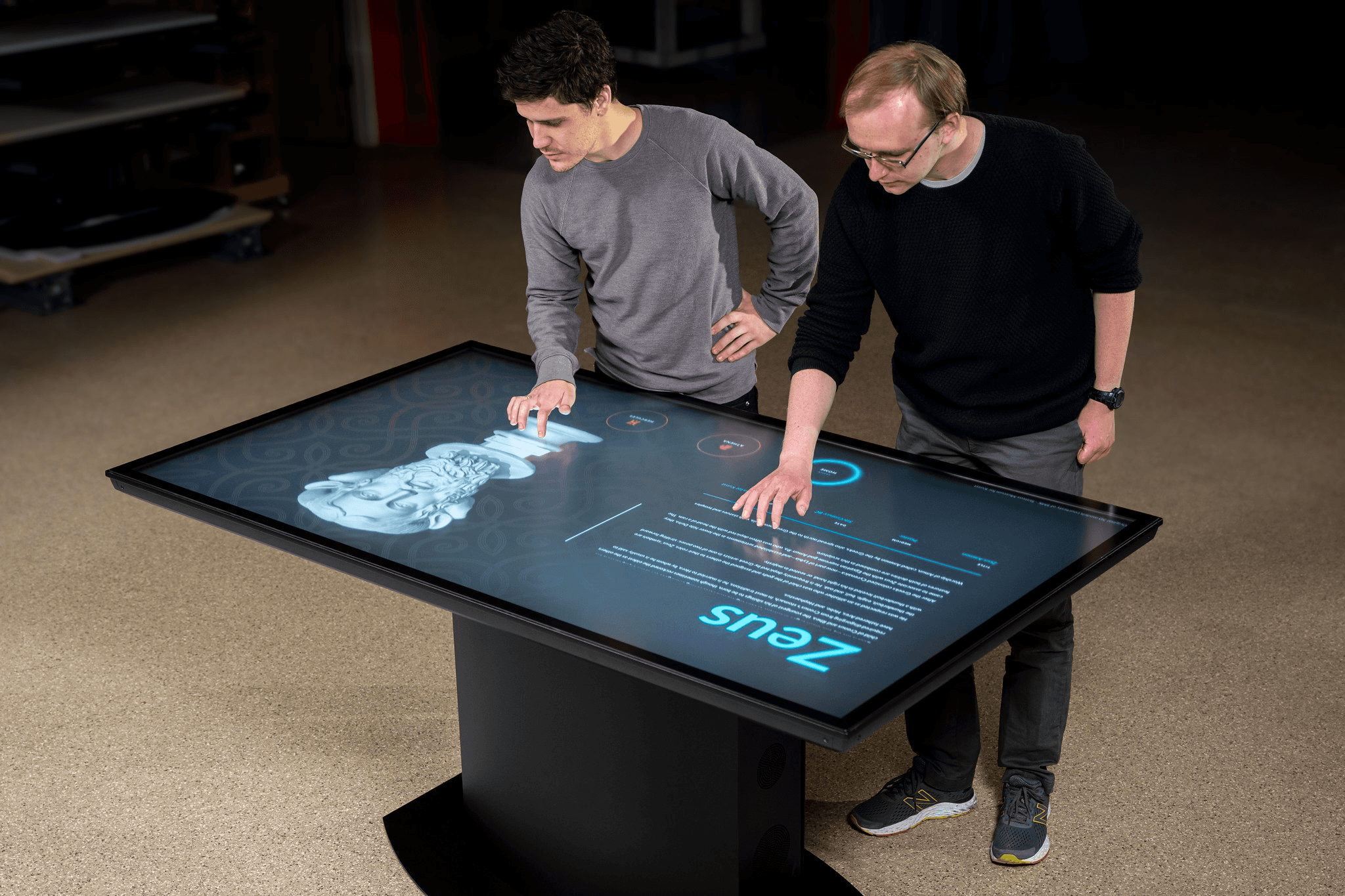
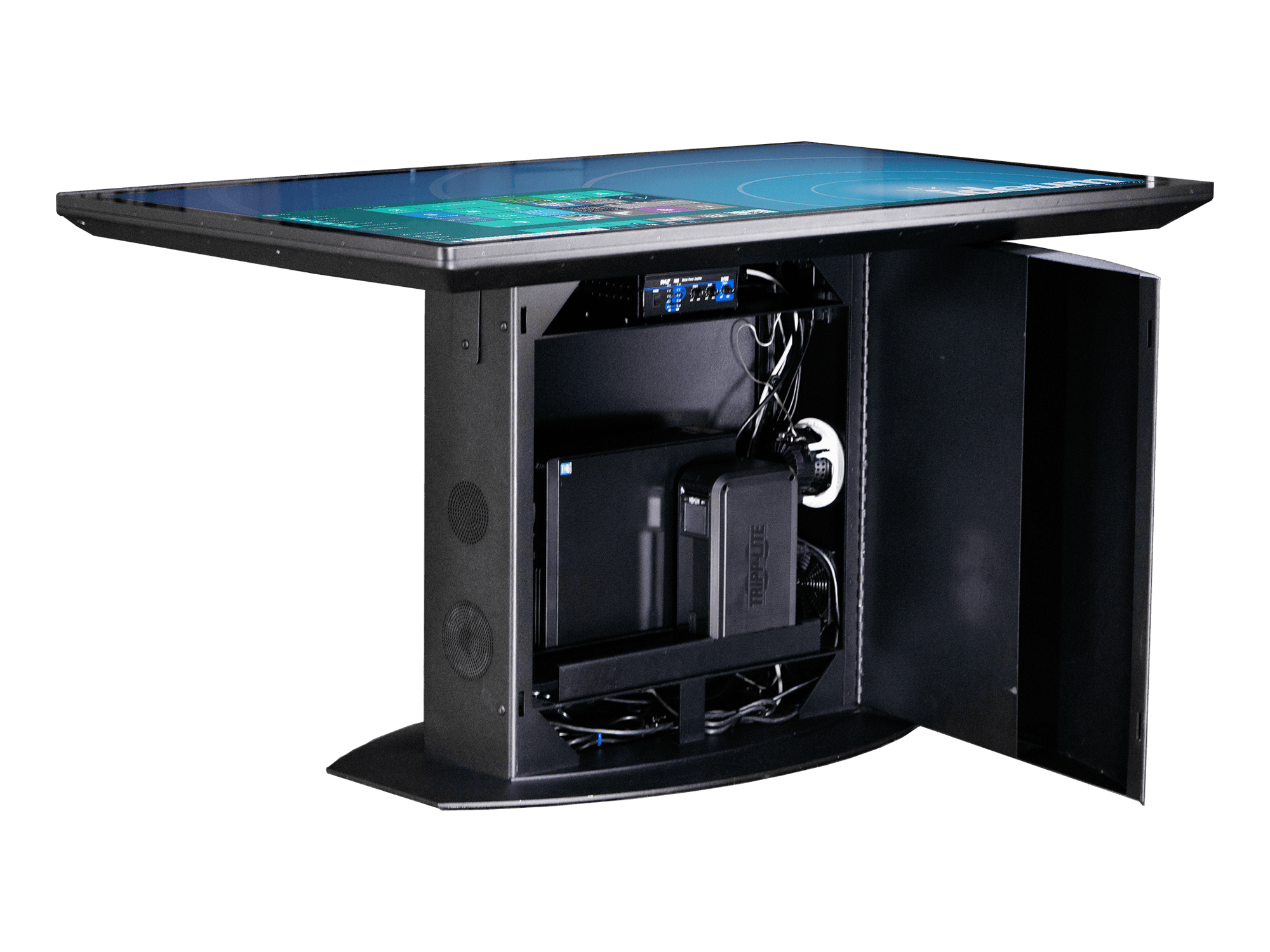
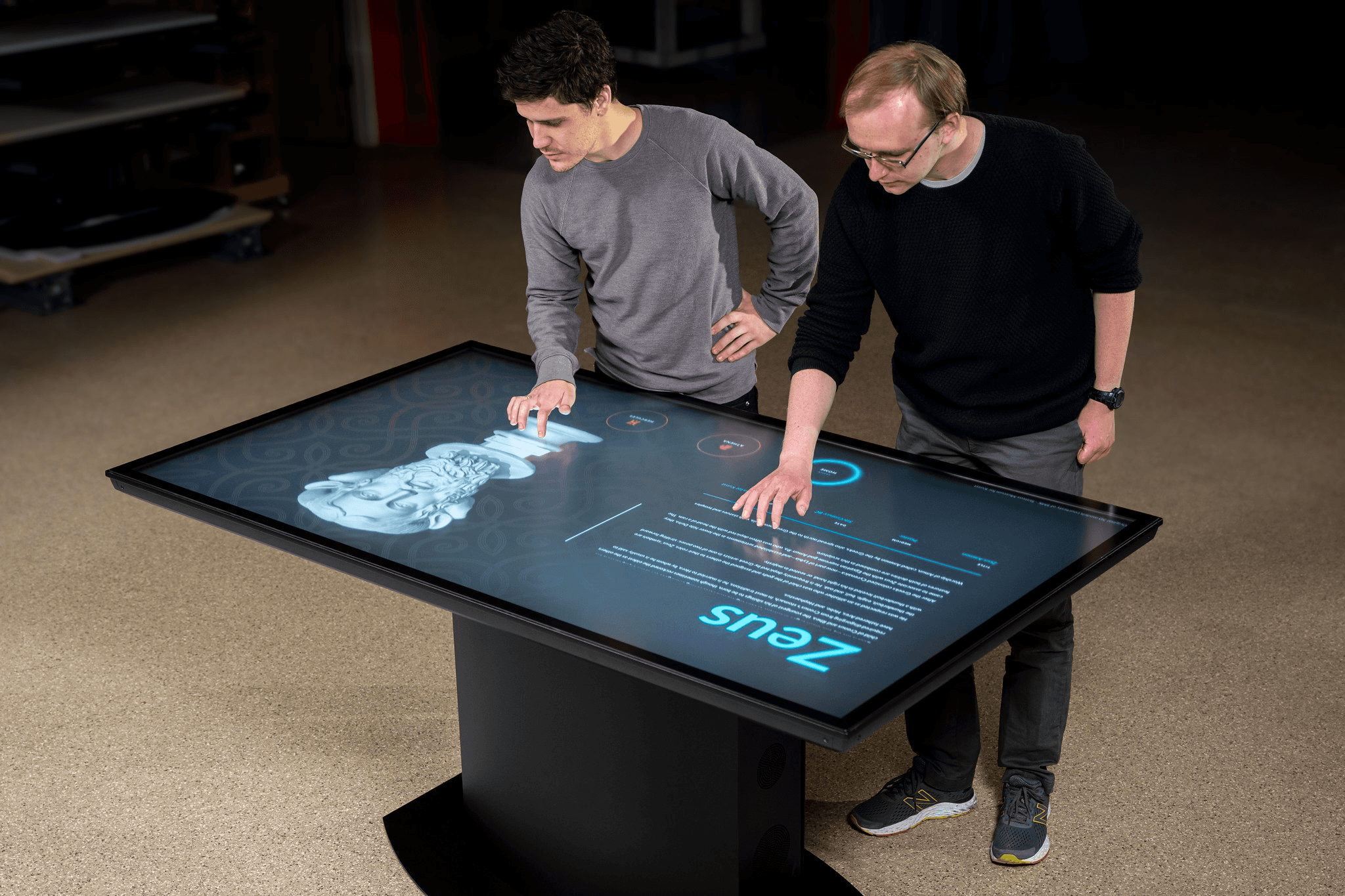
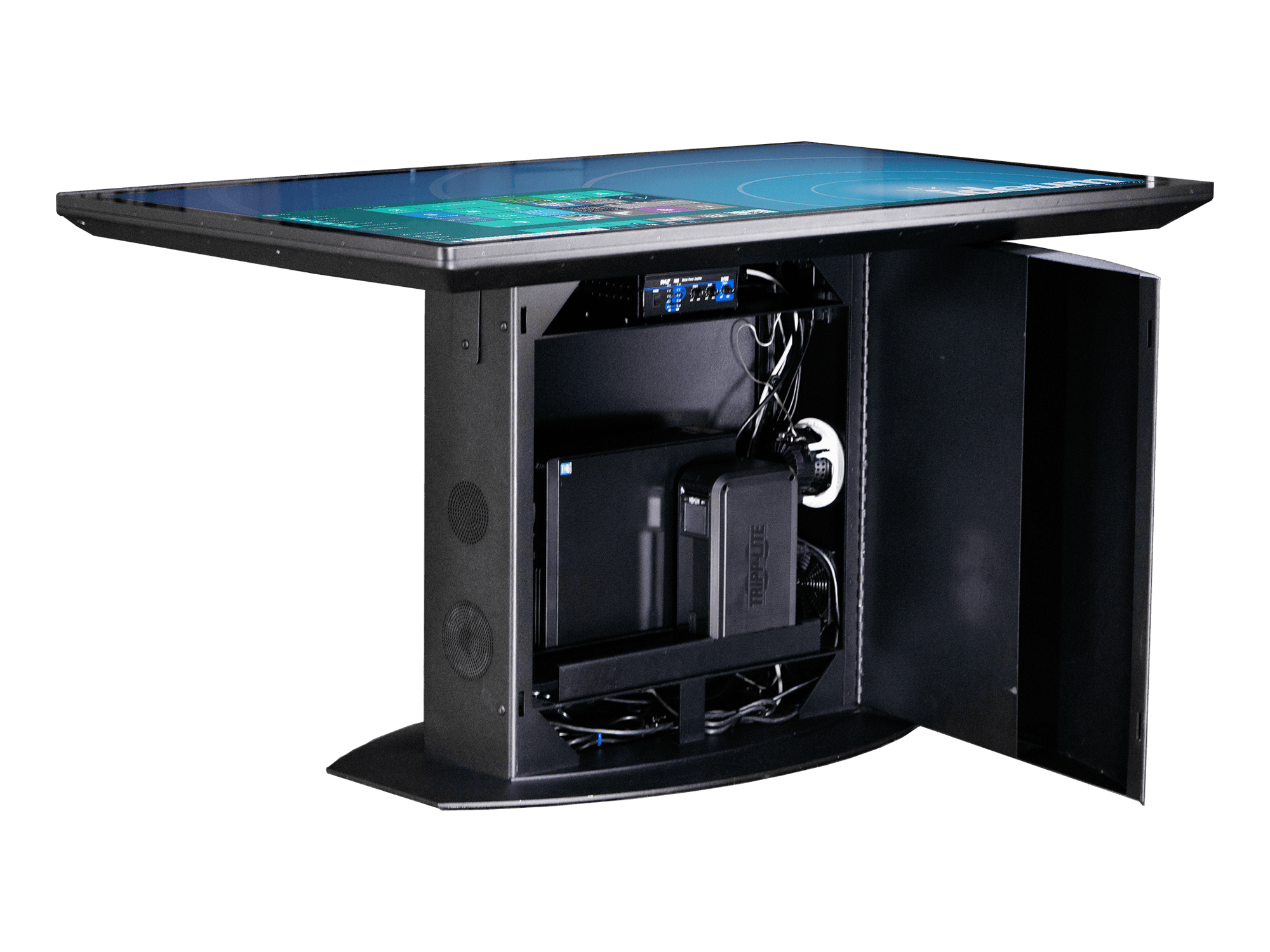
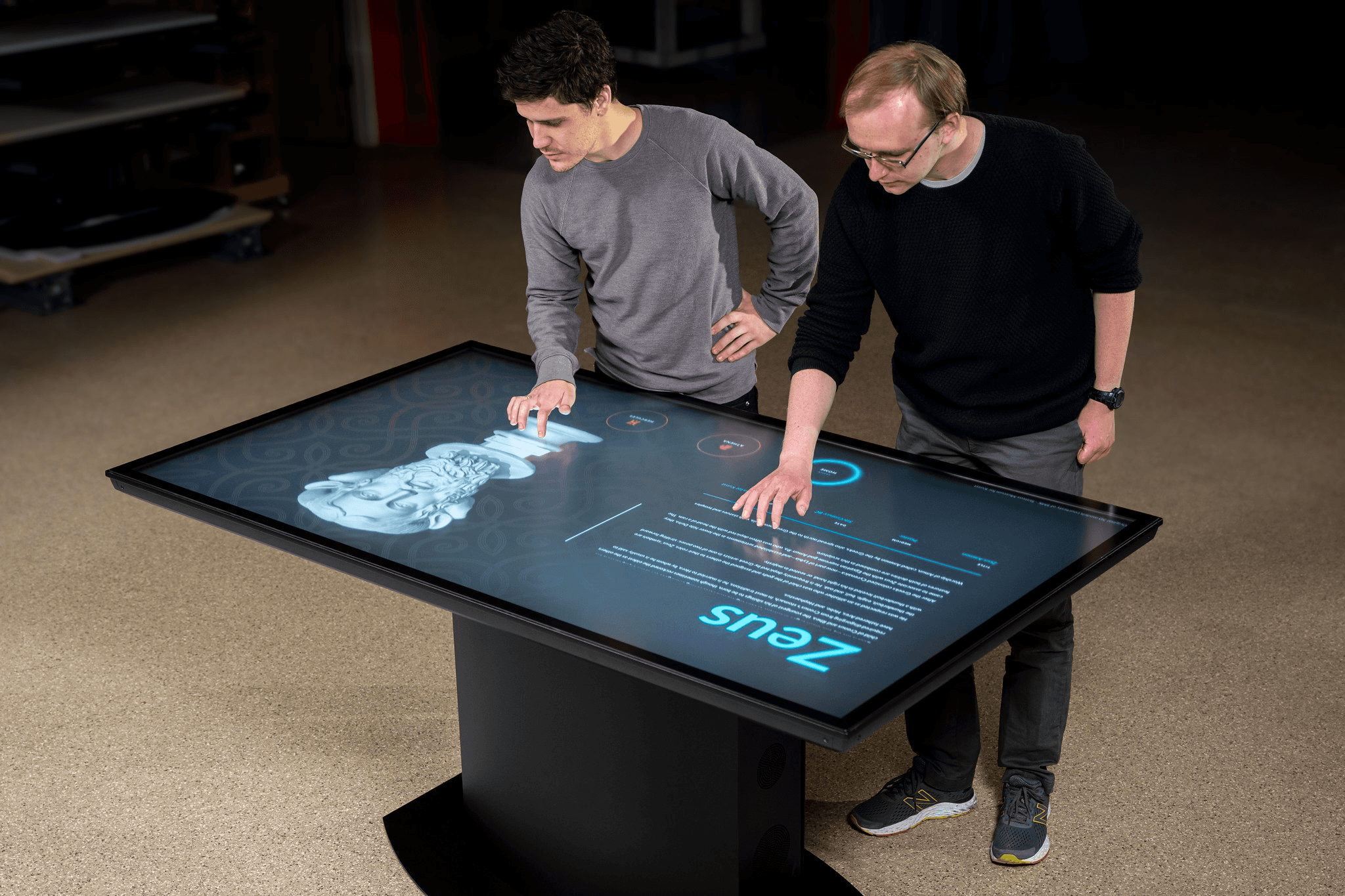
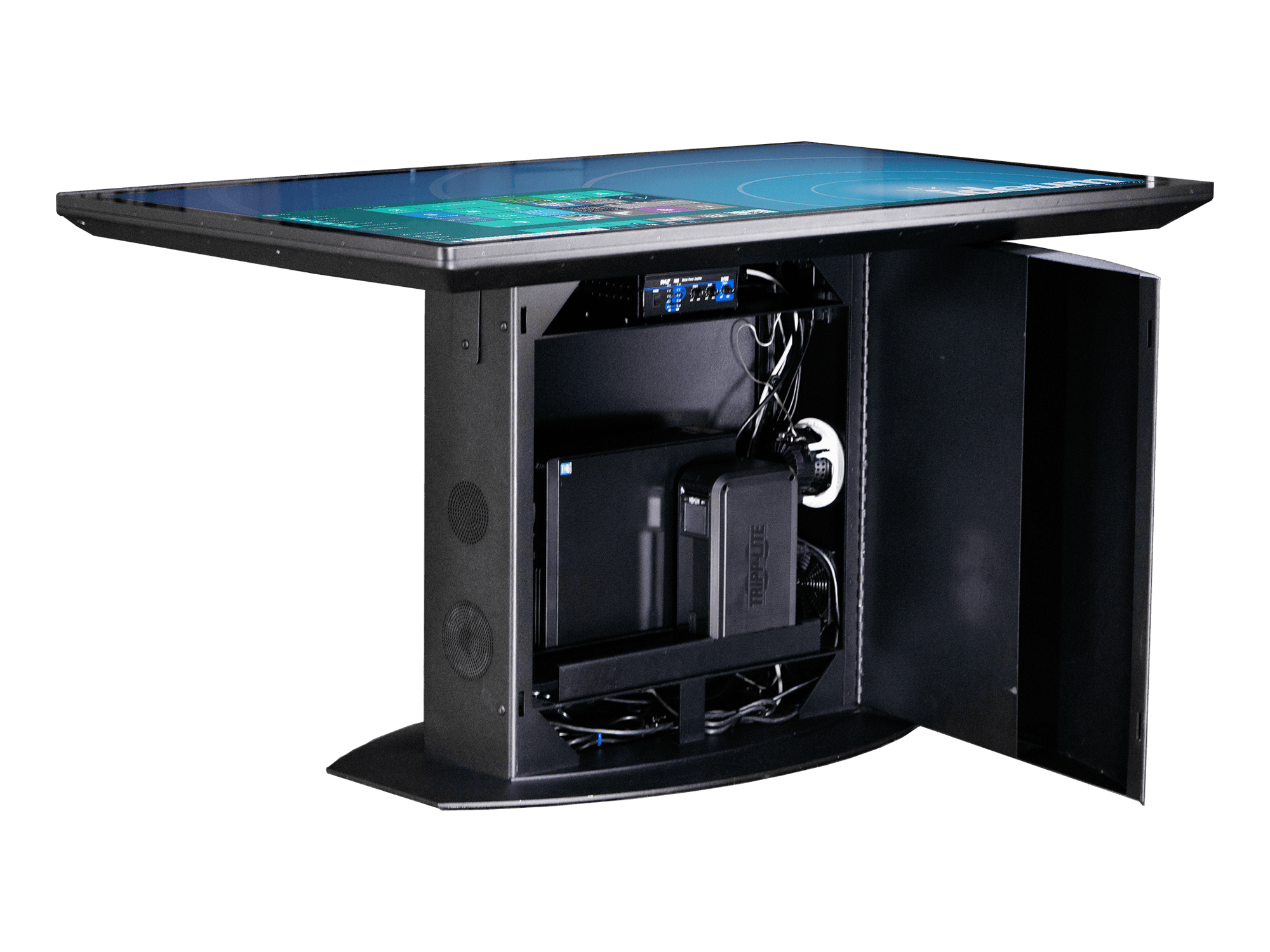
For the second modality, I chose the interactive table despite its current adoption to be non-consumer level at this time
The Ideum Pro multitouch (49-inch) will be used as a reference for this project
Competitive research


Market research
The primary niche audience would be tabletop enthusiasts who enjoy tabletop games with their friends or family
The digitized experience would ensure that all players are following the rules of the provided tabletop games, and the constraints based on the rule automatically regulates this process, reducing cognitive load during game sessions
The audience can also be environmentally friendly, as they have transitioned from traditional physical tabletop boxes to their fully digital game library.
Monetization
Monetization will follow a subscription-based model, similar to Xbox Gamepass and Playstation Plus.
Users can explore a wide variety of game library, rather than only playing the same games they bought in traditional buyouts.
The device can be sold at a loss, but will earn back its profit through the game subscription service. This is a similar marketing strategy for Game consoles such as Xbox, Playstation, and Nintendo Switch.
Issues with online tabletop games (Tabletop simulator, boardgame arena)
Issues with physical tabletop games
Limited game selection
Need to carry several game boxes
Games are scattered throughout different game distribution websites
Limited space to store game boxes
Generally restricted to PC platform
Setup and cleanup takes time
Controls for PC platform can be difficult to replicate in-person tabletop game actions
Game rules take a lot of time to read and details can be missed
Game rules can be modified and broken
Players can be dishonest and cheat
Game pieces can be lost
Game pieces can be depletable resources (e.g., Telestrations' marker ink, and Clue's pencils and paper notes)
Issues with online tabletop games (Tabletop simulator, boardgame arena)
Issues with physical tabletop games
Limited game selection
Need to carry several game boxes
Games are scattered throughout different game distribution websites
Limited space to store game boxes
Generally restricted to PC platform
Setup and cleanup takes time
Controls for PC platform can be difficult to replicate in-person tabletop game actions
Game rules take a lot of time to read and details can be missed
Game rules can be modified and broken
Players can be dishonest and cheat
Game pieces can be lost
Game pieces can be depletable resources (e.g., Telestrations' marker ink, and Clue's pencils and paper notes)
Design Brief
Objective
Design a high-fidelity interface that demonstrates interaction between a mobile app and a second modality (Smartwatch, Kiosk, Television, Tablet, or Table)
Apply a common aesthetic look and visual polish between the two interfaces while adhering to best UI design practices for layout, responsiveness, and information clarity
Solve a specific problem for a small, specific sub-group of users
Product idea
I wanted the project to move towards the direction of Gaming to explore UX/UI Design in that specific field
I thought of the type of games I played with my friends: Scribbl.io, Garticphone, Geoguessr
Most of the time, we played tabletop games together
This inspired me to think of a digital product that could potentially surpass the experience of both online and physical tabletop games
Second modality
For the second modality, I chose the interactive table despite its current adoption to be non-consumer level at this time
The Ideum Pro multitouch (49-inch) will be used as a reference for this project
Competitive research


Market research
The primary niche audience would be tabletop enthusiasts who enjoy tabletop games with their friends or family
The digitized experience would ensure that all players are following the rules of the provided tabletop games, and the constraints based on the rule automatically regulates this process, reducing cognitive load during game sessions
The audience can also be environmentally friendly, as they have transitioned from traditional physical tabletop boxes to their fully digital game library.
Monetization
Monetization will follow a subscription-based model, similar to Xbox Gamepass and Playstation Plus.
Users can explore a wide variety of game library, rather than only playing the same games they bought in traditional buyouts.
The device can be sold at a loss, but will earn back its profit through the game subscription service. This is a similar marketing strategy for Game consoles such as Xbox, Playstation, and Nintendo Switch.
Issues with online tabletop games (Tabletop simulator, boardgame arena)
Issues with physical tabletop games
Limited game selection
Need to carry several game boxes
Games are scattered throughout different game distribution websites
Limited space to store game boxes
Generally restricted to PC platform
Setup and cleanup takes time
Controls for PC platform can be difficult to replicate in-person tabletop game actions
Game rules take a lot of time to read and details can be missed
Game rules can be modified and broken
Players can be dishonest and cheat
Game pieces can be lost
Game pieces can be depletable resources (e.g., Telestrations' marker ink, and Clue's pencils and paper notes)
Issues with online tabletop games (Tabletop simulator, boardgame arena)
Issues with physical tabletop games
Limited game selection
Need to carry several game boxes
Games are scattered throughout different game distribution websites
Limited space to store game boxes
Generally restricted to PC platform
Setup and cleanup takes time
Controls for PC platform can be difficult to replicate in-person tabletop game actions
Game rules take a lot of time to read and details can be missed
Game rules can be modified and broken
Players can be dishonest and cheat
Game pieces can be lost
Game pieces can be depletable resources (e.g., Telestrations' marker ink, and Clue's pencils and paper notes)
Design Brief
Objective
Design a high-fidelity interface that demonstrates interaction between a mobile app and a second modality (Smartwatch, Kiosk, Television, Tablet, or Table)
Apply a common aesthetic look and visual polish between the two interfaces while adhering to best UI design practices for layout, responsiveness, and information clarity
Solve a specific problem for a small, specific sub-group of users
Product idea
I wanted the project to move towards the direction of Gaming to explore UX/UI Design in that specific field
I thought of the type of games I played with my friends: Scribbl.io, Garticphone, Geoguessr
Most of the time, we played tabletop games together
This inspired me to think of a digital product that could potentially surpass the experience of both online and physical tabletop games
Second modality
For the second modality, I chose the interactive table despite its current adoption to be non-consumer level at this time
The Ideum Pro multitouch (49-inch) will be used as a reference for this project
Competitive research


Market research
The primary niche audience would be tabletop enthusiasts who enjoy tabletop games with their friends or family
The digitized experience would ensure that all players are following the rules of the provided tabletop games, and the constraints based on the rule automatically regulates this process, reducing cognitive load during game sessions
The audience can also be environmentally friendly, as they have transitioned from traditional physical tabletop boxes to their fully digital game library.
Monetization
Monetization will follow a subscription-based model, similar to Xbox Gamepass and Playstation Plus.
Users can explore a wide variety of game library, rather than only playing the same games they bought in traditional buyouts.
The device can be sold at a loss, but will earn back its profit through the game subscription service. This is a similar marketing strategy for Game consoles such as Xbox, Playstation, and Nintendo Switch.
Issues with online tabletop games (Tabletop simulator, boardgame arena)
Issues with physical tabletop games
Limited game selection
Need to carry several game boxes
Games are scattered throughout different game distribution websites
Limited space to store game boxes
Generally restricted to PC platform
Setup and cleanup takes time
Controls for PC platform can be difficult to replicate in-person tabletop game actions
Game rules take a lot of time to read and details can be missed
Game rules can be modified and broken
Players can be dishonest and cheat
Game pieces can be lost
Game pieces can be depletable resources (e.g., Telestrations' marker ink, and Clue's pencils and paper notes)
Issues with online tabletop games (Tabletop simulator, boardgame arena)
Issues with physical tabletop games
Limited game selection
Need to carry several game boxes
Games are scattered throughout different game distribution websites
Limited space to store game boxes
Generally restricted to PC platform
Setup and cleanup takes time
Controls for PC platform can be difficult to replicate in-person tabletop game actions
Game rules take a lot of time to read and details can be missed
Game rules can be modified and broken
Players can be dishonest and cheat
Game pieces can be lost
Game pieces can be depletable resources (e.g., Telestrations' marker ink, and Clue's pencils and paper notes)
Design Brief
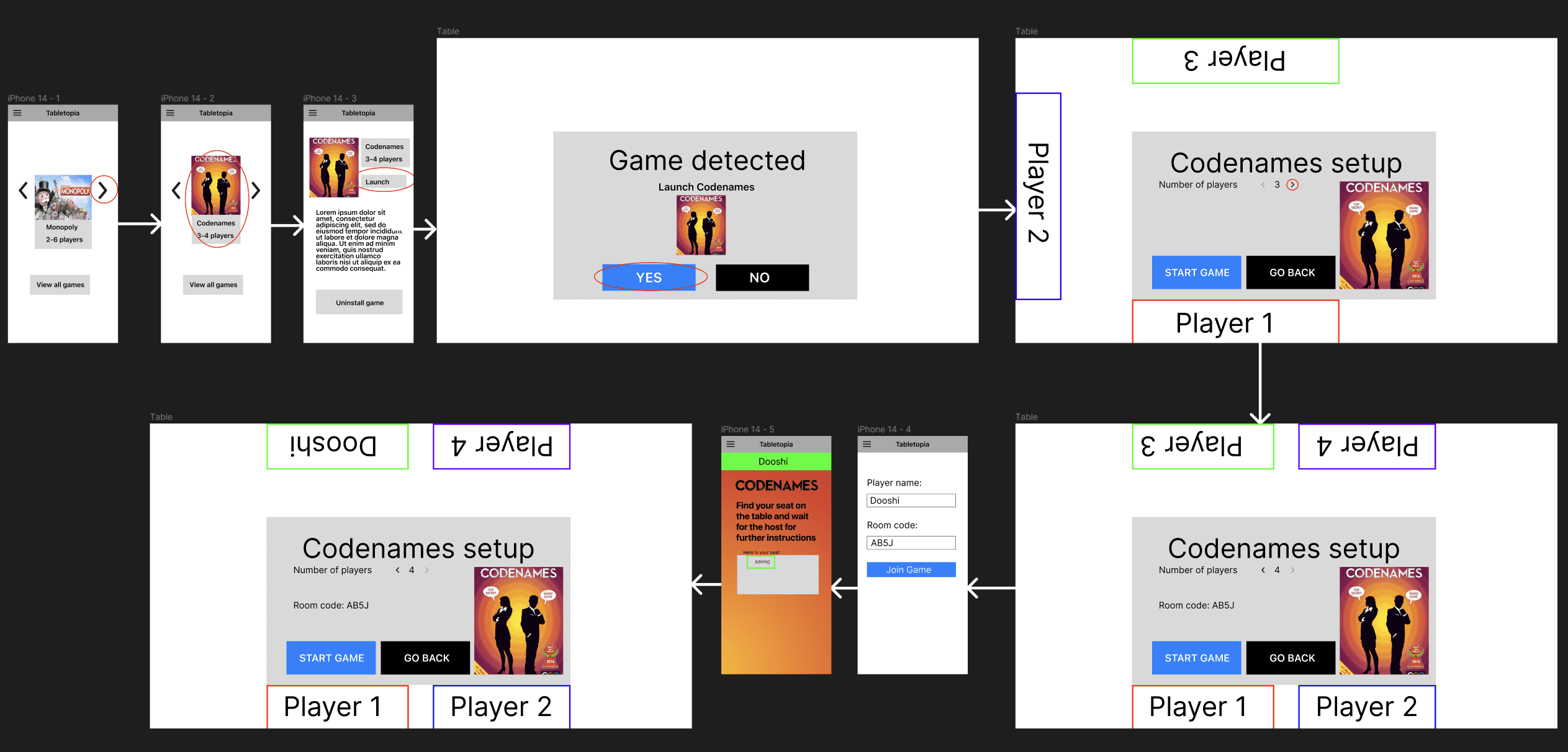
Sketches
Initial sketches were drawn based on the required dimensions of the iPhone 14 (390x844 pixels) and Table (1920x1080 pixels)
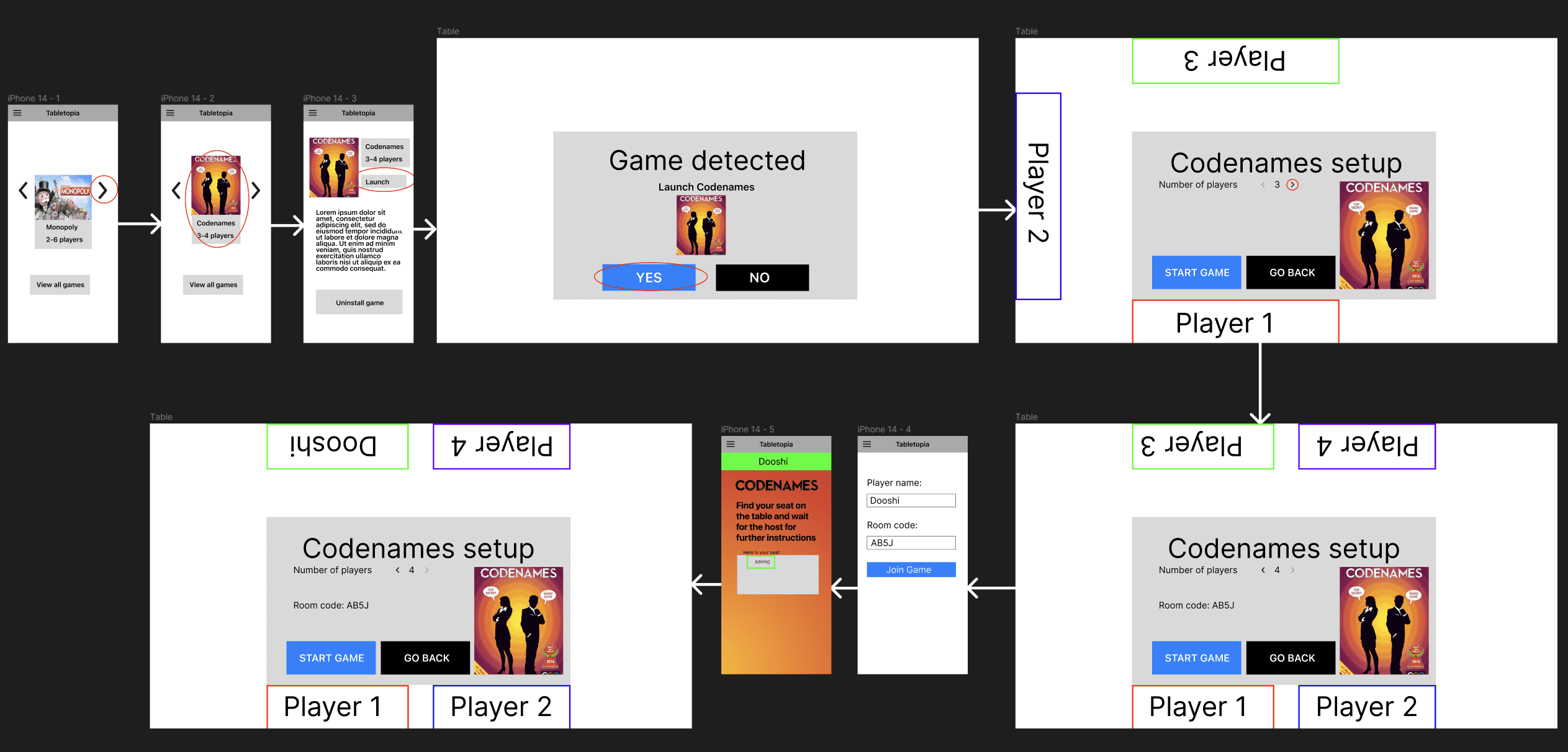
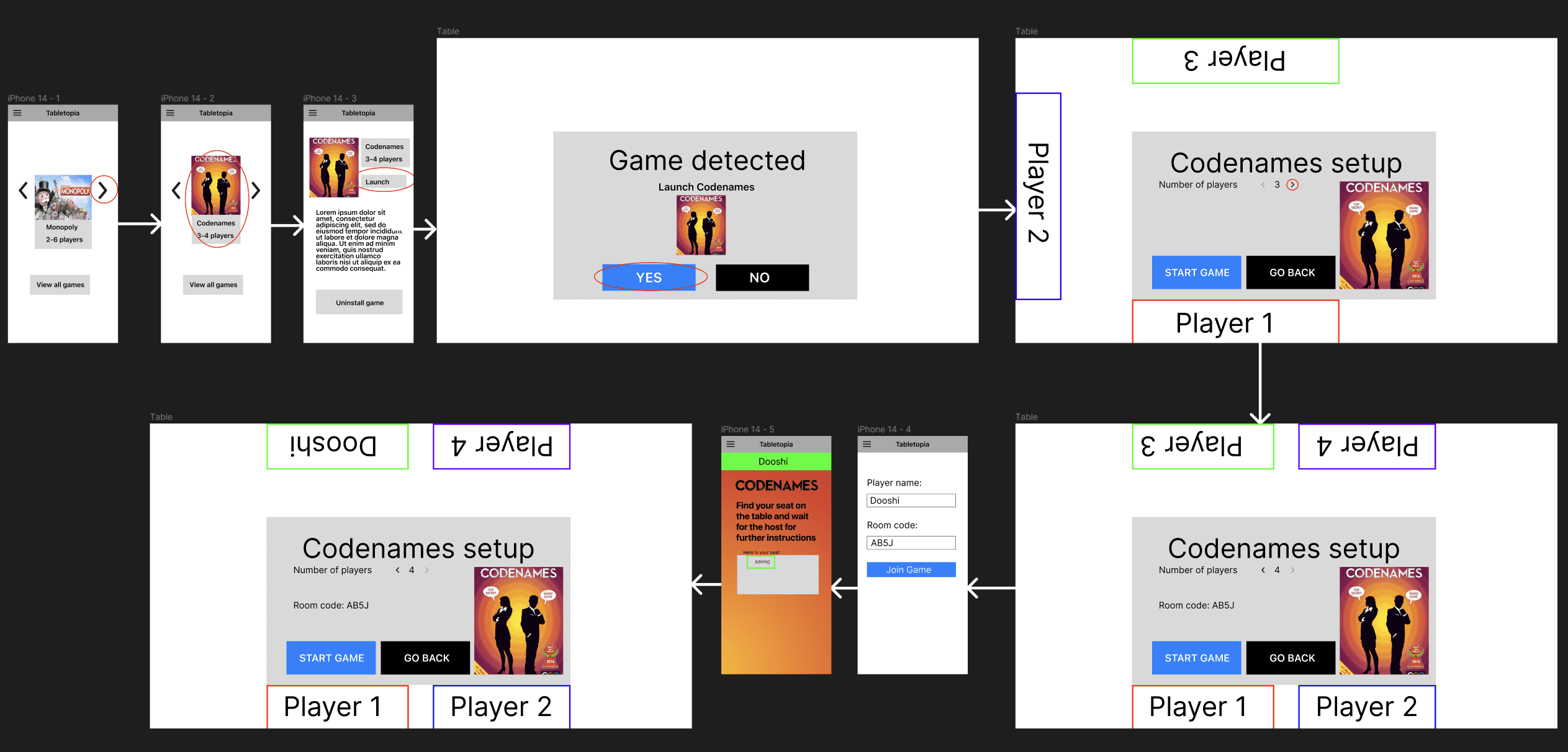
Sketches were based on a taskflow that shows the process of selecting a tabletop game (Codenames), starting the game, and onboarding all players
Taskflow switches from mobile phone to Table and vice-versa throughout the process
Having my Design Brief ready and preliminary sketches ready, the next step would be to present these to my fellow designer classmates and receive design critiques.

Low/mid-fidelity
Sketches
Initial sketches were drawn based on the required dimensions of the iPhone 14 (390x844 pixels) and Table (1920x1080 pixels)
Sketches were based on a taskflow that shows the process of selecting a tabletop game (Codenames), starting the game, and onboarding all players
Taskflow switches from mobile phone to Table and vice-versa throughout the process
Having my Design Brief ready and preliminary sketches ready, the next step would be to present these to my fellow designer classmates and receive design critiques.

Low/mid-fidelity
Sketches
Initial sketches were drawn based on the required dimensions of the iPhone 14 (390x844 pixels) and Table (1920x1080 pixels)
Sketches were based on a taskflow that shows the process of selecting a tabletop game (Codenames), starting the game, and onboarding all players
Taskflow switches from mobile phone to Table and vice-versa throughout the process
Having my Design Brief ready and preliminary sketches ready, the next step would be to present these to my fellow designer classmates and receive design critiques.

Low/mid-fidelity
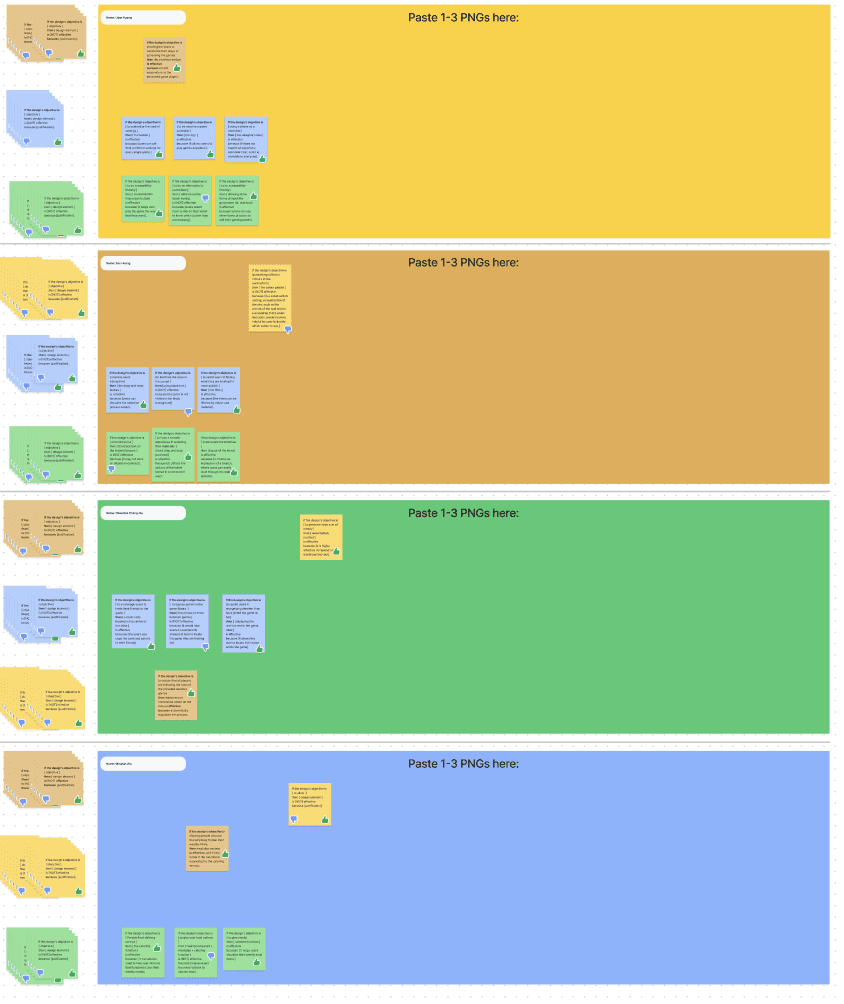
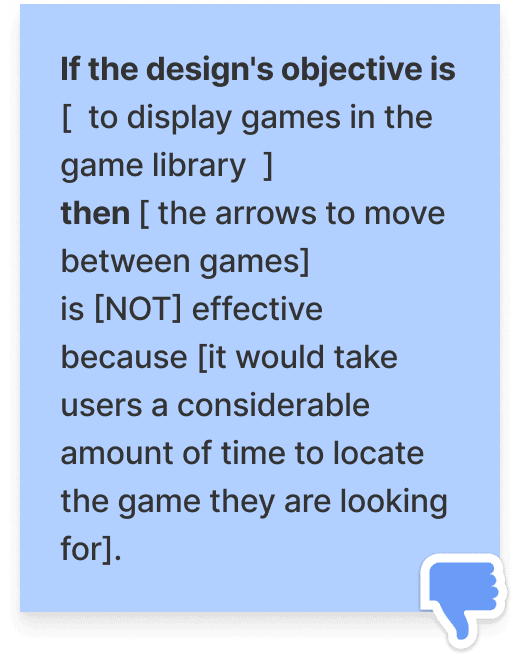
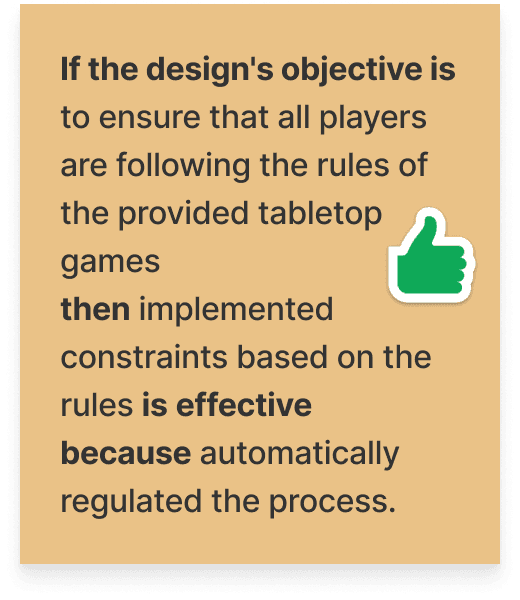
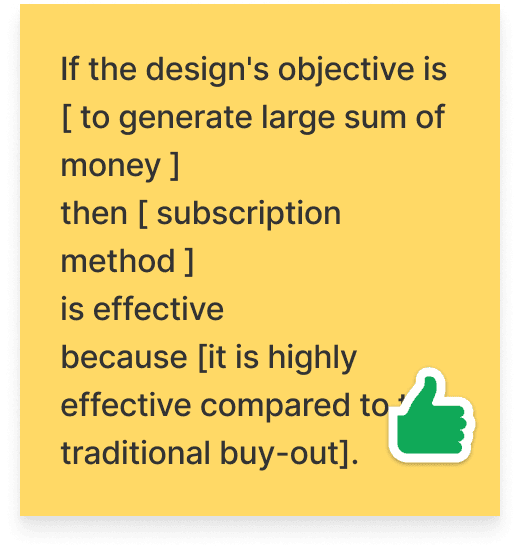
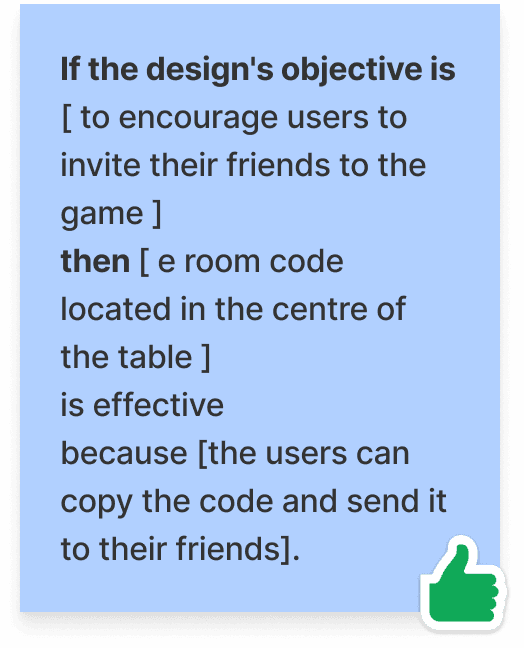
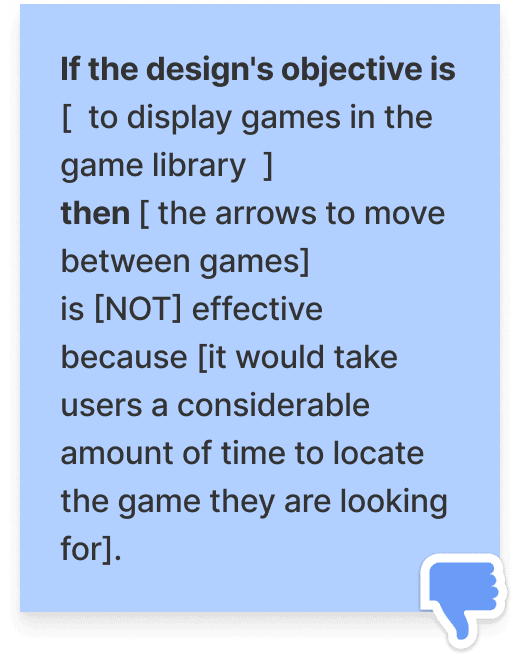
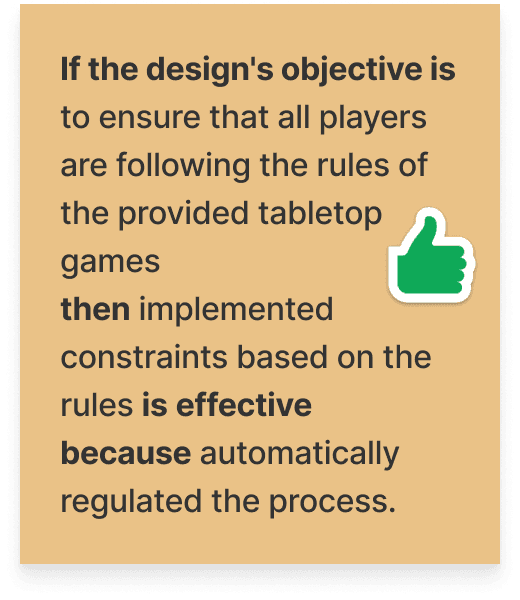
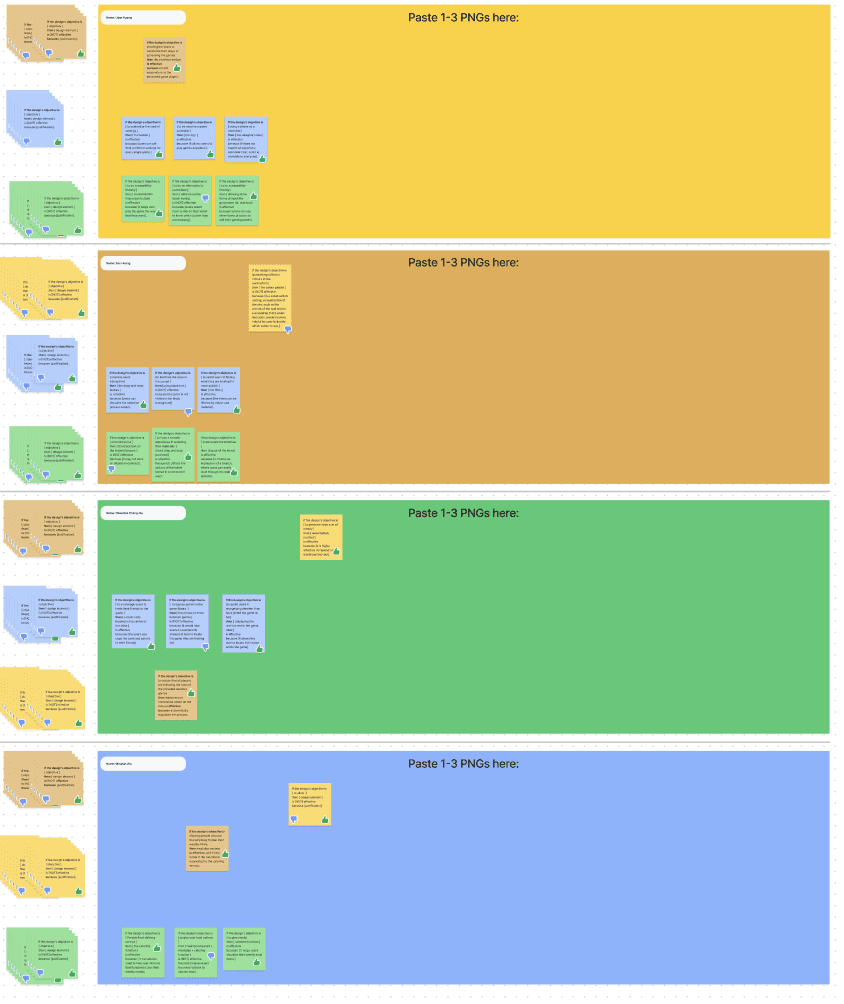
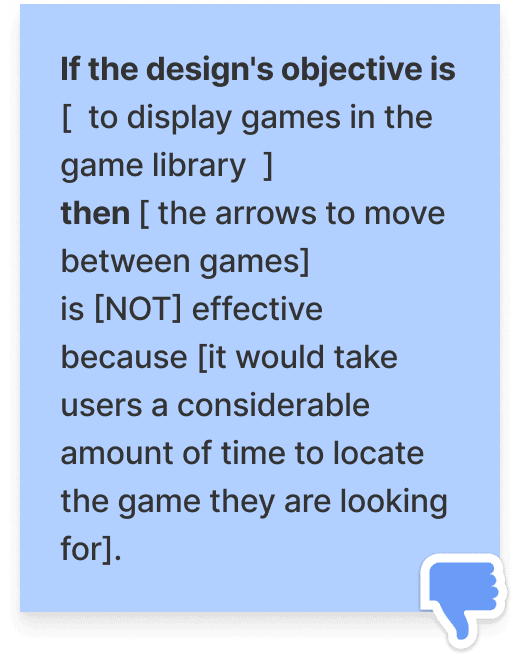
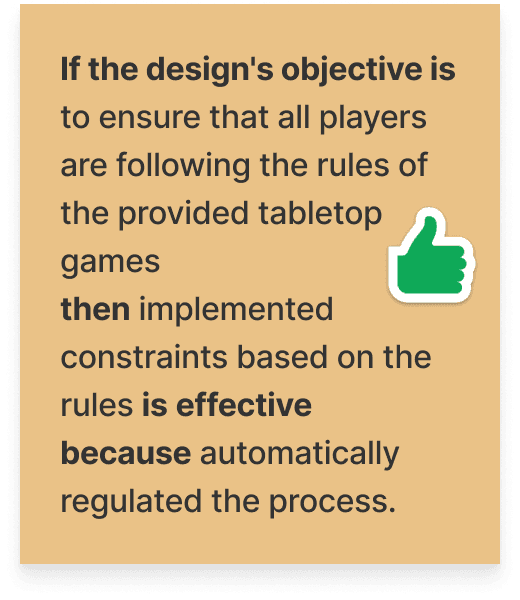
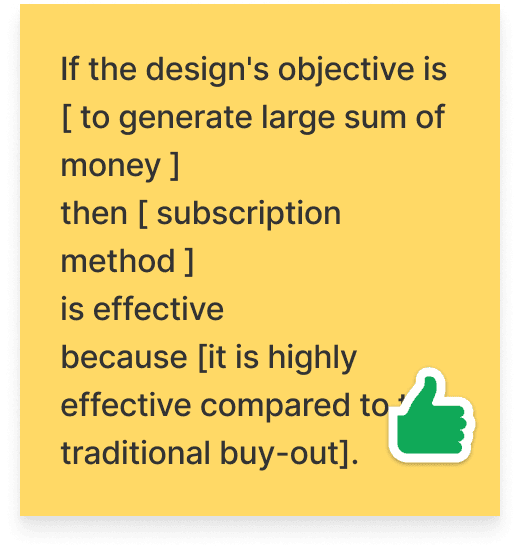
Design critiques were conducted in-person. Each person selected a colour, and each presenter spent roughly 5-10 minutes discussing their project (design brief and sketches). The listeners asked clarifying questions and wrote their critiques (positive or negative) on a sticky note (colour coded) and placed it in the corresponding presenter's box.
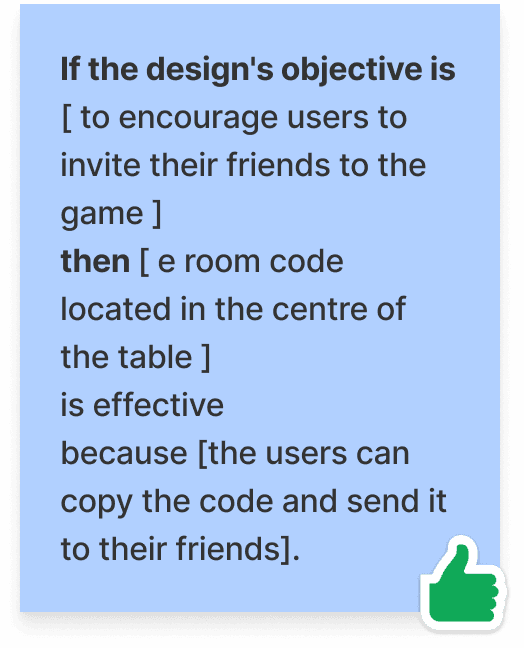
To provide effective and productive design critiques, they were written within a provided template
I was responsible for providing critiques to my classmates for their project idea, and I also received their critiques for my project idea and preliminary designs.
Based on the critiques, it becomes clear which design elements should be strongly kept throughout the refinement of the design, and which design elements need to be corrected. The negative critique about the game selection process will be addressed in the high-fidelity prototype.







Design critique
Design critiques were conducted in-person. Each person selected a colour, and each presenter spent roughly 5-10 minutes discussing their project (design brief and sketches). The listeners asked clarifying questions and wrote their critiques (positive or negative) on a sticky note (colour coded) and placed it in the corresponding presenter's box.
To provide effective and productive design critiques, they were written within a provided template
I was responsible for providing critiques to my classmates for their project idea, and I also received their critiques for my project idea and preliminary designs.
Based on the critiques, it becomes clear which design elements should be strongly kept throughout the refinement of the design, and which design elements need to be corrected. The negative critique about the game selection process will be addressed in the high-fidelity prototype.







Design critique
Design critiques were conducted in-person. Each person selected a colour, and each presenter spent roughly 5-10 minutes discussing their project (design brief and sketches). The listeners asked clarifying questions and wrote their critiques (positive or negative) on a sticky note (colour coded) and placed it in the corresponding presenter's box.
To provide effective and productive design critiques, they were written within a provided template that each sticky note comes with.
I was responsible for providing critiques to my classmates for their project idea, and I also received their critiques for my project idea and preliminary designs.
Based on the critiques, it becomes clear which design elements should be strongly kept throughout the refinement of the design, and which design elements need to be corrected. The negative critique about the game selection process will be addressed in the high-fidelity prototype.







Design critique
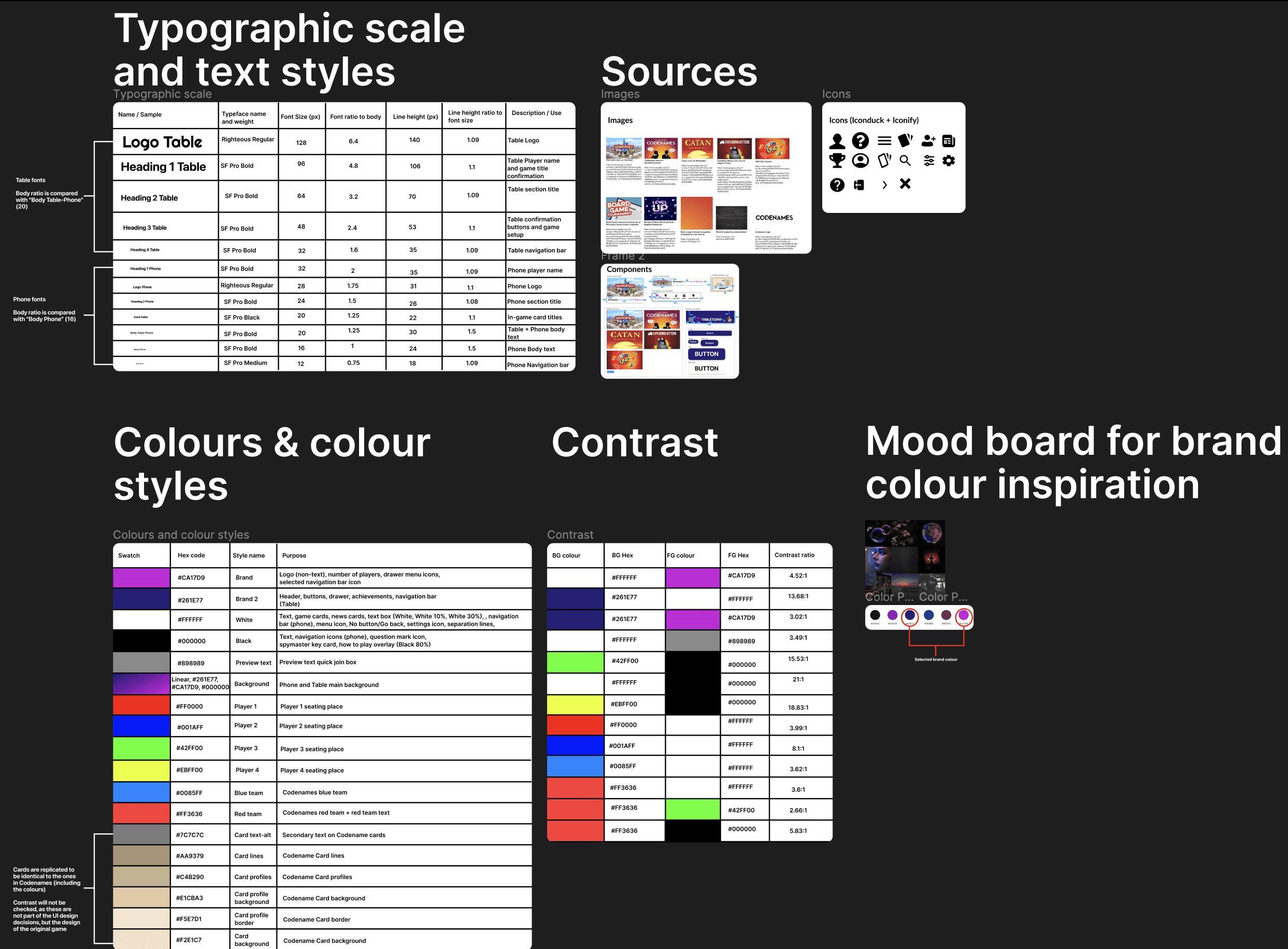
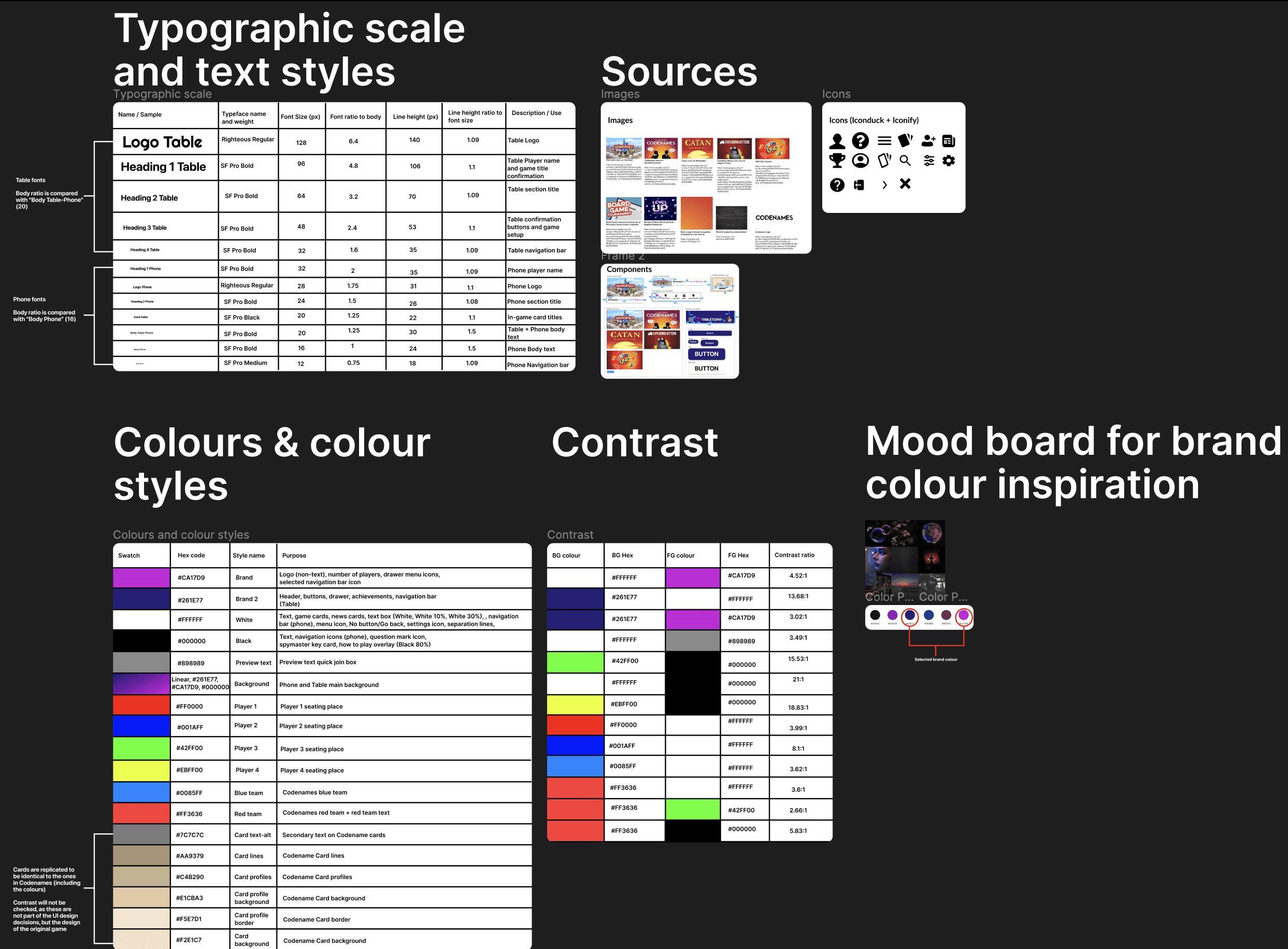
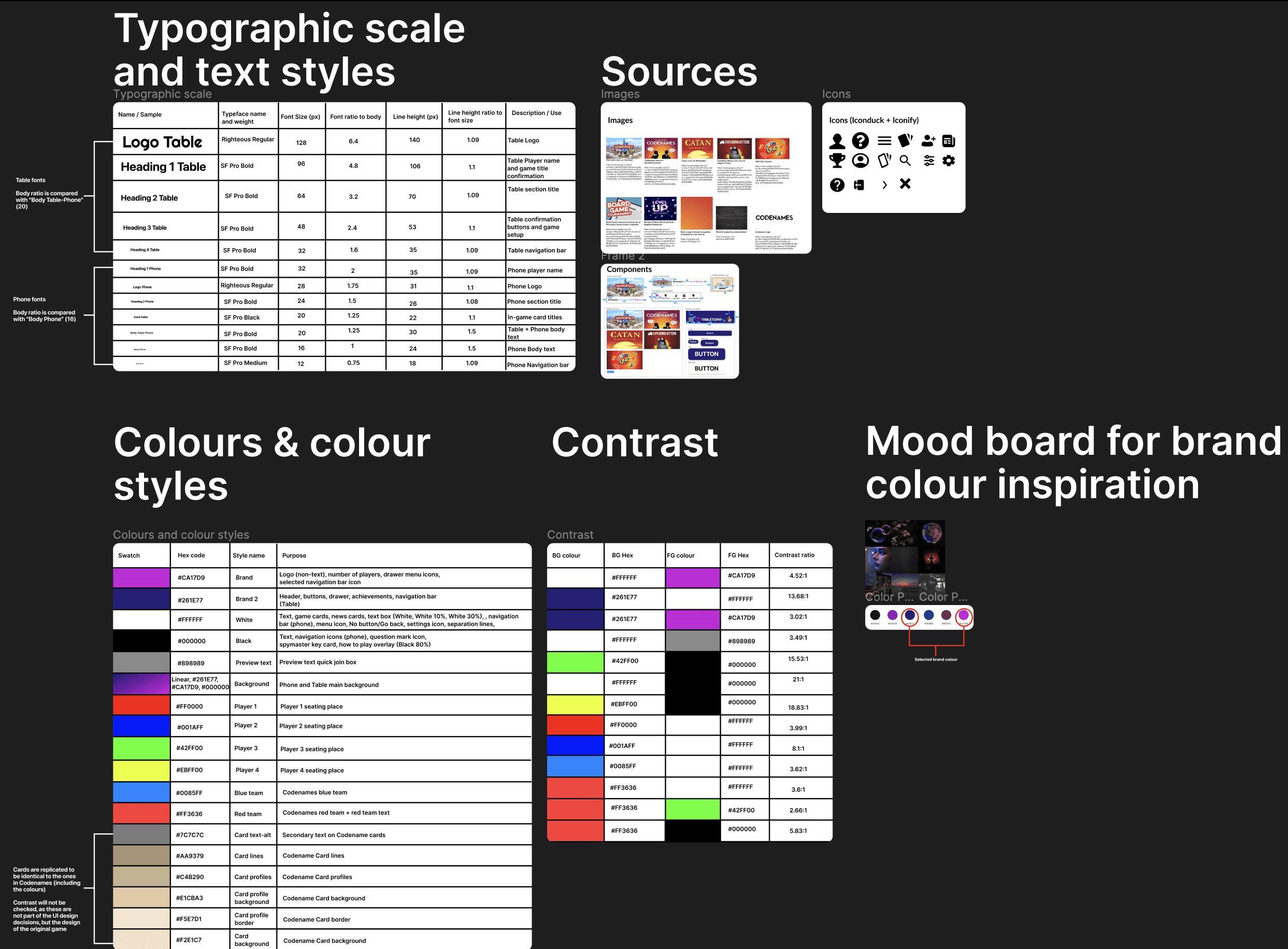
Design systems
Before jumping into the final design, some design systems need to be structured first to ensure best UI design practices

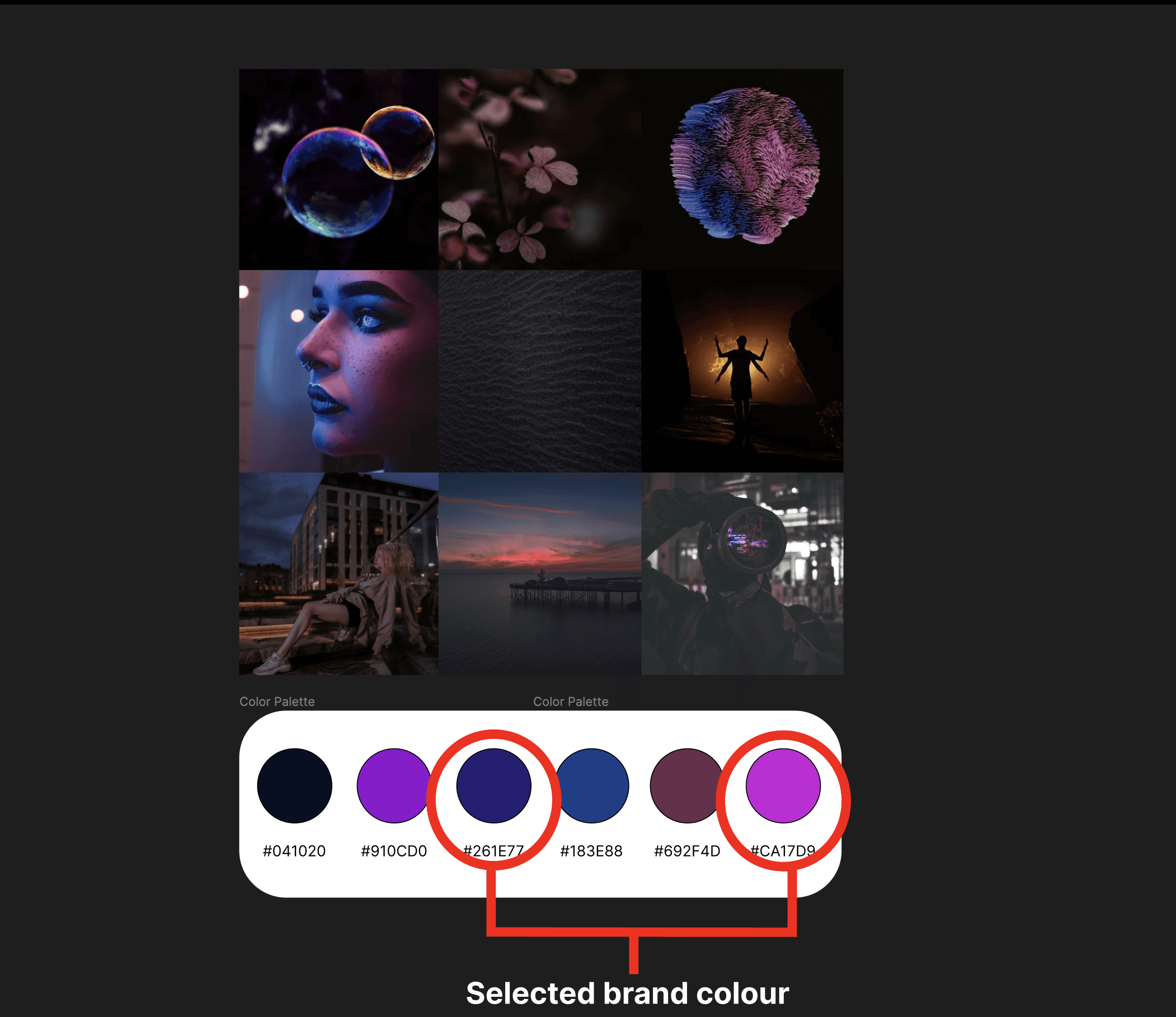
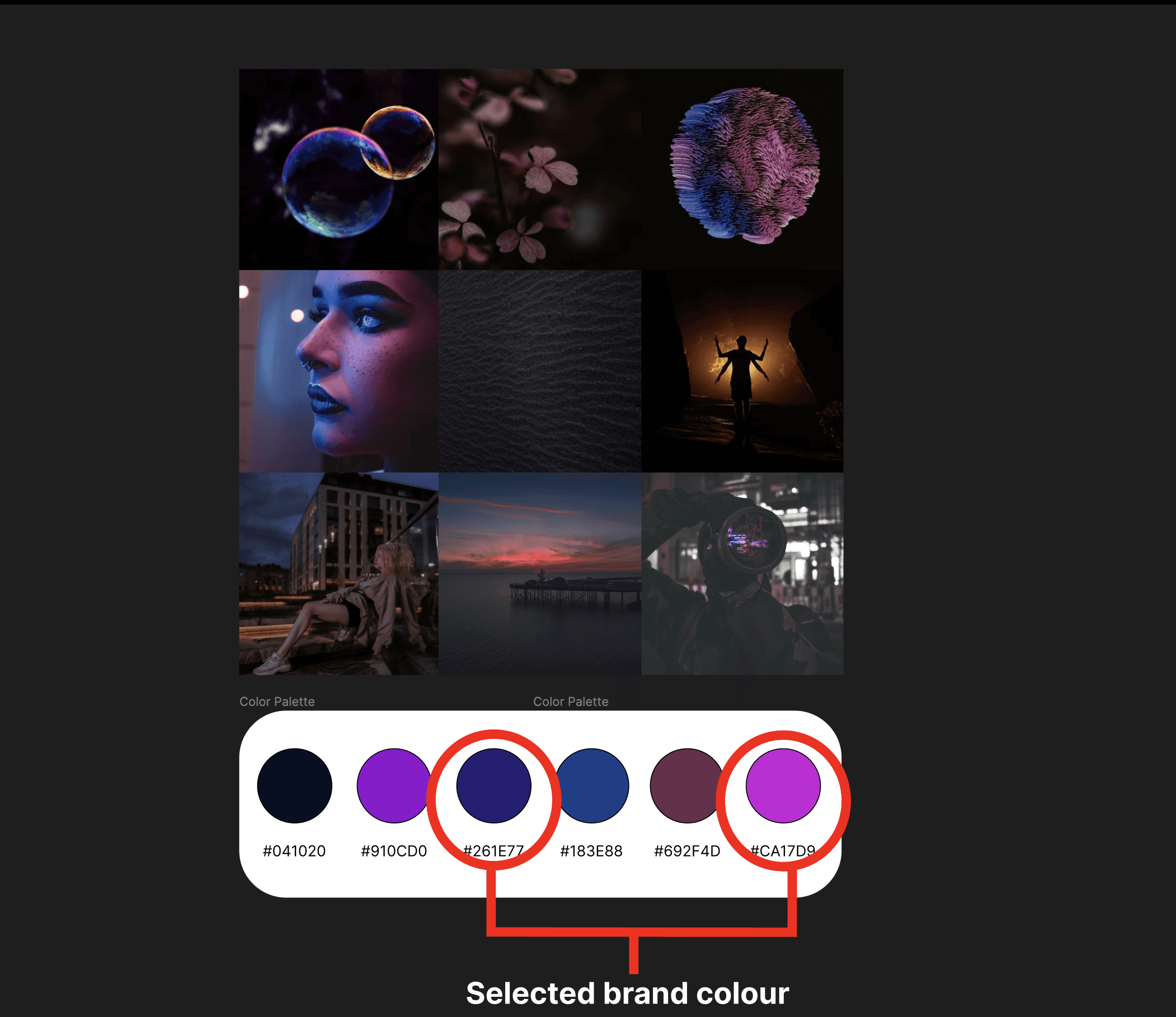
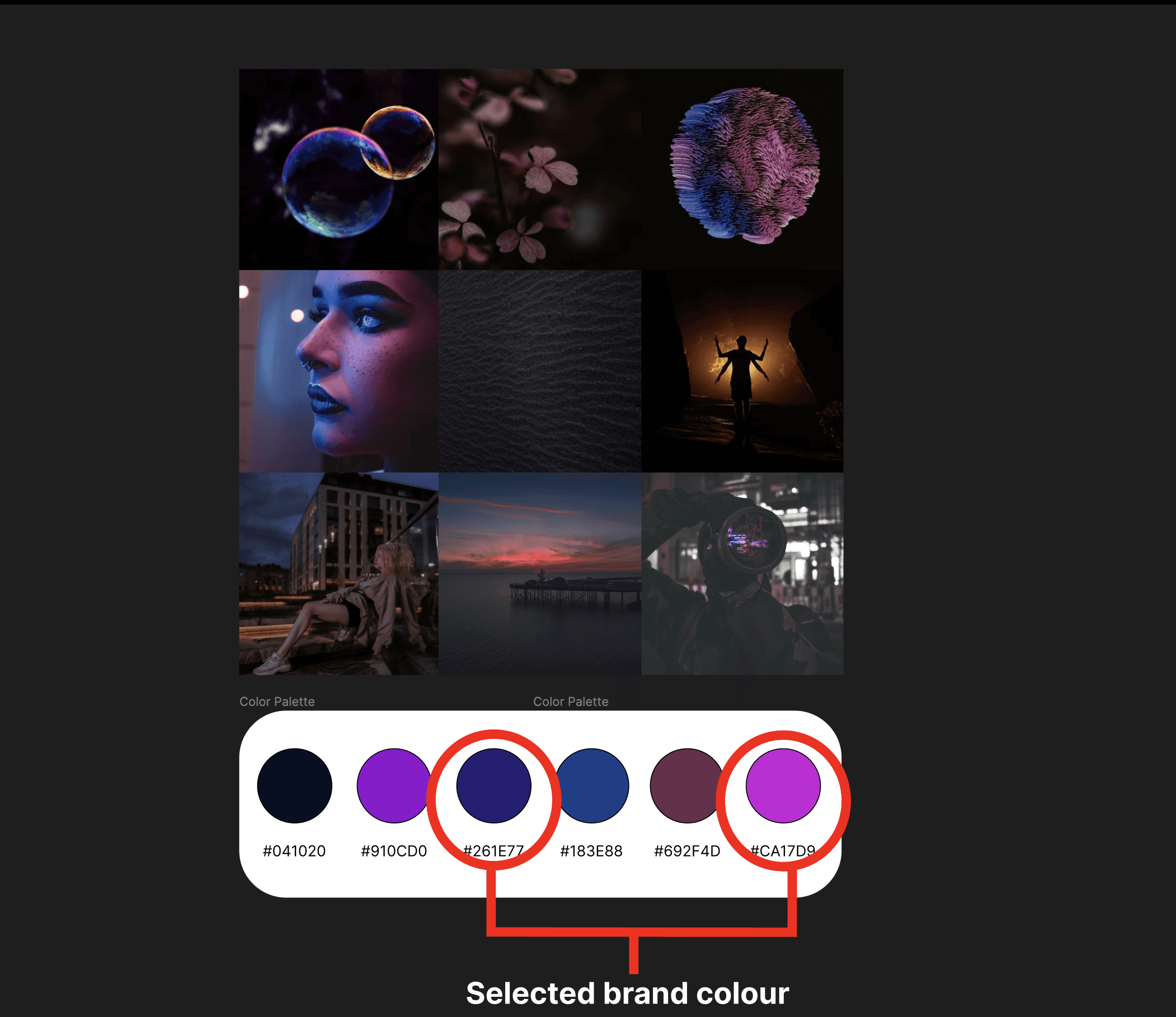
Moodboard brand colour
A moodboard was generated to provide colour inspirations for the main brand colour of the app design

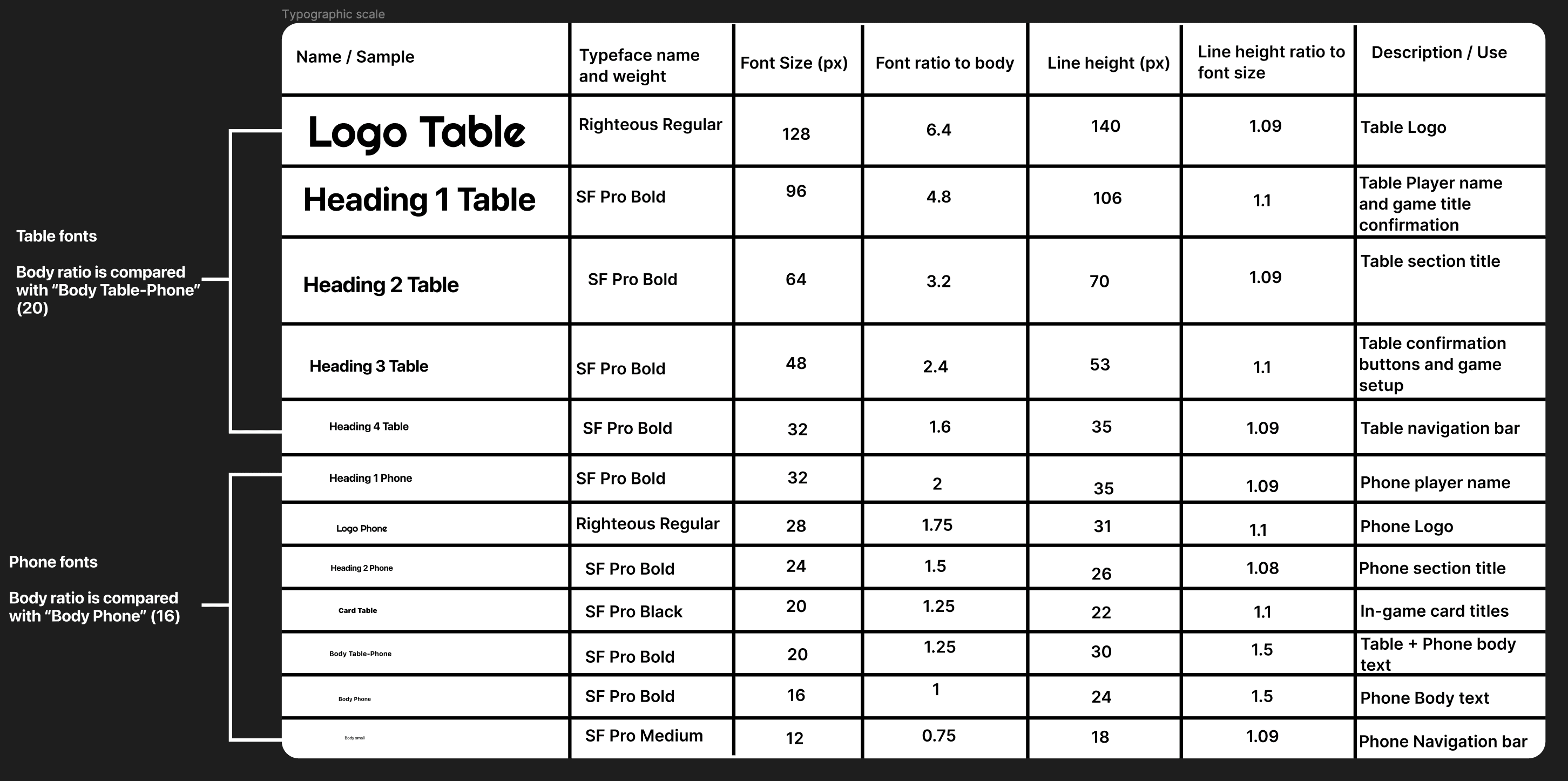
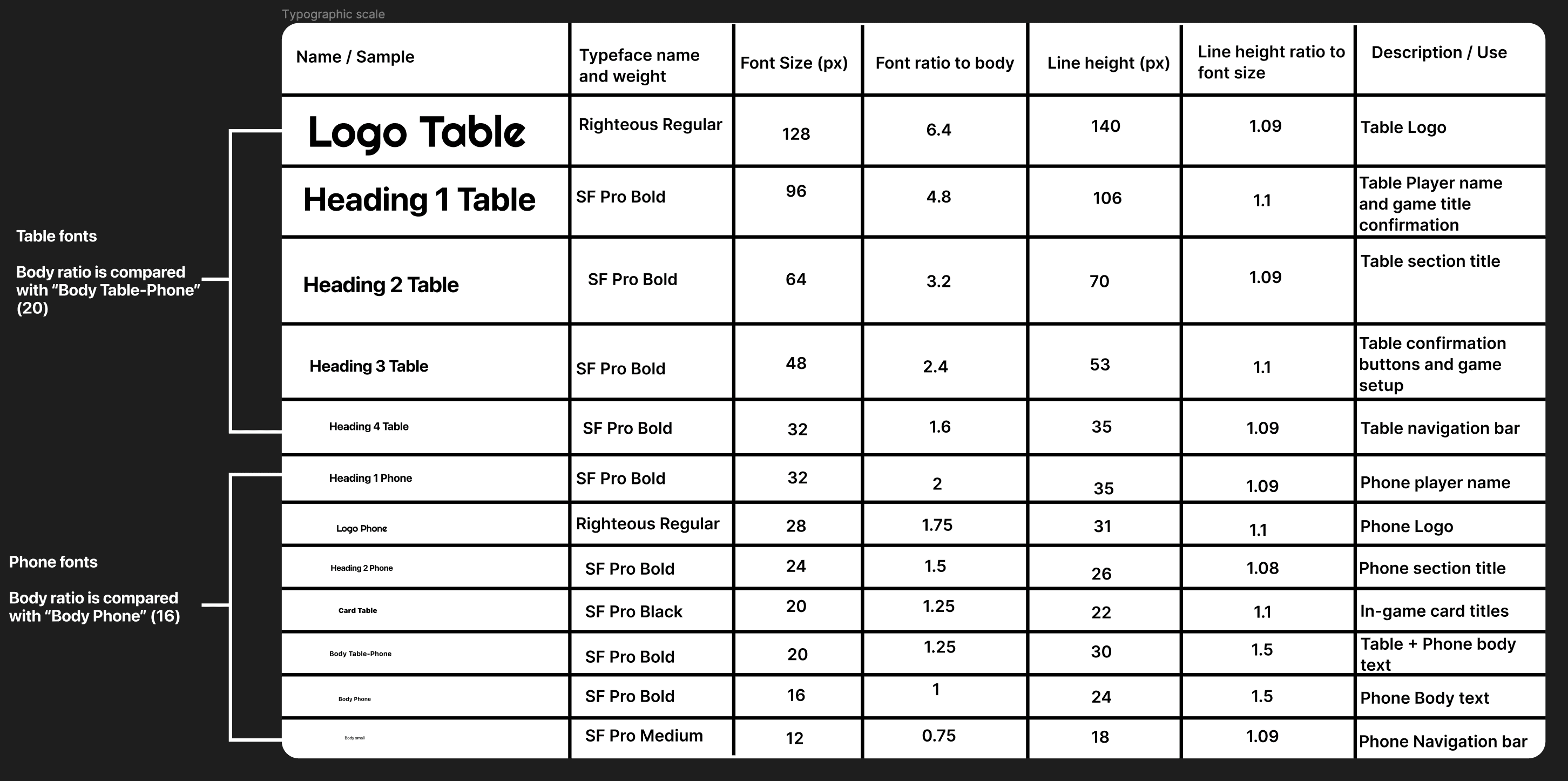
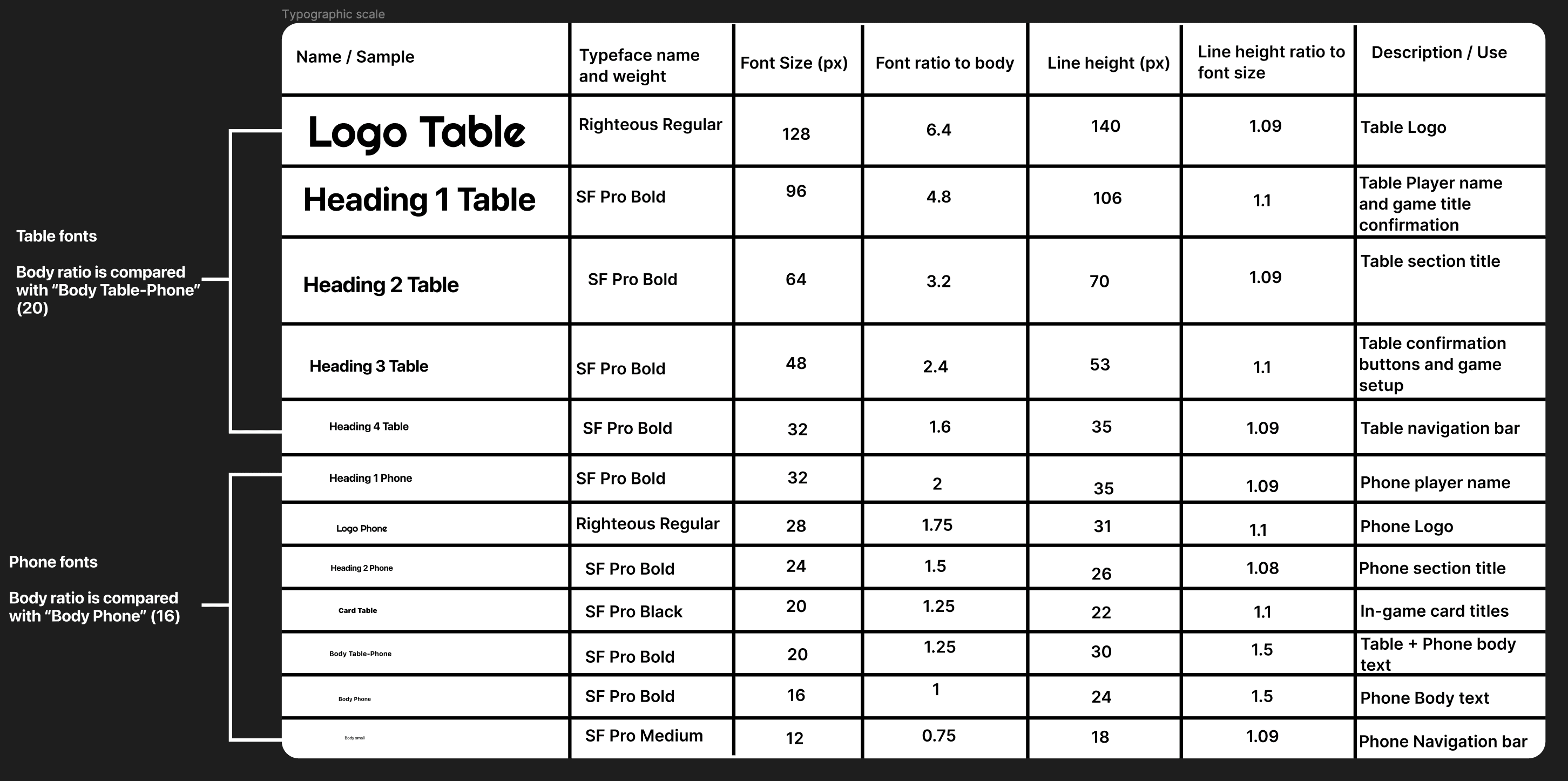
Typography scale
A typography scale was built to list all font styles used for both mobile phone and Table platform

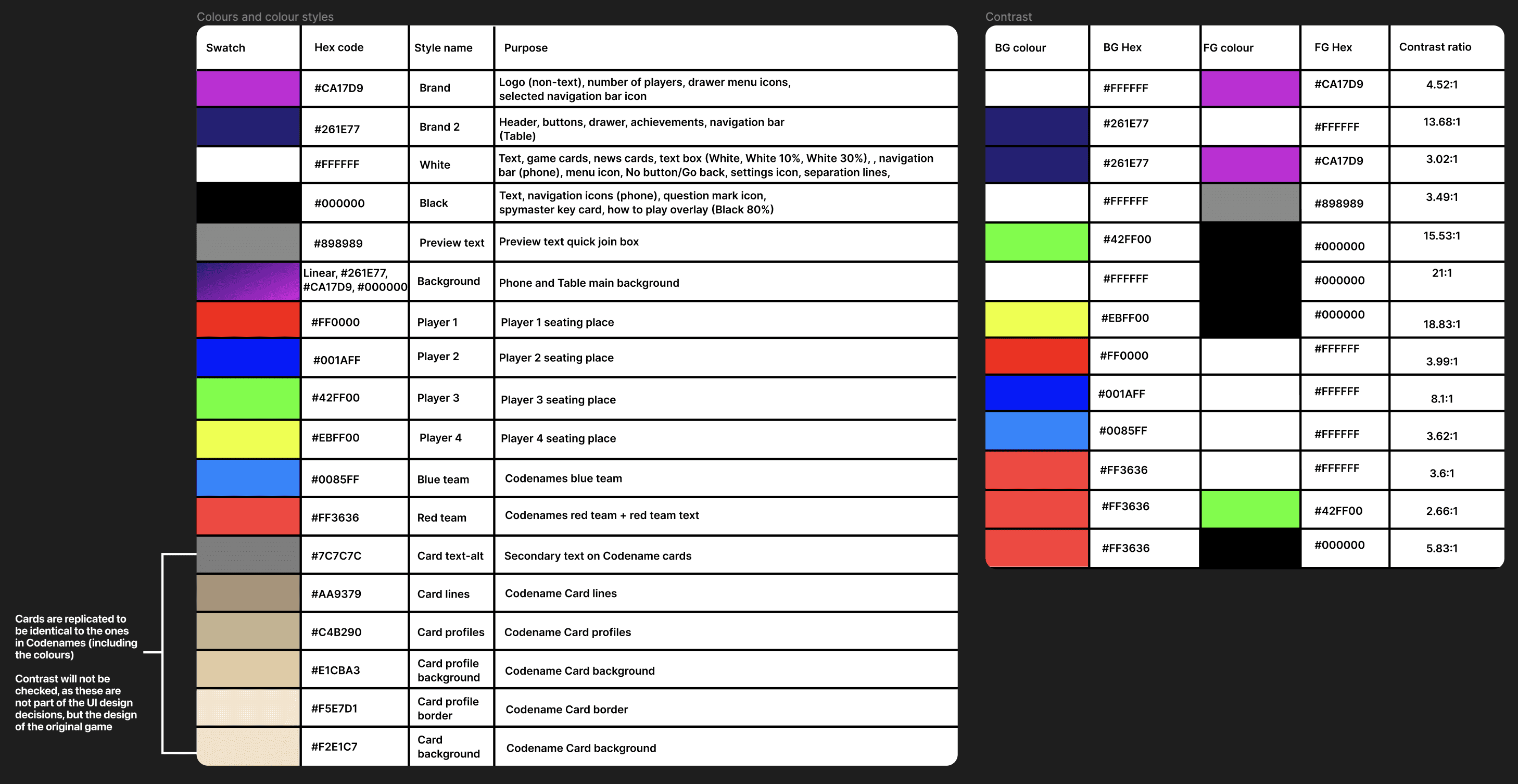
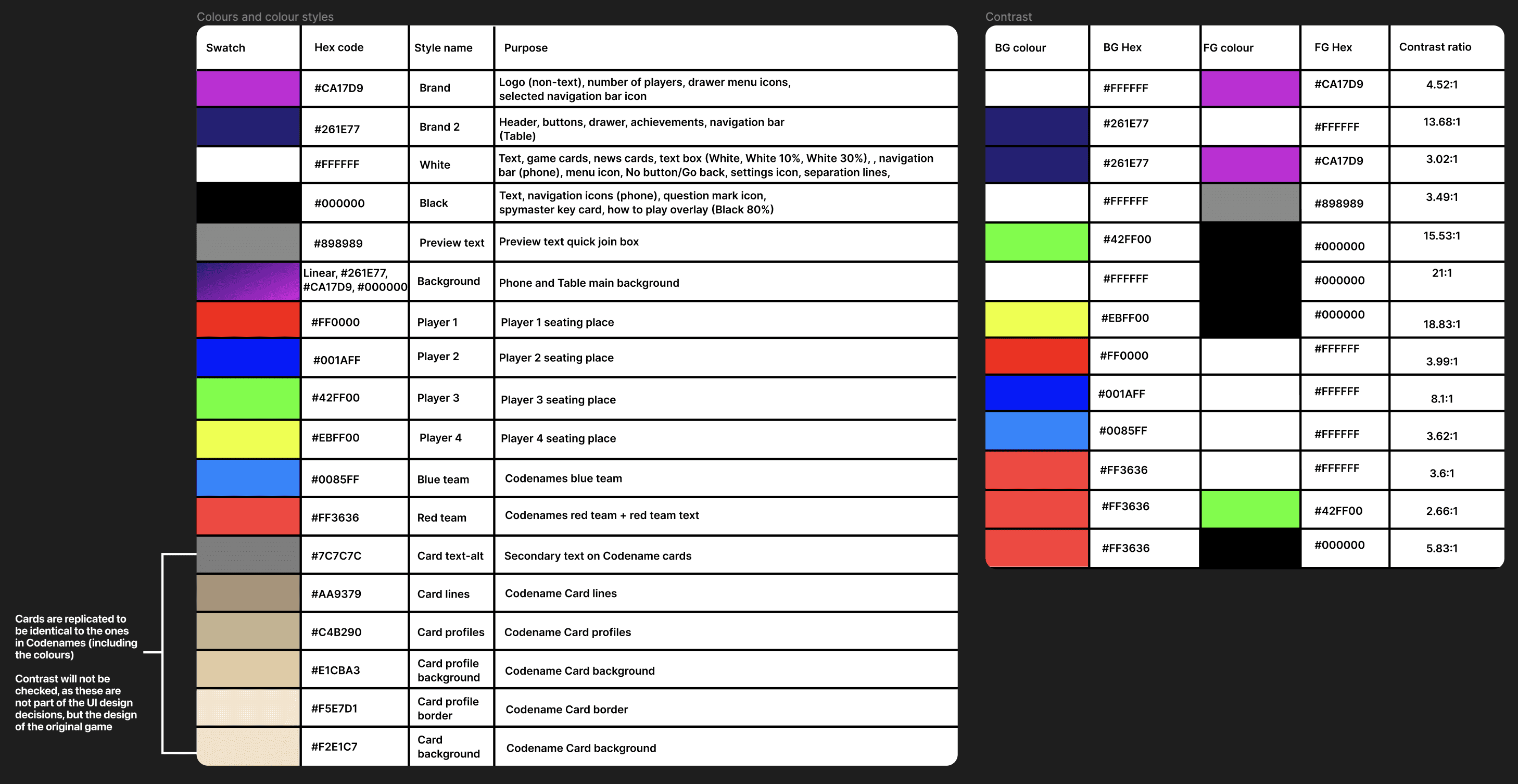
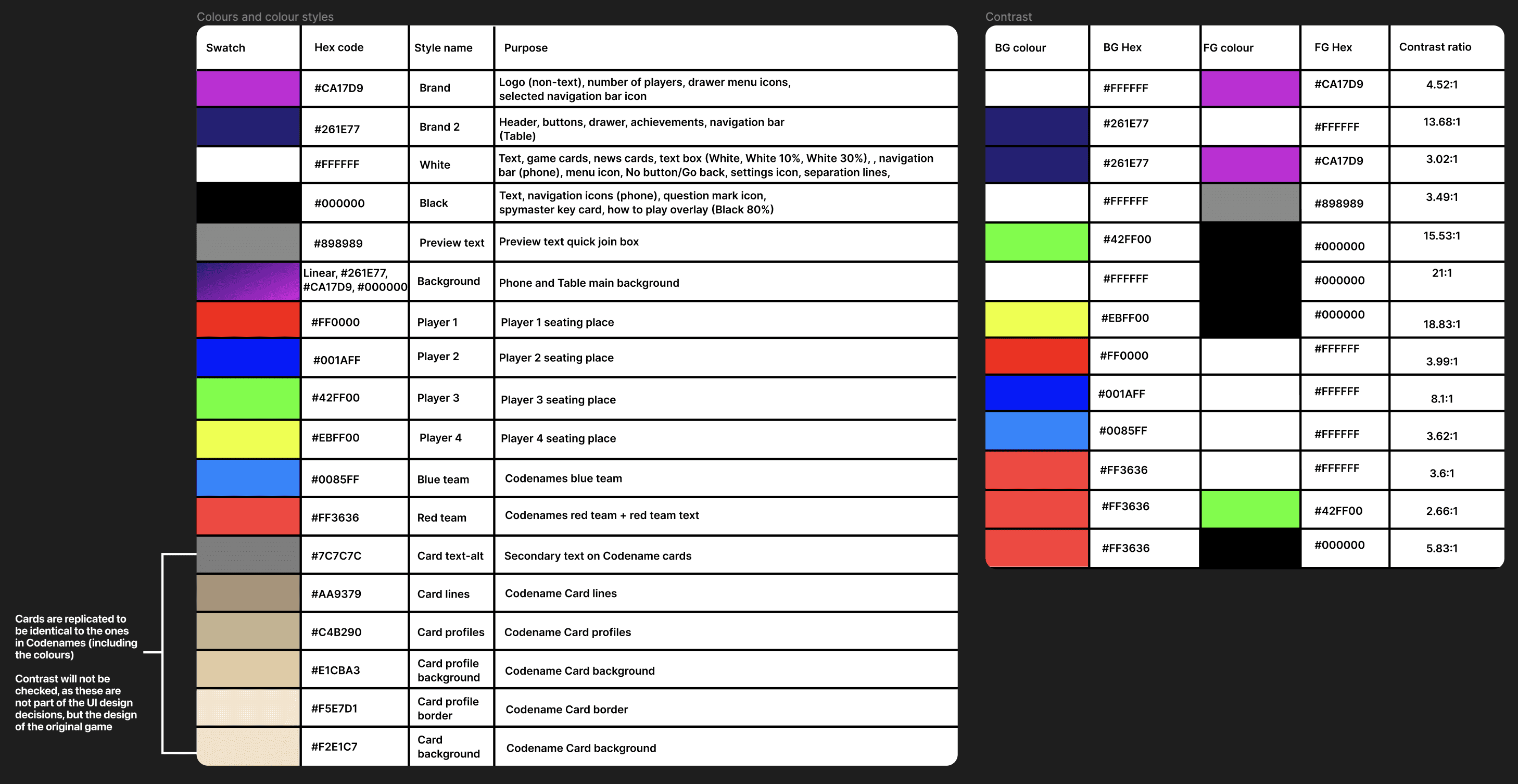
Colour styles and contrast
Colour style and contrast tables were built to list all colour uses and combinations to assess appropriate contrast ratio

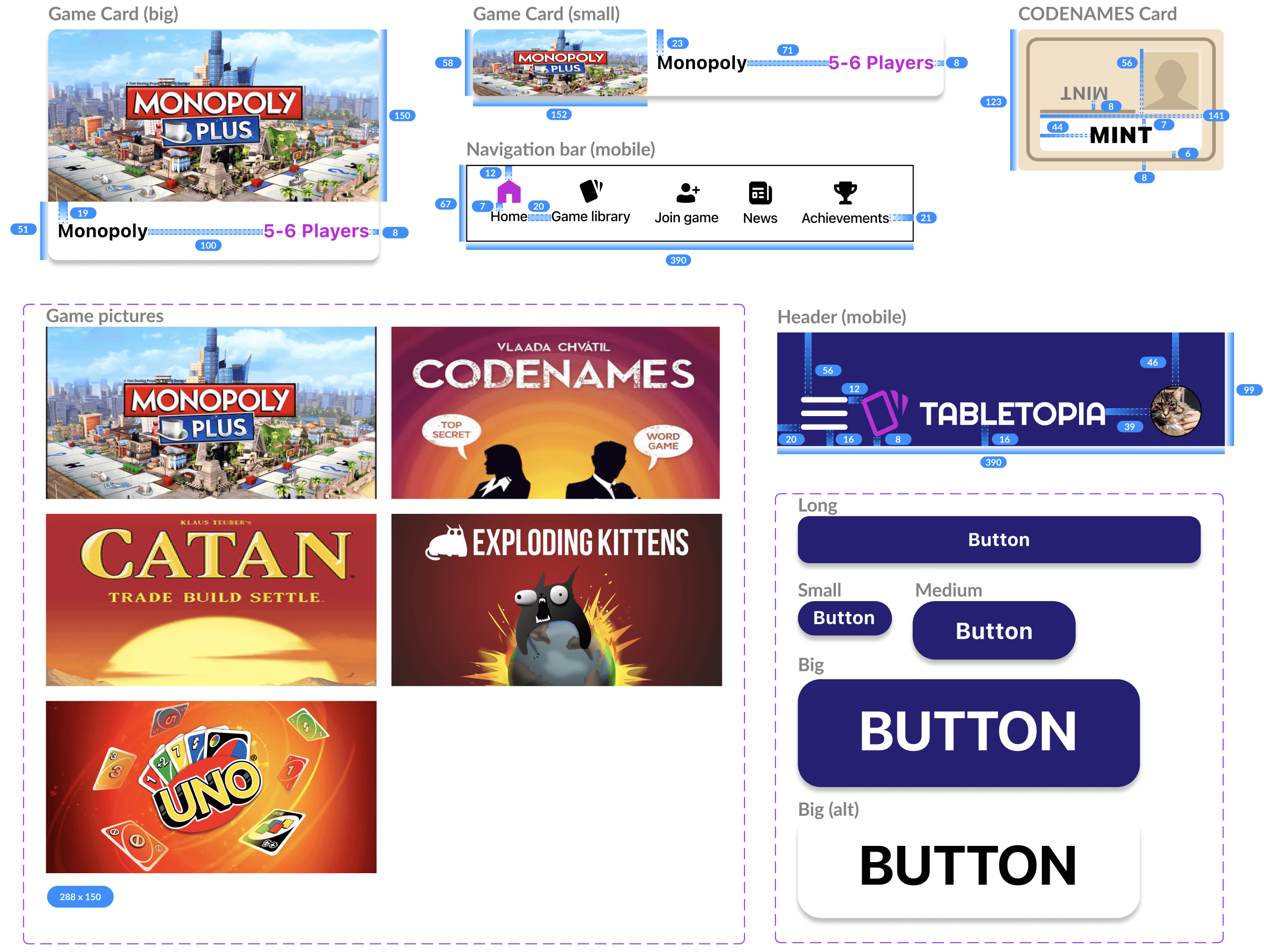
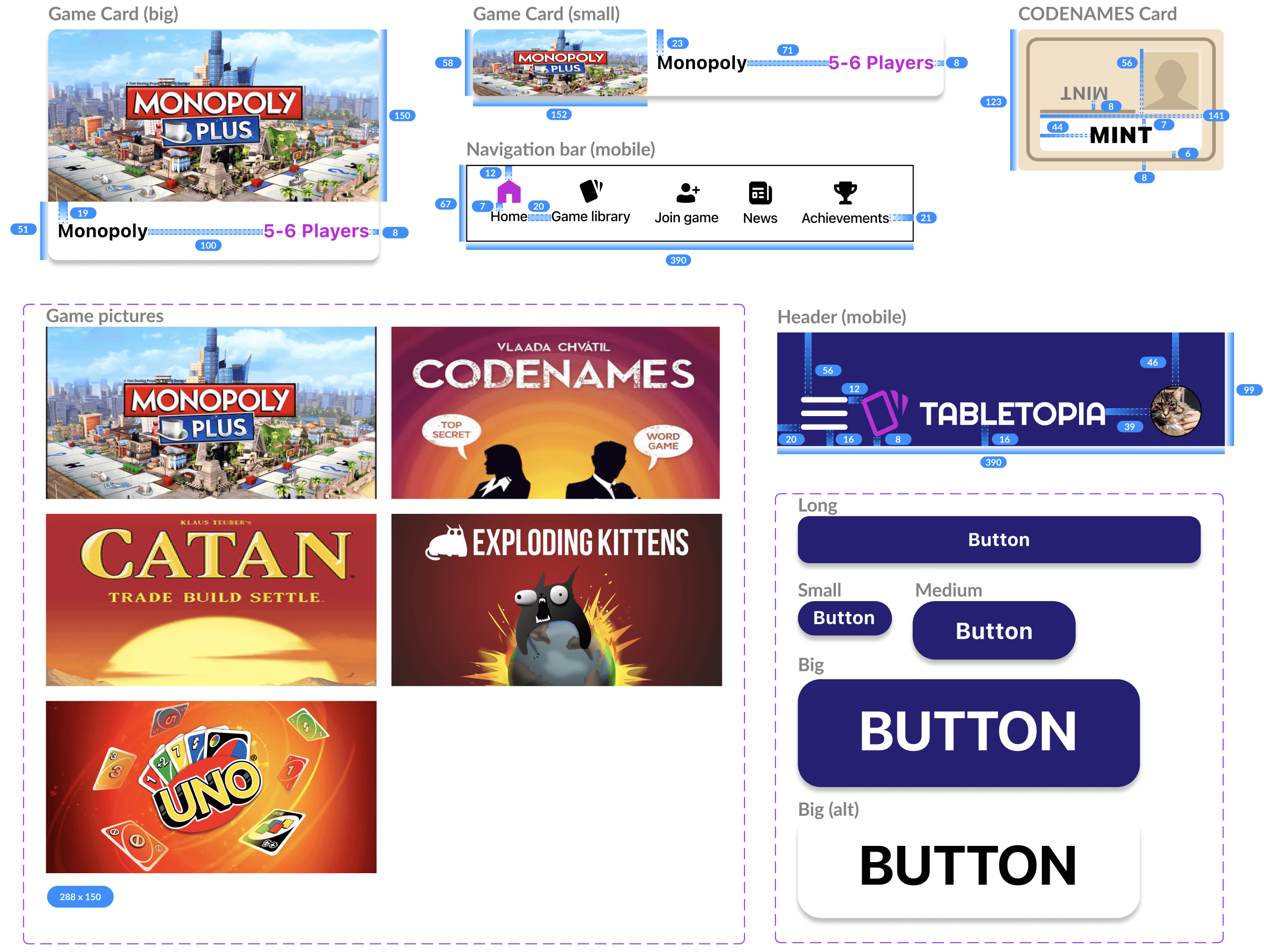
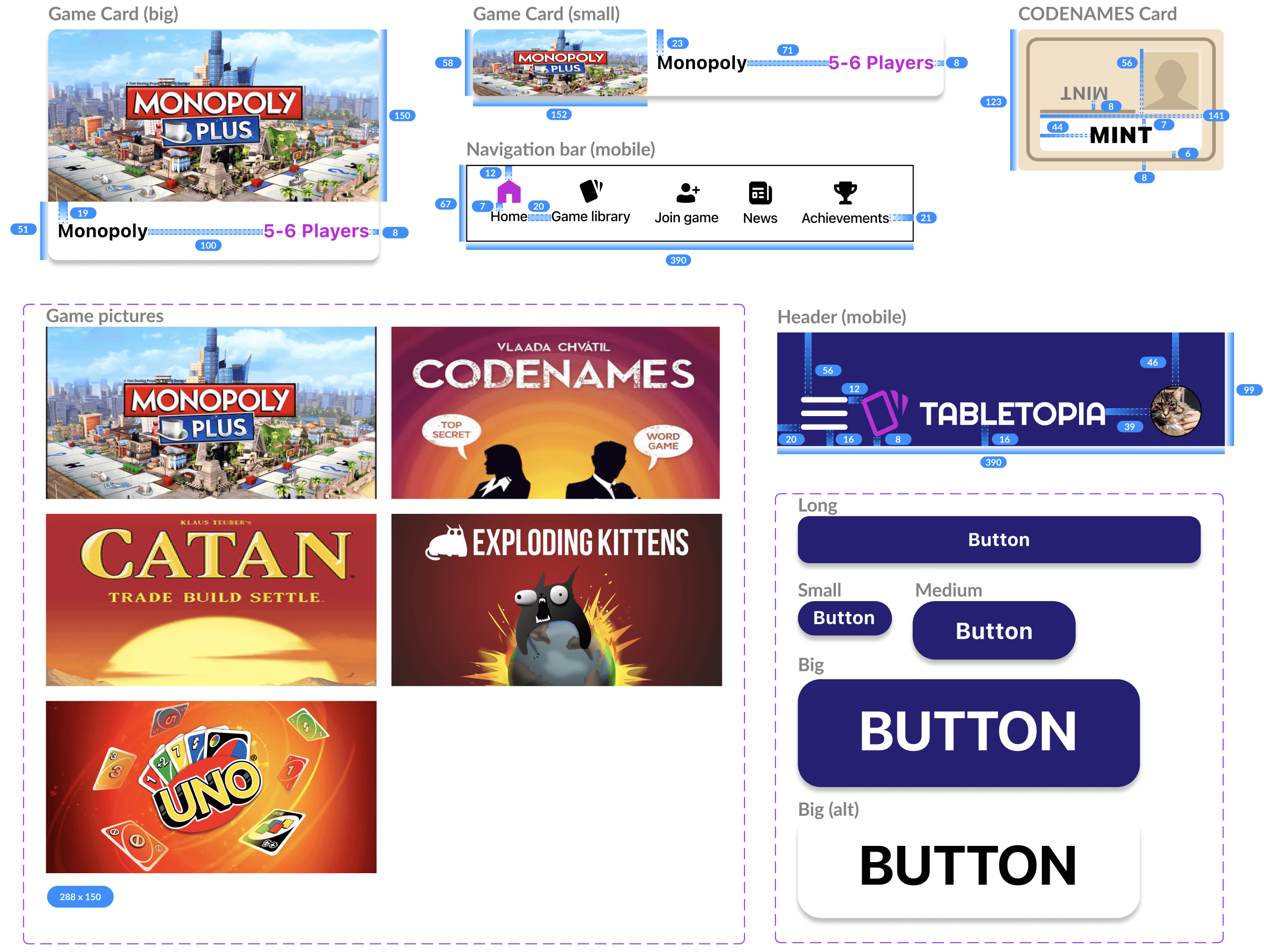
Components
Components and their sizing/spacing specification were documented

These design systems are the puzzle pieces for the high-fidelity design that will be shown next
Design systems
Before jumping into the final design, some design systems need to be structured first to ensure best UI design practices

Moodboard brand colour
A moodboard was generated to provide colour inspirations for the main brand colour of the app design

Typography scale
A typography scale was built to list all font styles used for both mobile phone and Table platform

Colour styles and contrast
Colour style and contrast tables were built to list all colour uses and combinations to assess appropriate contrast ratio

Components
Components and their sizing/spacing specification were documented

These design systems are the puzzle pieces for the high-fidelity design that will be shown next
Design systems
Before jumping into the final design, some design systems need to be structured first to ensure best UI design practices

Moodboard brand colour
A moodboard was generated to provide colour inspirations for the main brand colour of the app design

Typography scale
A typography scale was built to list all font styles used for both mobile phone and Table platform

Colour styles and contrast
Colour style and contrast tables were built to list all colour uses and combinations to assess appropriate contrast ratio

Components
Components and their sizing/spacing specification were documented

These design systems are the puzzle pieces for the high-fidelity design that will be shown next





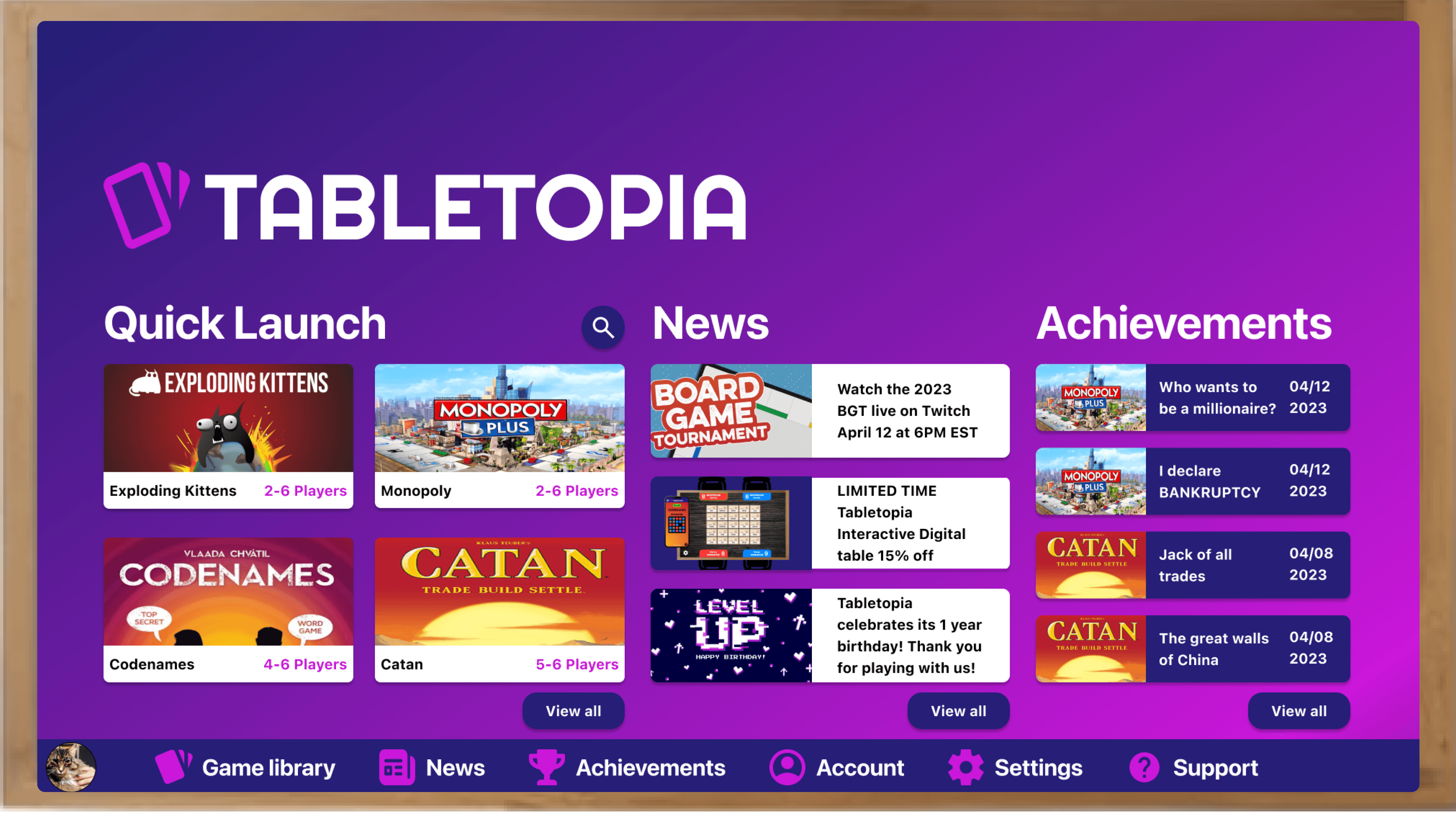
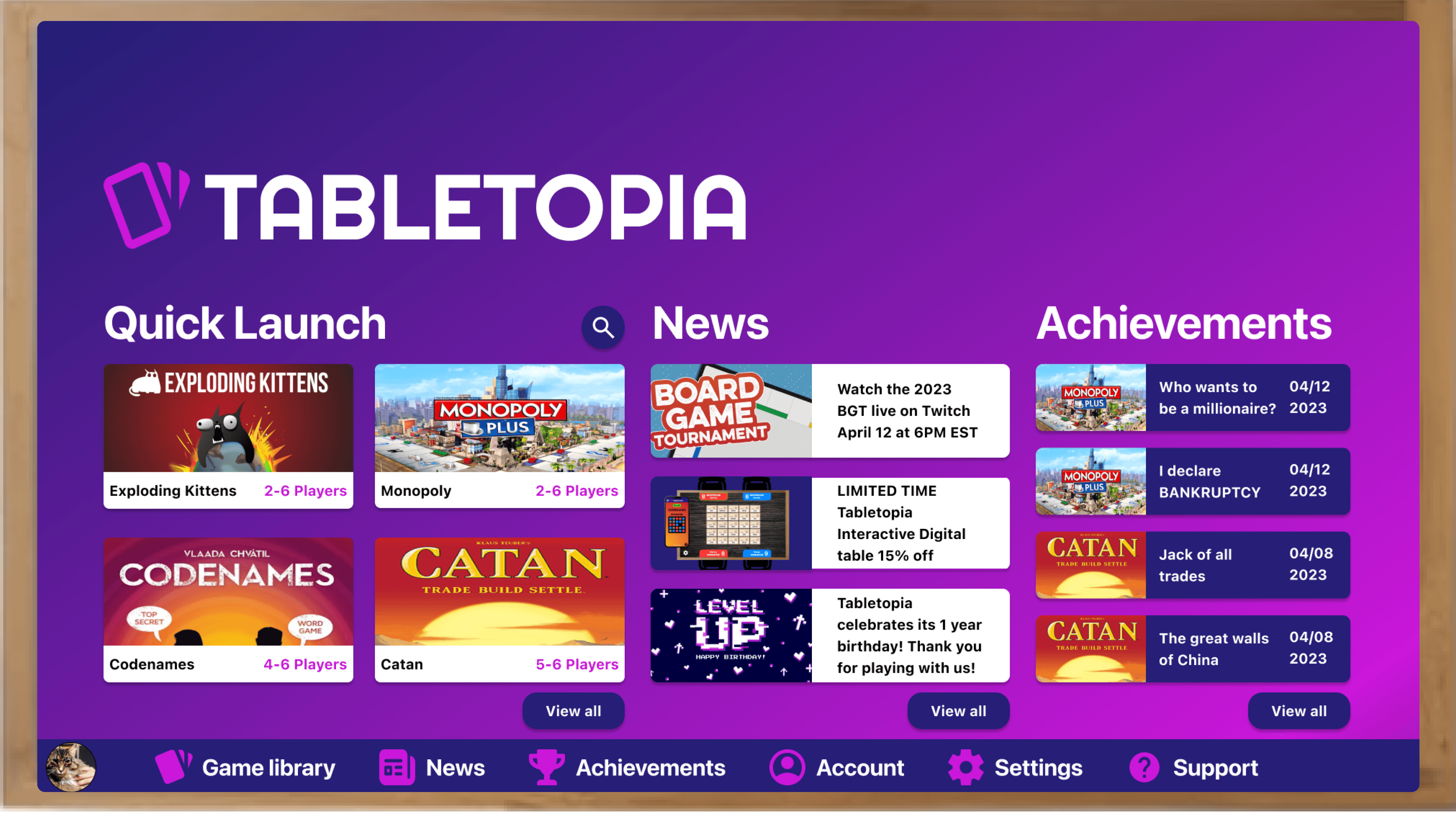
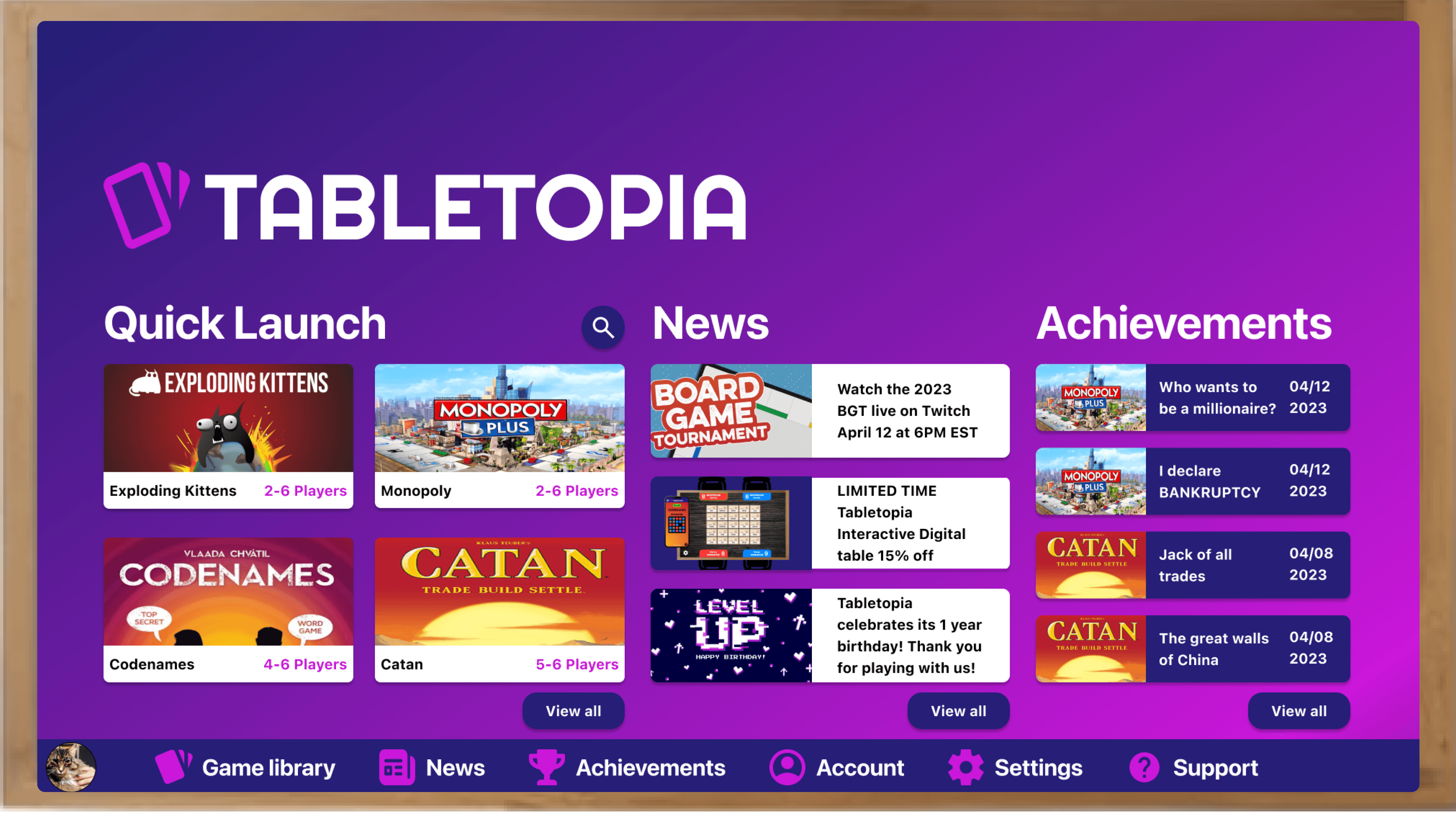
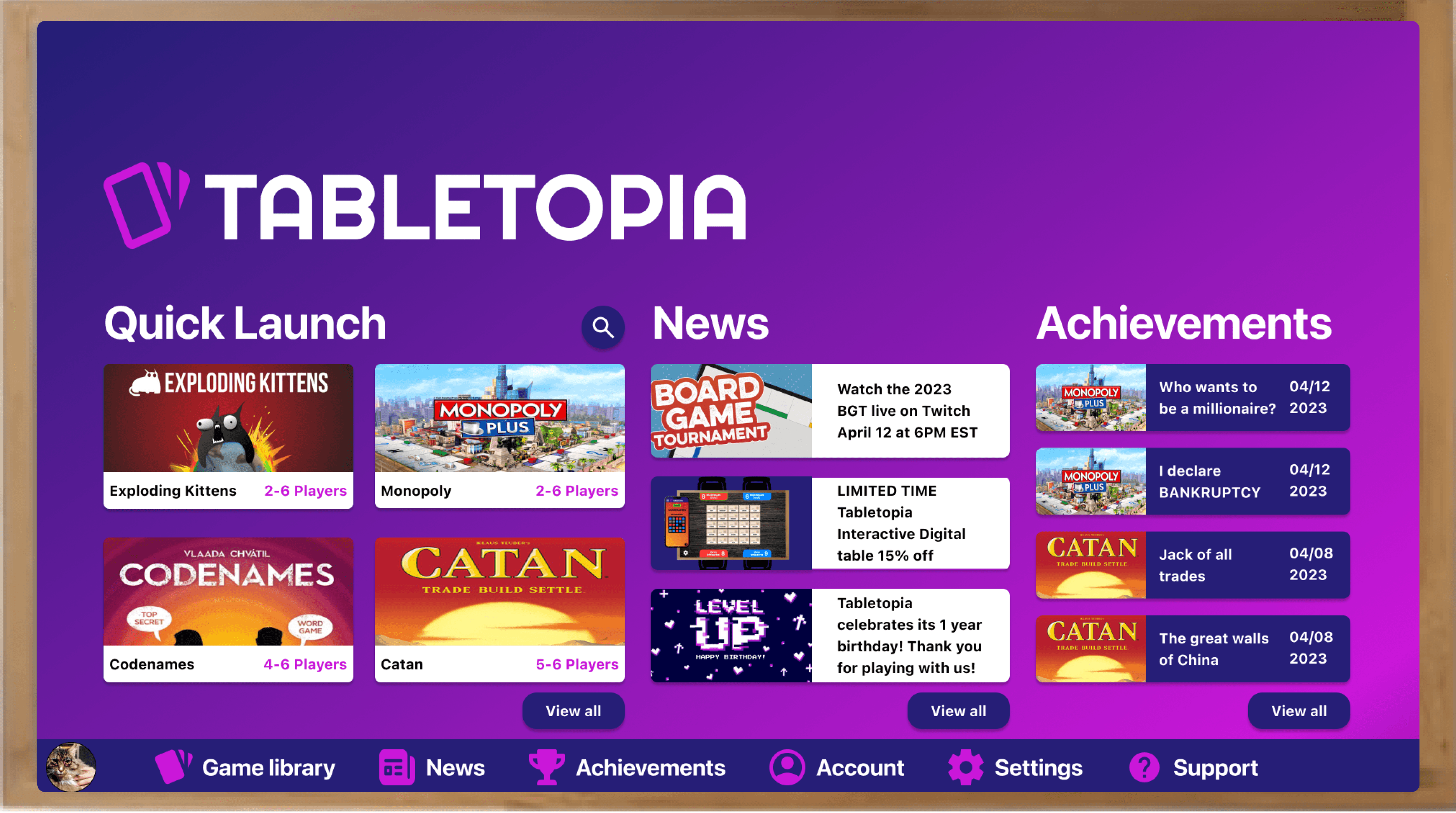
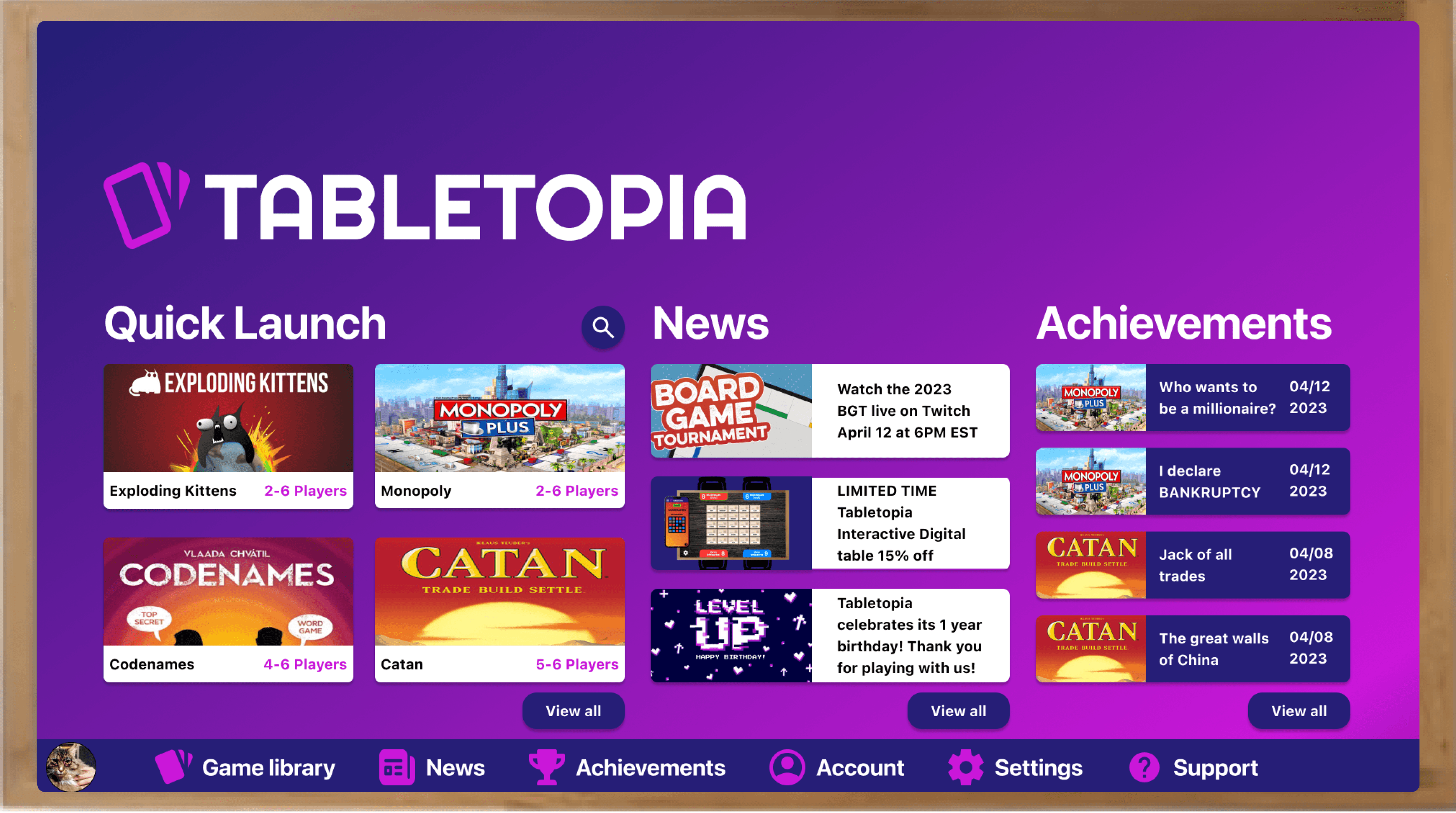
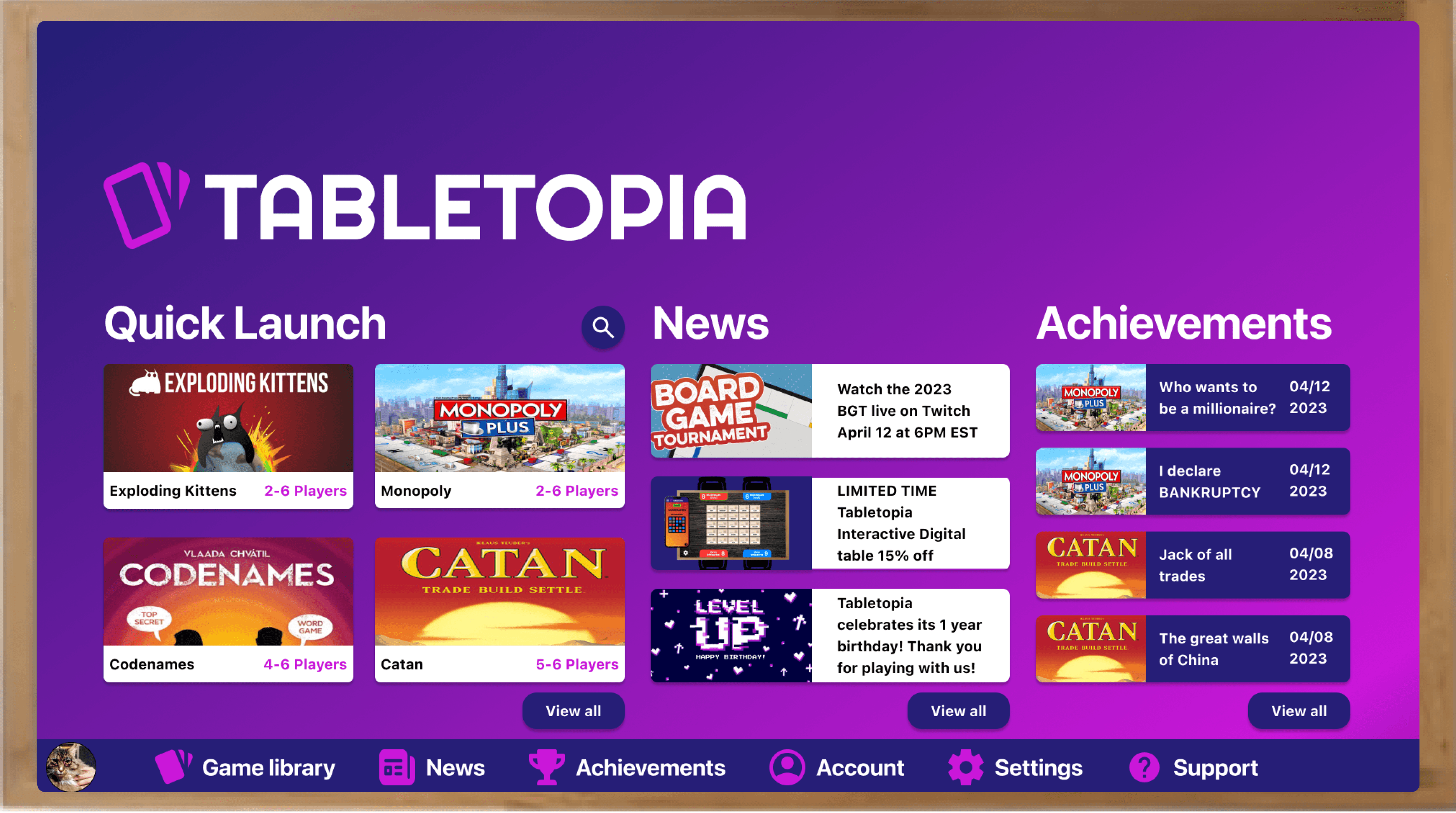
High-fidelity
With the helpful design critiques and design systems in place, a high-fidelity version of Tabletopia was created. Demo shows cross-interaction between mobile phone and Table
Demo: Launch “Codenames” and onboard all players. In the game, look up “How to Play” instructions
Outcome





High-fidelity
With the helpful design critiques and design systems in place, a high-fidelity version of Tabletopia was created. Demo shows cross-interaction between mobile phone and Table
Demo: Launch “Codenames” and onboard all players. In the game, look up “How to Play” instructions
Outcome





High-fidelity
With the helpful design critiques and design systems in place, a high-fidelity version of Tabletopia was created. Demo shows cross-interaction between mobile phone and Table
Demo: Launch “Codenames” and onboard all players. In the game, look up “How to Play” instructions
Outcome
Conclusion and Next Steps
Solved a specific problem for a small, specific sub-group of users
Designed a task that involves both a smartphone and an innovative technology (table)
Demonstrated baseline proficiency in Market & Competitor Research, User Research, Graphic Design, Accessibility, Prototyping and Micro-Interactions
Specialized in Graphic Design to enhance work
The next steps would be to:
Conduct usability testing to reveal what users like and potential design recommendations
Refine my design based on those insights and conduct additional usability tests
Test whether features implemented are appropriate for users and whether additional features can be implemented
Release a final product of Tabletopia
Conclusion and Next Steps
Solved a specific problem for a small, specific sub-group of users
Designed a task that involves both a smartphone and an innovative technology (table)
Demonstrated baseline proficiency in Market & Competitor Research, User Research, Graphic Design, Accessibility, Prototyping and Micro-Interactions
Specialized in Graphic Design to enhance work
The next steps would be to:
Conduct usability testing to reveal what users like and potential design recommendations
Refine my design based on those insights and conduct additional usability tests
Test whether features implemented are appropriate for users and whether additional features can be implemented
Release a final product of Tabletopia
Conclusion and Next Steps
Solved a specific problem for a small, specific sub-group of users
Designed a task that involves both a smartphone and an innovative technology (table)
Demonstrated baseline proficiency in Market & Competitor Research, User Research, Graphic Design, Accessibility, Prototyping and Micro-Interactions
Specialized in Graphic Design to enhance work
The next steps would be to:
Conduct usability testing to reveal what users like and potential design recommendations
Refine my design based on those insights and conduct additional usability tests
Test whether features implemented are appropriate for users and whether additional features can be implemented
Release a final product of Tabletopia
Lessons learned
Refined UI Design skills
Each week, we were tasked to complete a small design workshop that taught us UI Design principles in a digestible format. This project is an accumulation of the design knowledge and skills I have learned so far. Additionally, this project was an opportunity for me to explore my high-fidelity design skills, and it is a great way to look at my personal progress in UI Design in comparison to my first semester group projects (e.g., BRANCA & CHANEL redesign), where these were even done in groups.
Explored UX/UI in Gaming
This project went in the direction of my interest in gaming. I found this to be a great sneak peek into UX/UI in gaming, where I looked into the possible elements and information architecture of an app that is related to gaming. I had to think of the possible features that could work based on the design objectives. Additionally, this project allowed me to contextualize myself in the video game industry, where I explored market research and competitive research in the field of gaming.
Designed a UI for an innovative technology
This project was a great way for me to explore app design for non-conventional platforms, such as TV, Kiosk, Tablet, Smartwatch, and Table. Because of this, more attention to details had to be considered when designing the UI. For the interactive table, I had to think of ways to limit users to a maximum of 6 because of seating spaces, where 4 users being the most optimal number. Additionally, the interaction with the Table had to be close to the seating area of the users for optimal reachability. Additionally, creative ways had to be thought of when designing onboard connection between mobile phone and Table. Overall, this was a good mental exercise for me as a UX Designer to be attentive of usability details when designing for unconventional devices.
Lessons learned
Refined UI Design skills
Each week, we were tasked to complete a small design workshop that taught us UI Design principles in a digestible format. This project is an accumulation of the design knowledge and skills I have learned so far. Additionally, this project was an opportunity for me to explore my high-fidelity design skills, and it is a great way to look at my personal progress in UI Design in comparison to my first semester group projects (e.g., BRANCA & CHANEL redesign), where these were even done in groups.
Explored UX/UI in Gaming
This project went in the direction of my interest in gaming. I found this to be a great sneak peek into UX/UI in gaming, where I looked into the possible elements and information architecture of an app that is related to gaming. I had to think of the possible features that could work based on the design objectives. Additionally, this project allowed me to contextualize myself in the video game industry, where I explored market research and competitive research in the field of gaming.
Designed a UI for an innovative technology
This project was a great way for me to explore app design for non-conventional platforms, such as TV, Kiosk, Tablet, Smartwatch, and Table. Because of this, more attention to details had to be considered when designing the UI. For the interactive table, I had to think of ways to limit users to a maximum of 6 because of seating spaces, where 4 users being the most optimal number. Additionally, the interaction with the Table had to be close to the seating area of the users for optimal reachability. Additionally, creative ways had to be thought of when designing onboard connection between mobile phone and Table. Overall, this was a good mental exercise for me as a UX Designer to be attentive of usability details when designing for unconventional devices.
Lessons learned
Refined UI Design skills
Each week, we were tasked to complete a small design workshop that taught us UI Design principles in a digestible format. This project is an accumulation of the design knowledge and skills I have learned so far. Additionally, this project was an opportunity for me to explore my high-fidelity design skills, and it is a great way to look at my personal progress in UI Design in comparison to my first semester group projects (e.g., BRANCA & CHANEL redesign), where these were even done in groups.
Explored UX/UI in Gaming
This project went in the direction of my interest in gaming. I found this to be a great sneak peek into UX/UI in gaming, where I looked into the possible elements and information architecture of an app that is related to gaming. I had to think of the possible features that could work based on the design objectives. Additionally, this project allowed me to contextualize myself in the video game industry, where I explored market research and competitive research in the field of gaming.
Designed a UI for an innovative technology
This project was a great way for me to explore app design for non-conventional platforms, such as TV, Kiosk, Tablet, Smartwatch, and Table. Because of this, more attention to details had to be considered when designing the UI. For the interactive table, I had to think of ways to limit users to a maximum of 6 because of seating spaces, where 4 users being the most optimal number. Additionally, the interaction with the Table had to be close to the seating area of the users for optimal reachability. Additionally, creative ways had to be thought of when designing onboard connection between mobile phone and Table. Overall, this was a good mental exercise for me as a UX Designer to be attentive of usability details when designing for unconventional devices.
