Branca
Branca
Branca





A social network that creates mini UofT communities depending on where students live.
A social network that creates mini UofT communities depending on where students live.
A social network that creates mini UofT communities depending on where students live.



Project: UX Research & Design, App Design for mobile platform
Client: In collaboration with UofT's Innovation Hub
Methodology: IBM design thinking framework
Tools: Figma, Miro, Adobe Express, Marvel
Project: UX Research & Design, App Design for mobile platform
Client: In collaboration with UofT's Innovation Hub
Methodology: IBM design thinking framework
Tools: Miro collaborative board, Figma, Adobe Express, Marvel
Project: UX Research & Design, App Design for mobile platform
Client: In collaboration with UofT's Innovation Hub
Methodology: IBM design thinking framework
Tools: Miro collaborative board, Figma, Adobe Express, Marvel






Overview
Overview
The Problem
The Problem
UofT students live everywhere in the GTA. They form connections on campus, but have difficulties maintaining these outside of class.
How can we help UofT students feel connected with their university community outside of class when everyone lives everywhere?
UofT students live everywhere in the GTA. They form connections on campus, but have difficulties maintaining these outside of class.
How can we help UofT students feel connected with their university community outside of class when everyone lives everywhere?
My Role
My Role
Playback presenting
Low & Mid-fidelity prototyping
Ideation team leading
Proofreading all work
Creating and analyzing survey
Playback presenting
Low & Mid-fidelity prototyping
Ideation team leading
Proofreading all work
Creating and analyzing survey
The Solution
The Solution
A social media app facilitating UofT students' neighbourly connections through neighnourhood-focused chats, forum, and event planning
A social media app facilitating UofT students' neighbourly connections through neighnourhood-focused chats, forum, and event planning
The Outcome
The Outcome
Enthusiastic interests from UofT students who evaluated our design through usability testing. They expressed strong desires to use our product.
Enthusiastic interests from UofT students who evaluated our design through usability testing. They expressed strong desires to use our product.
The Team
The Team
Me
Lijun Huang
Me
Lijun Huang
Zoe Huang
Zoe Huang
Zixing Liao
Jiawei Liu
Minxian Wu
Zixing Liao
Jiawei Liu
Minxian Wu
Background research
Primary research
Grouping our findings
Challenge


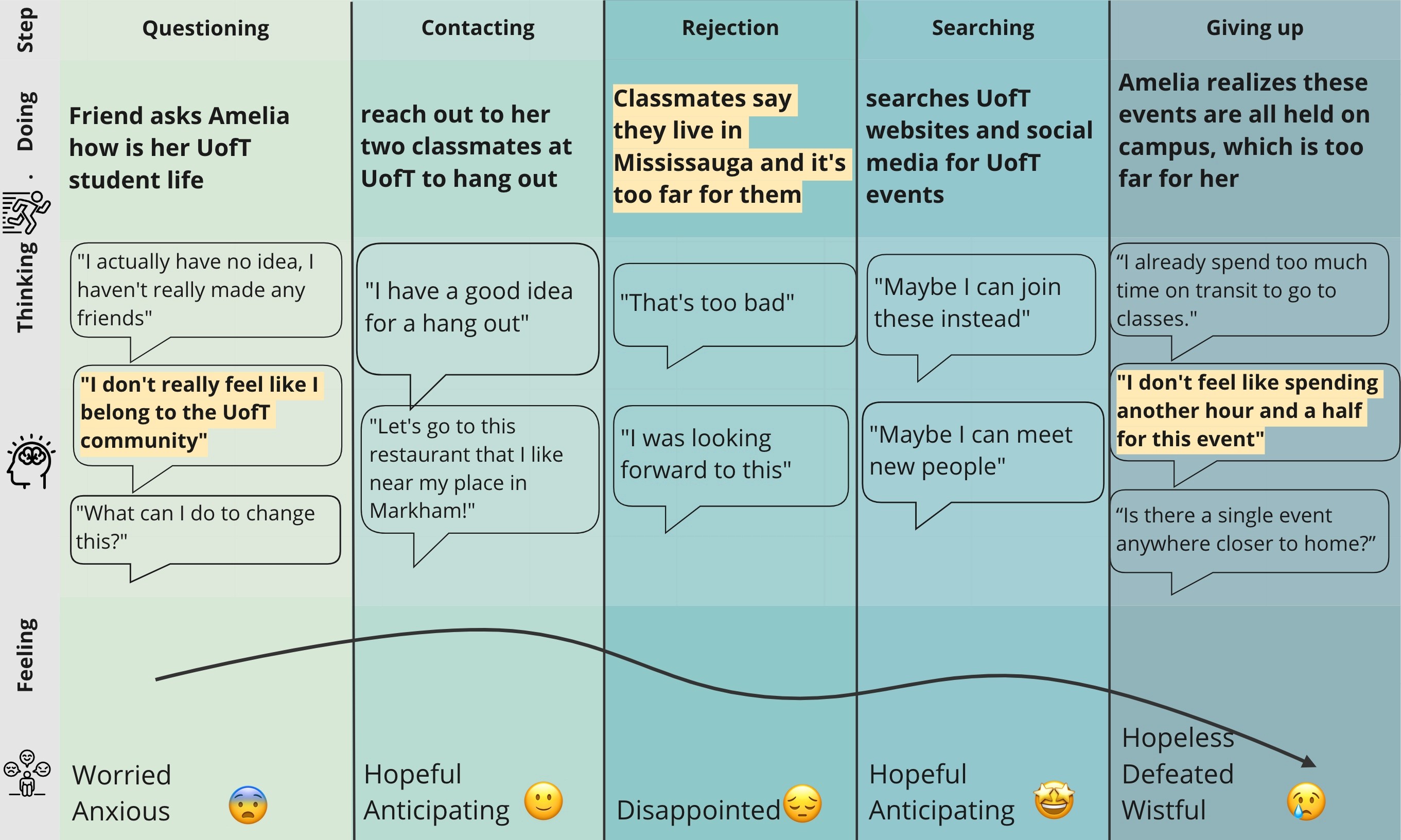
Amelia's journey
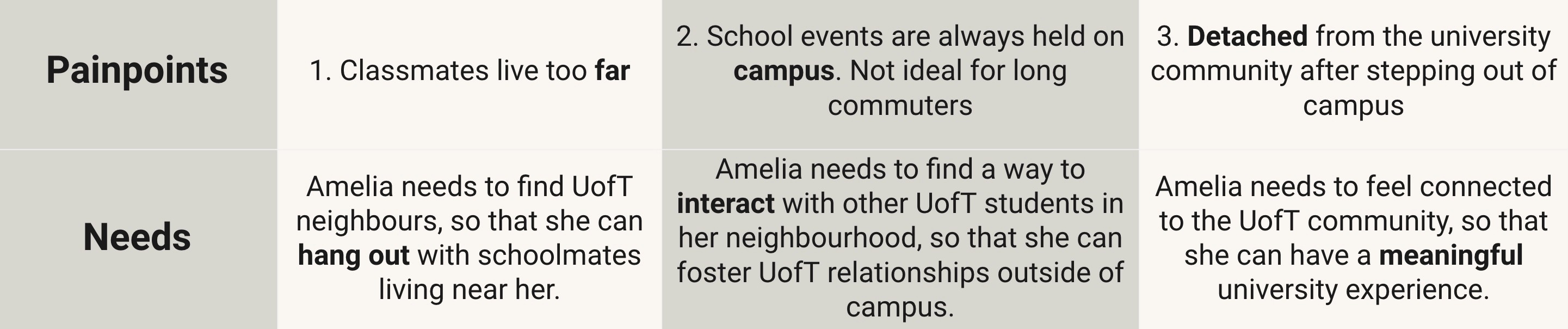
Pain points
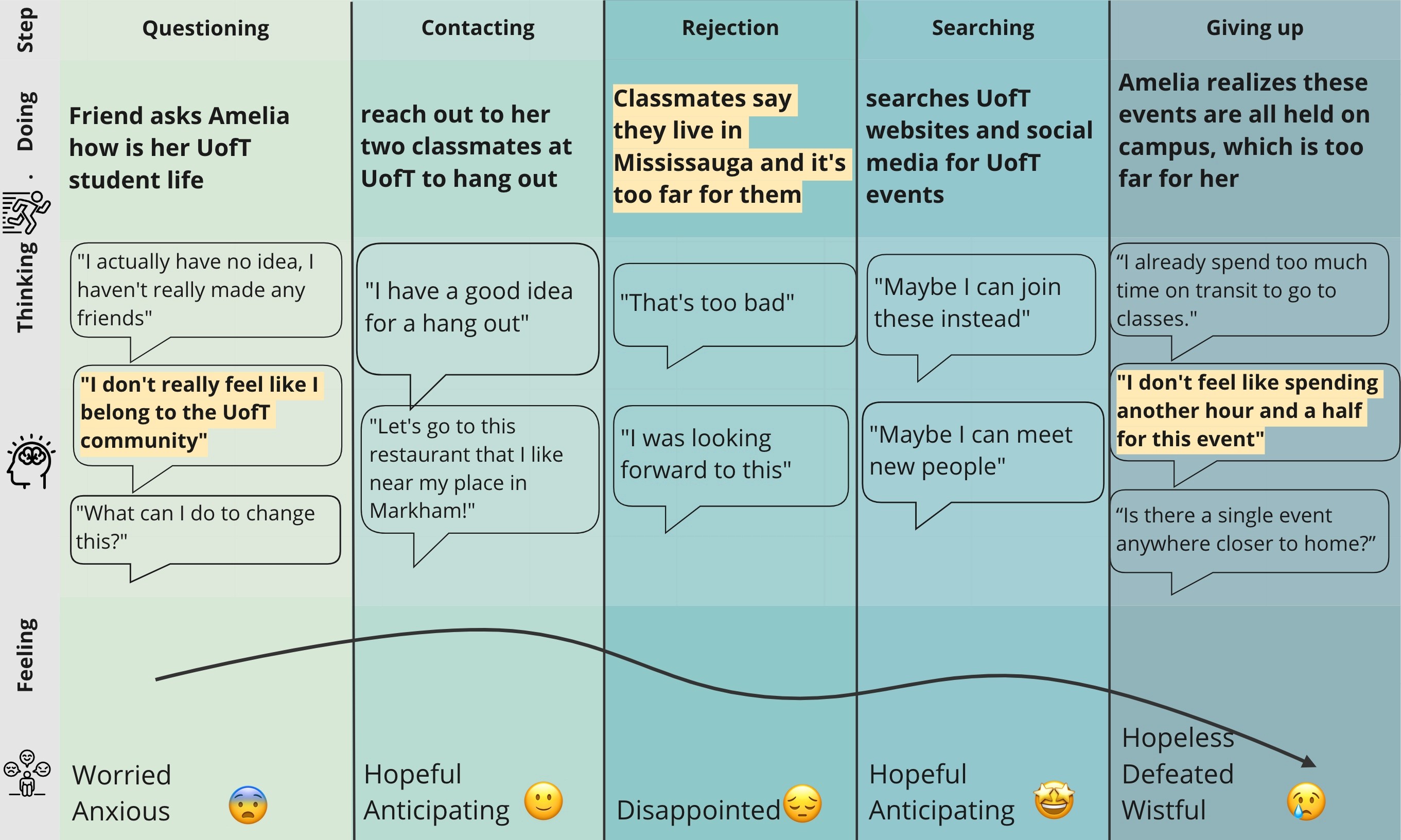
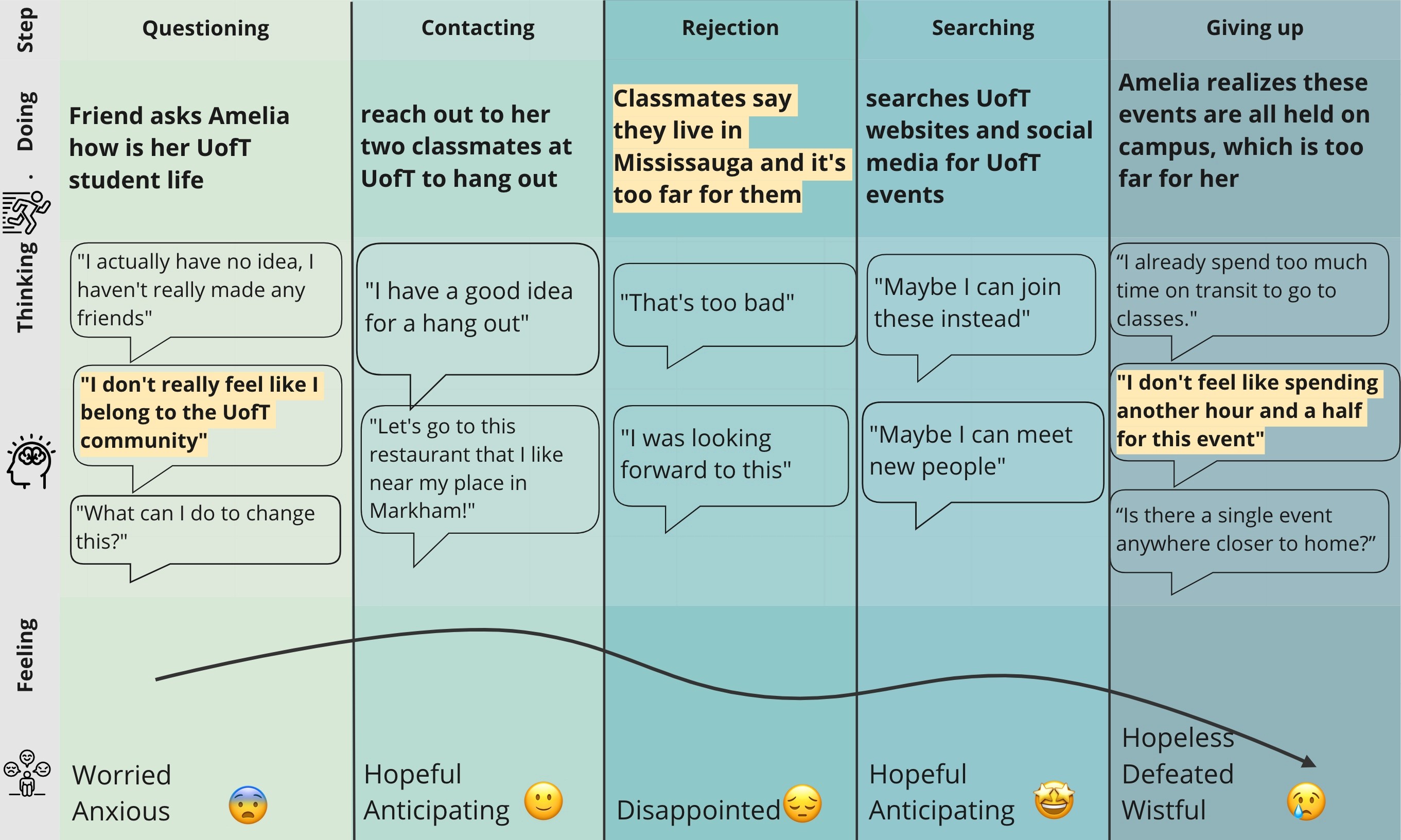
As-is scenario

Needs
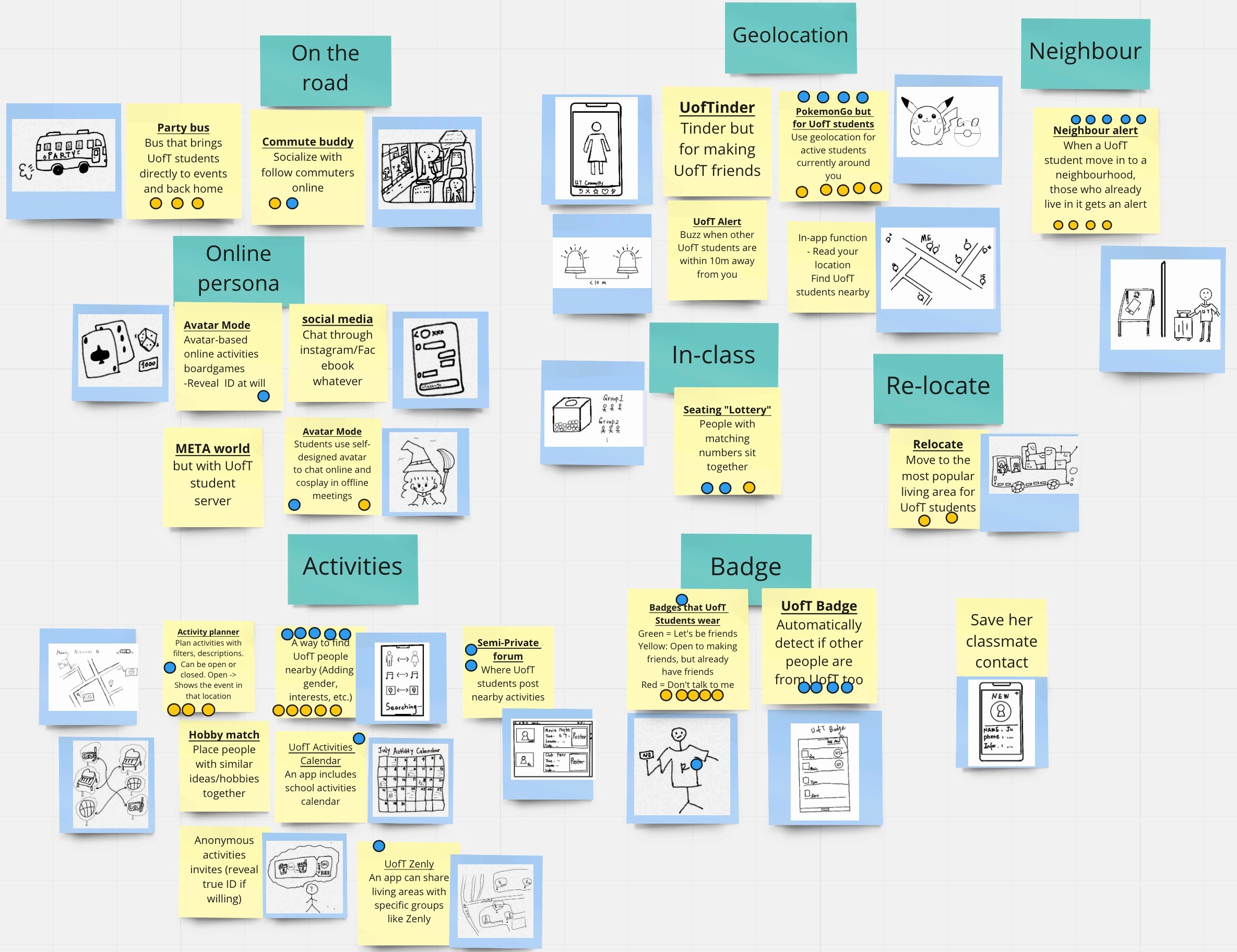
Idea brainstorming
Ideas kept
Usability test
Mid-fidelity prototype

Low-fidelity prototype
The Journey
Background research
Primary research
Grouping our findings
Challenge


Amelia's journey
Pain points
As-is scenario

Needs
Idea brainstorming
Ideas kept
Usability test
Mid-fidelity prototype

Low-fidelity prototype
The Journey
Background research
Primary research
Grouping our findings
Challenge


Amelia's journey
Pain points
As-is scenario

Needs
Idea brainstorming
Ideas kept
Usability test
Mid-fidelity prototype

Low-fidelity prototype
The Journey
Background Research
Connectedness and belongingness has been a major challenge for many students.
Only 1/3 of students reported to be satisfied with their university experience
Lack of belongingness contributed to students' dissatisfactions of their university experience
First-year students felt alone and unsupported on campus
They may have trouble socializing and making friends in the first place
Primary Research
Survey findings
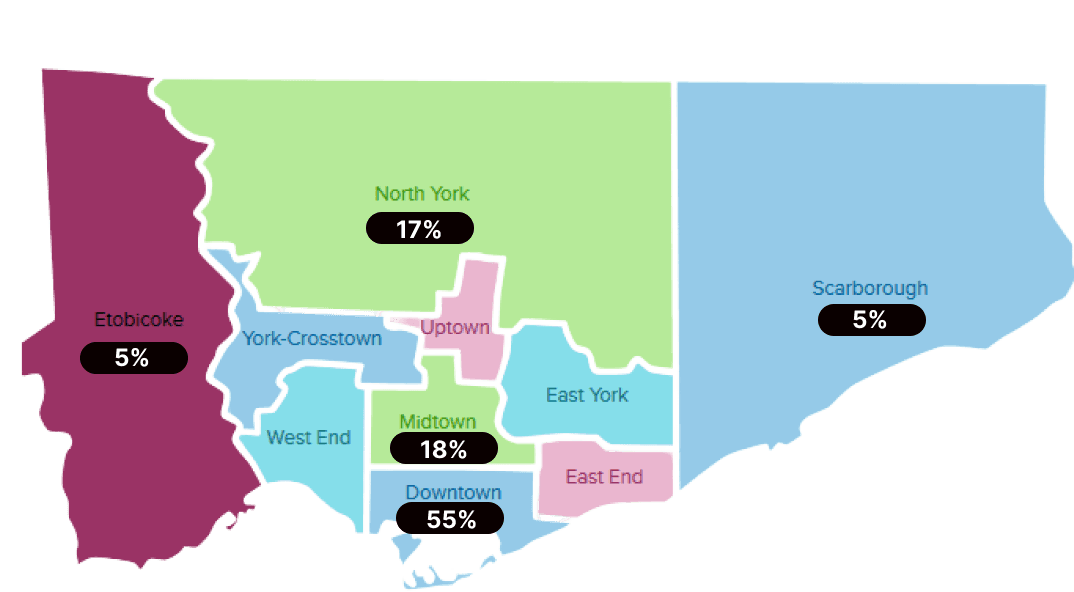
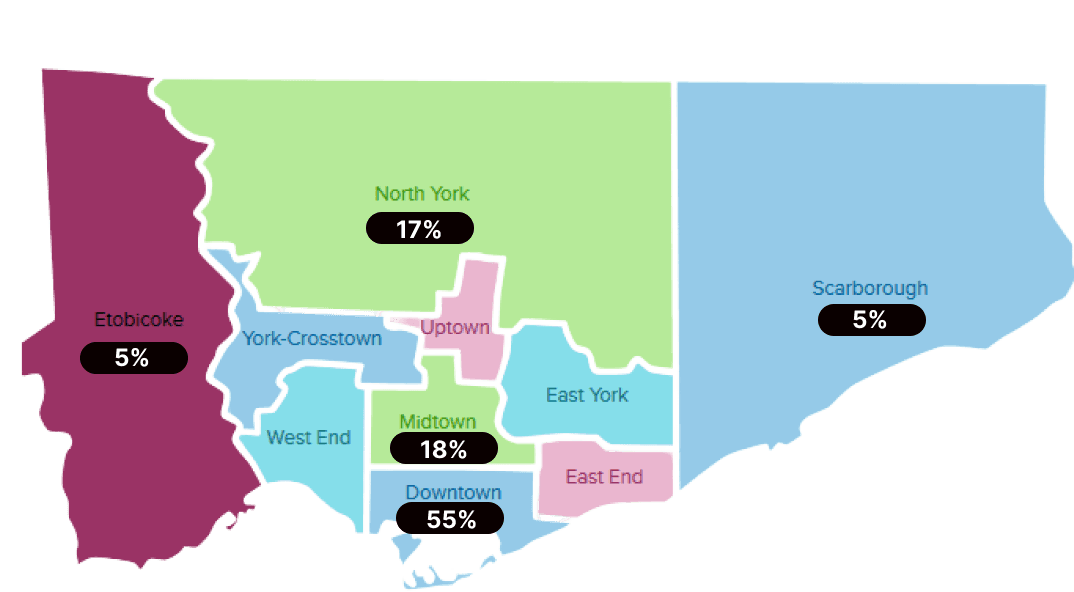
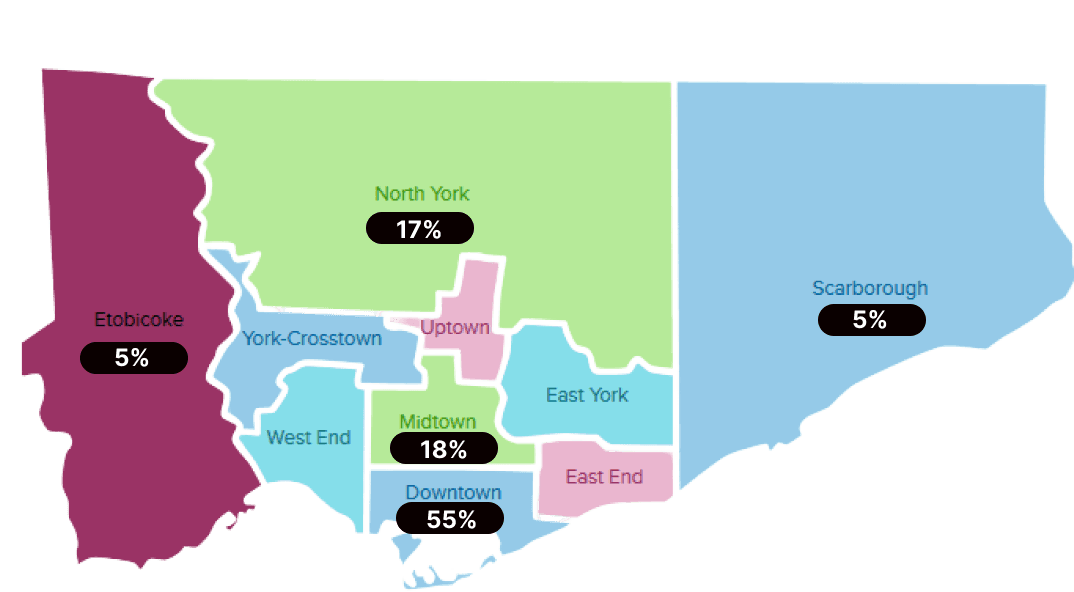
Participants (UofT students) are spread out across the Greater Toronto Area
Most students rarely socialize with other students outside of class
Most students are either somewhat or slightly satisfied with their time at UofT

Interview findings
Participants who live relatively far from campus heavily rely on in-class activities to meet new people
Most interviewees choose in-person activities over online chatting to maintain connections

Challenge
How can we help UofT students feel connected with their university community outside of class when everyone lives everywhere?
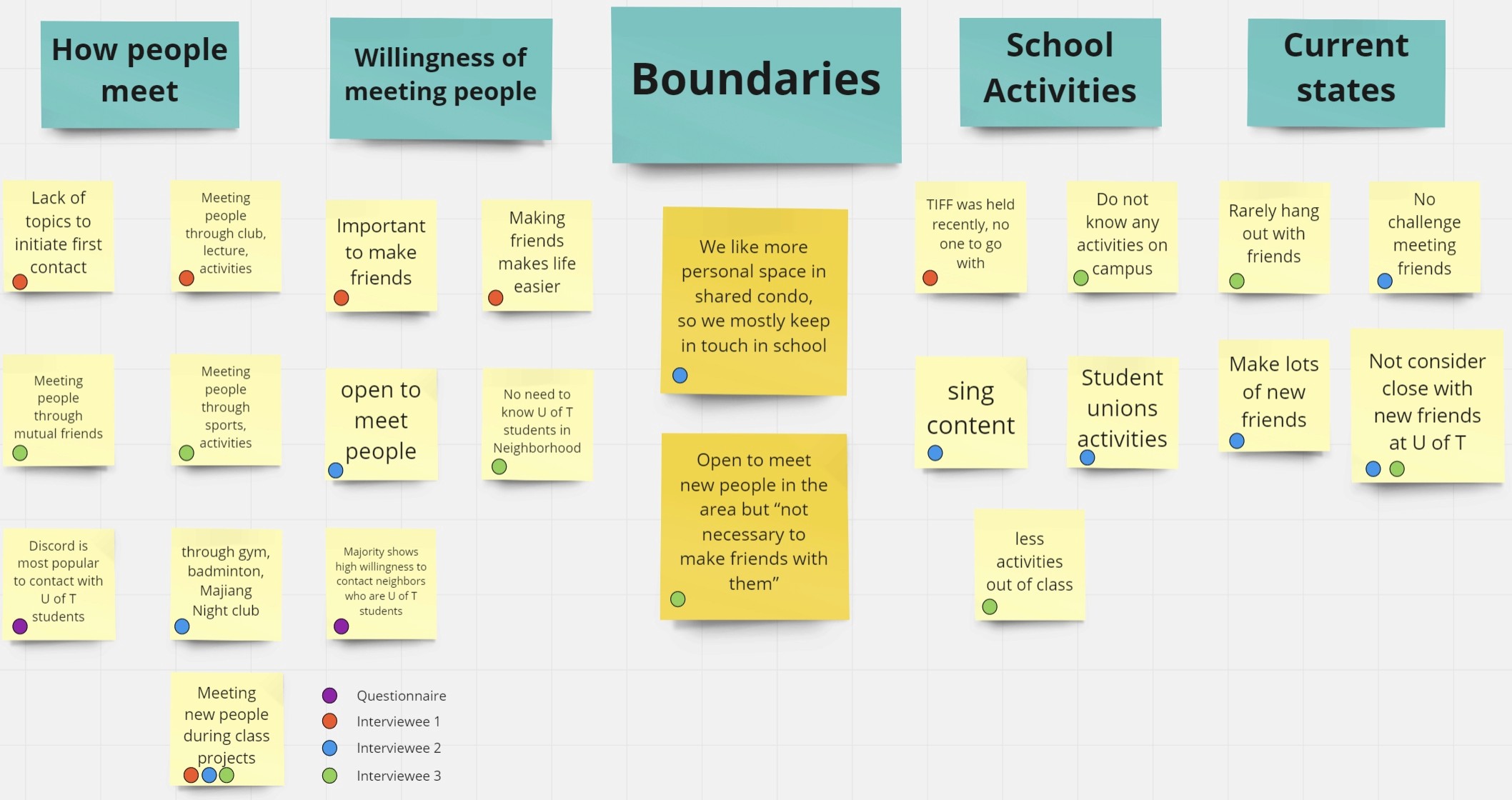
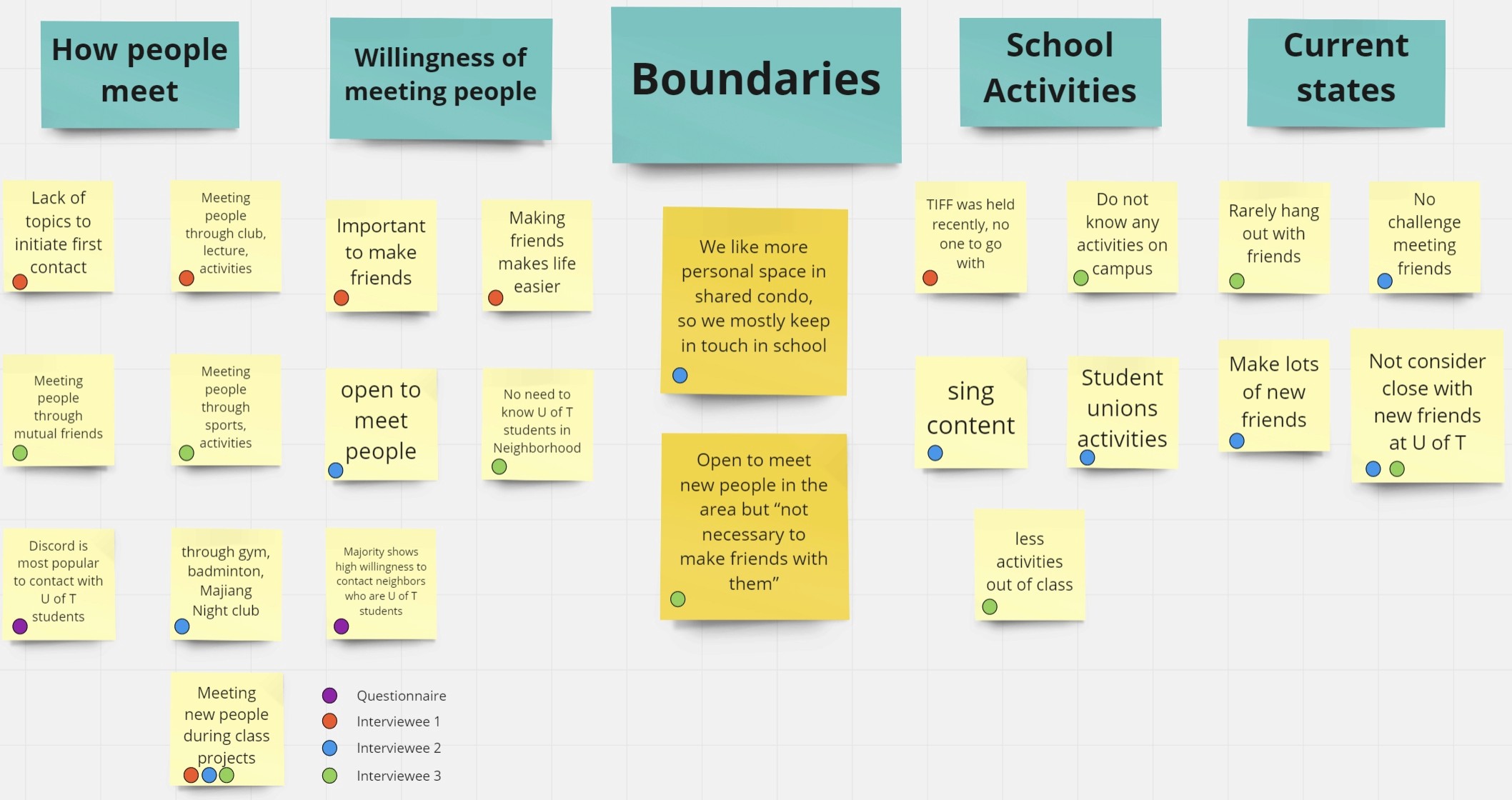
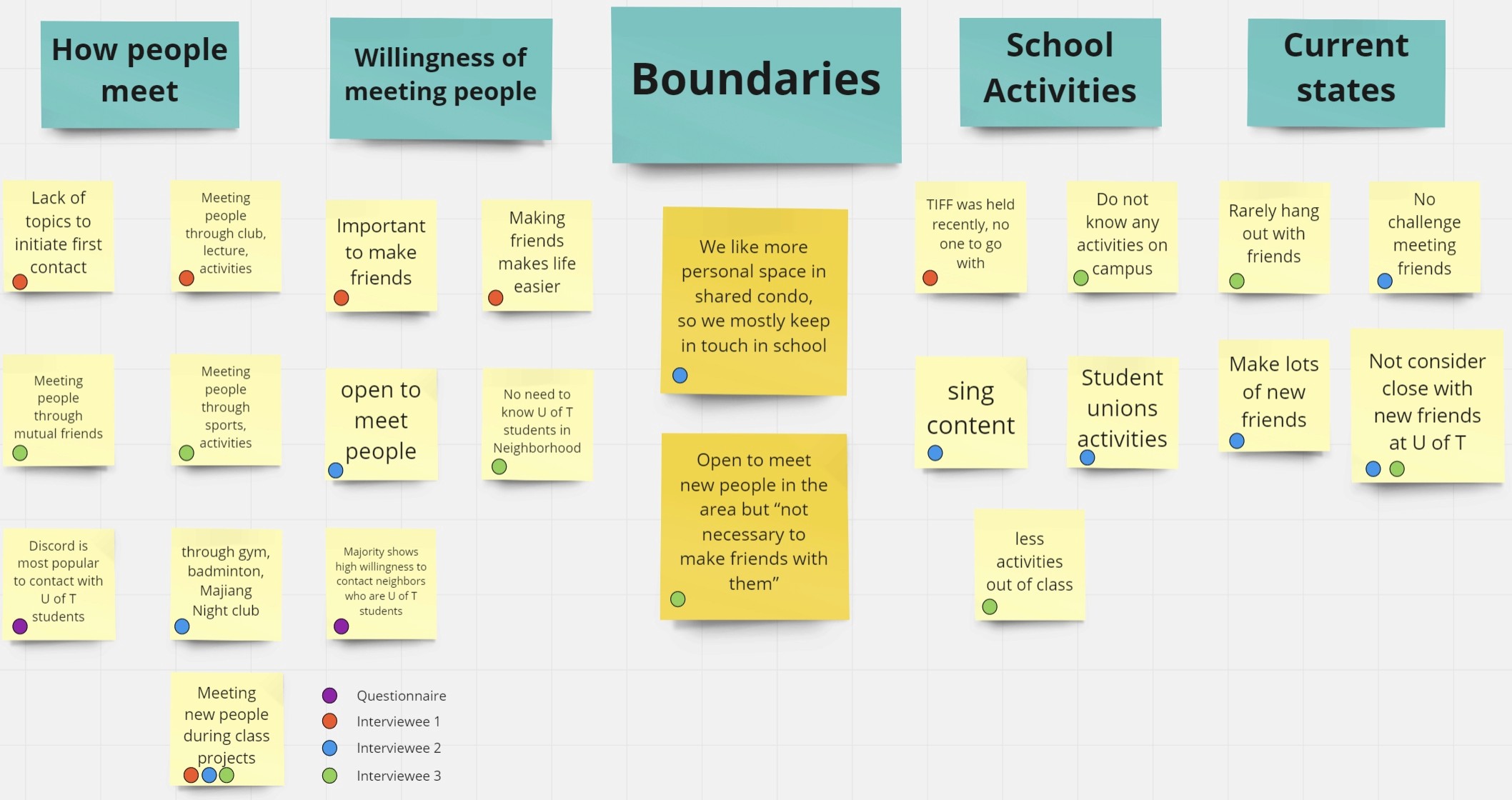
Grouping our findings
We organized our findings into clusters and associated them with their common theme
User Research
Background Research
Connectedness and belongingness has been a major challenge for many students.
Only 1/3 of students reported to be satisfied with their university experience
Lack of belongingness contributed to students' dissatisfactions of their university experience
First-year students felt alone and unsupported on campus
They may have trouble socializing and making friends in the first place
Primary Research
Survey findings
Participants (UofT students) are spread out across the Greater Toronto Area
Most students rarely socialize with other students outside of class
Most students are either somewhat or slightly satisfied with their time at UofT

Interview findings
Participants who live relatively far from campus heavily rely on in-class activities to meet new people
Most interviewees choose in-person activities over online chatting to maintain connections

Challenge
How can we help UofT students feel connected with their university community outside of class when everyone lives everywhere?
Grouping our findings
We organized our findings into clusters and associated them with their common theme
User Research
Background Research
Connectedness and belongingness has been a major challenge for many students.
Only 1/3 of students reported to be satisfied with their university experience
Lack of belongingness contributed to students' dissatisfactions of their university experience
First-year students felt alone and unsupported on campus
They may have trouble socializing and making friends in the first place
Primary Research
Survey findings
Participants (UofT students) are spread out across the Greater Toronto Area
Most students rarely socialize with other students outside of class
Most students are either somewhat or slightly satisfied with their time at UofT

Interview findings
Participants who live relatively far from campus heavily rely on in-class activities to meet new people
Most interviewees choose in-person activities over online chatting to maintain connections

Challenge
How can we help UofT students feel connected with their university community outside of class when everyone lives everywhere?
Grouping our findings
We organized our findings into clusters and associated them with their common theme
User Research
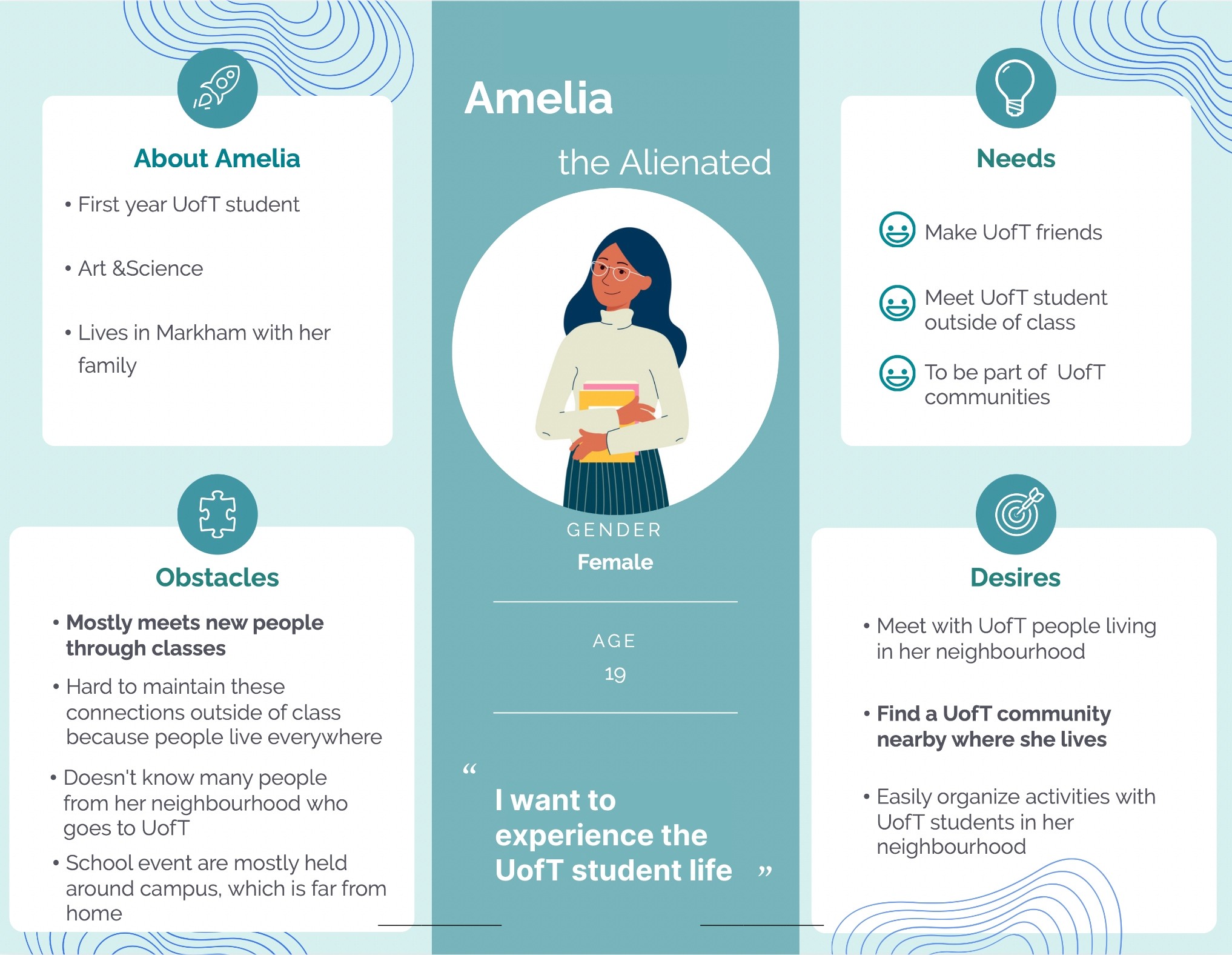
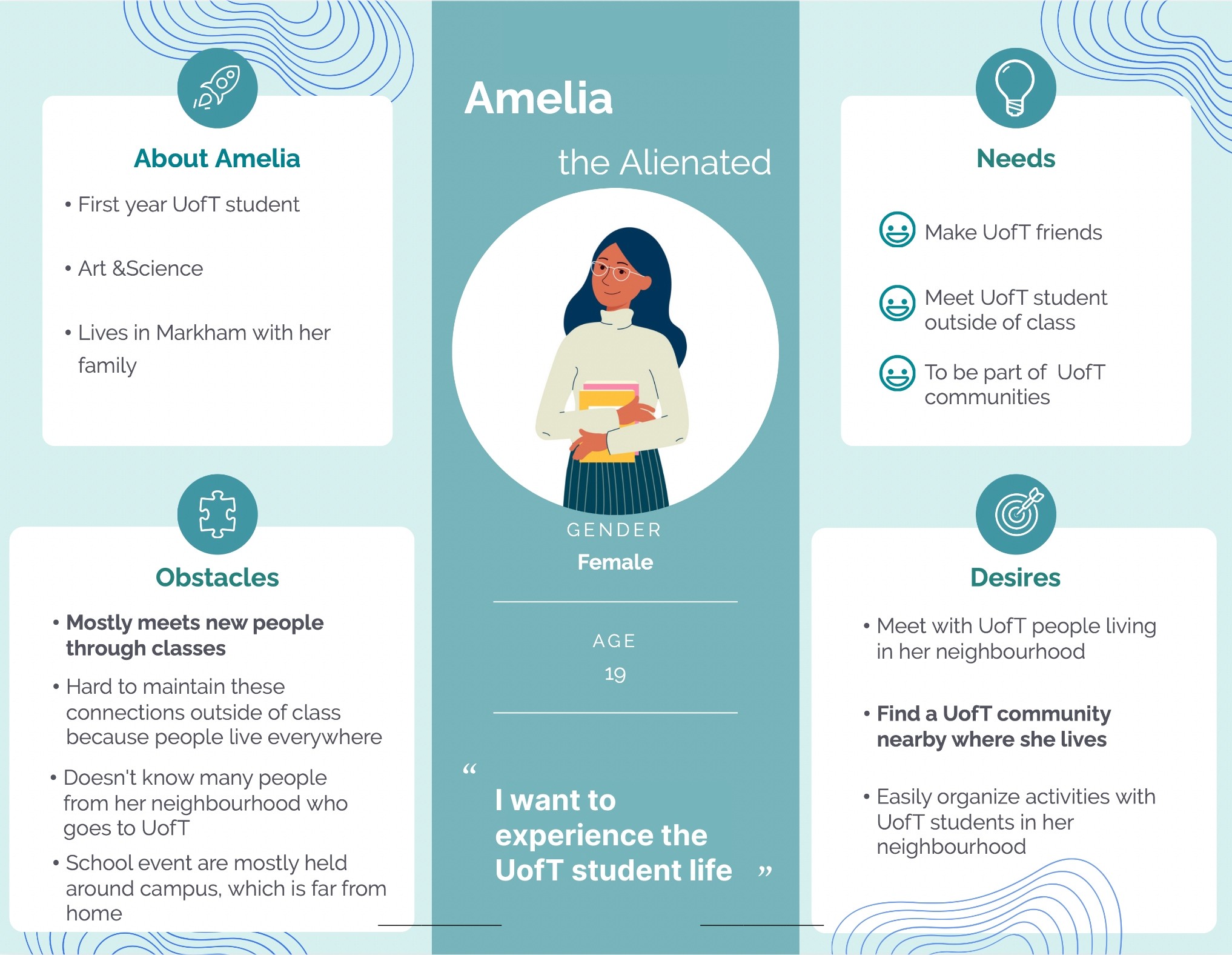
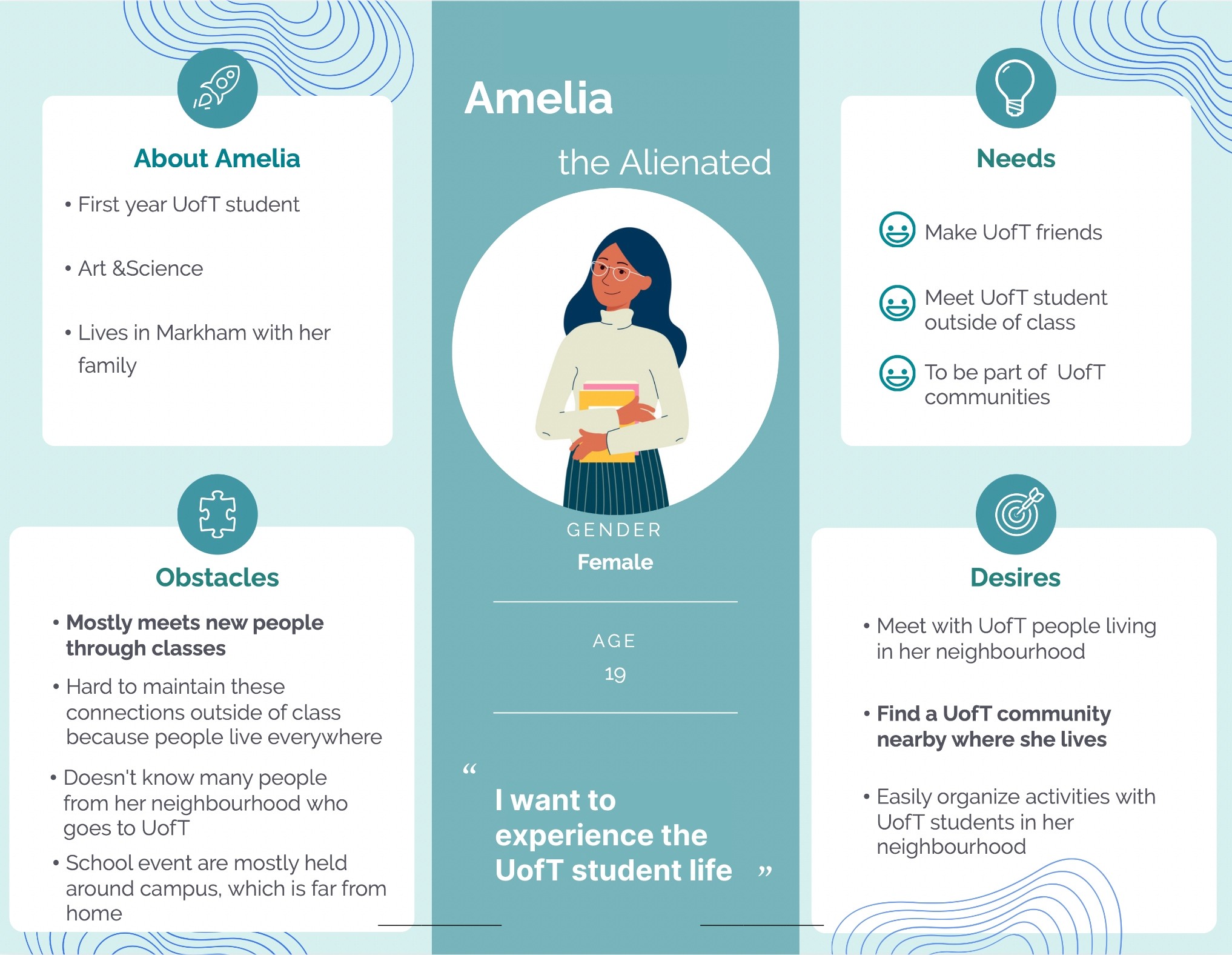
Persona
Based on our data, we visualized a persona that represents the user

Amelia's Journey
We created a scenario that narrates the challenge that our persona goes through, with three pain points expressed by Amelia throughout her journey

Analysis
Persona
Based on our data, we visualized a persona that represents the user

Amelia's Journey
We created a scenario that narrates the challenge that our persona goes through, with three pain points expressed by Amelia throughout her journey

Analysis
Persona
Based on our data, we visualized a persona that represents the user

Amelia's Journey
We created a scenario that narrates the challenge that our persona goes through, with three pain points expressed by Amelia throughout her journey

Analysis


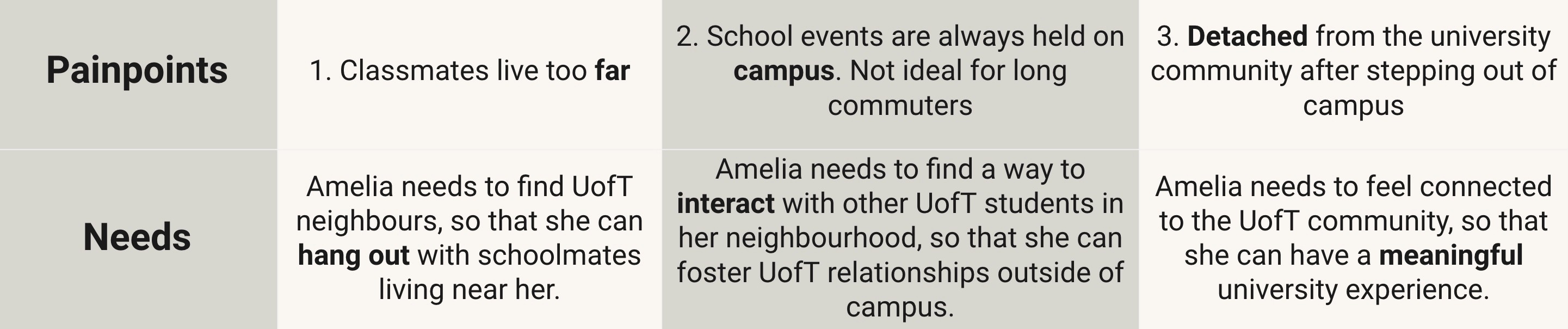
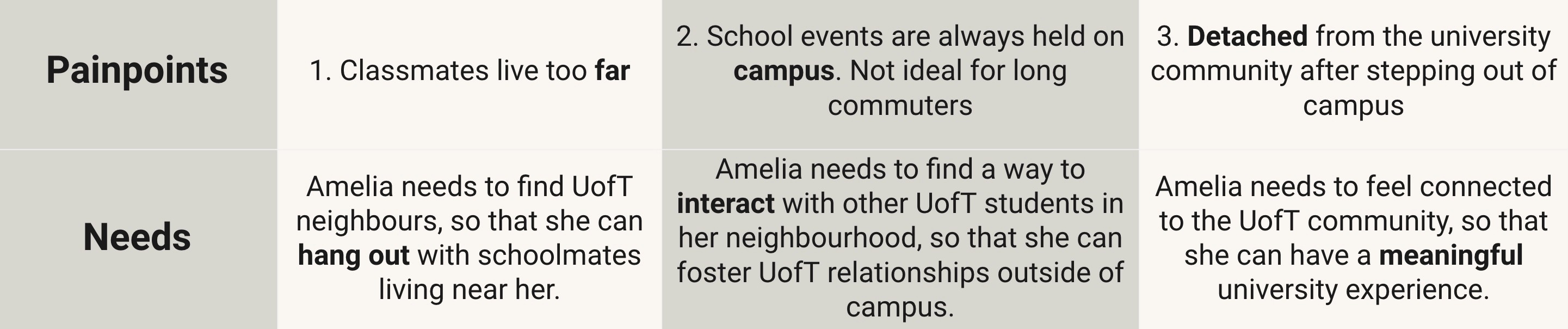
Needs
Amelia's paintpoints are translated into what she needs to reach her goal to have a great university experience

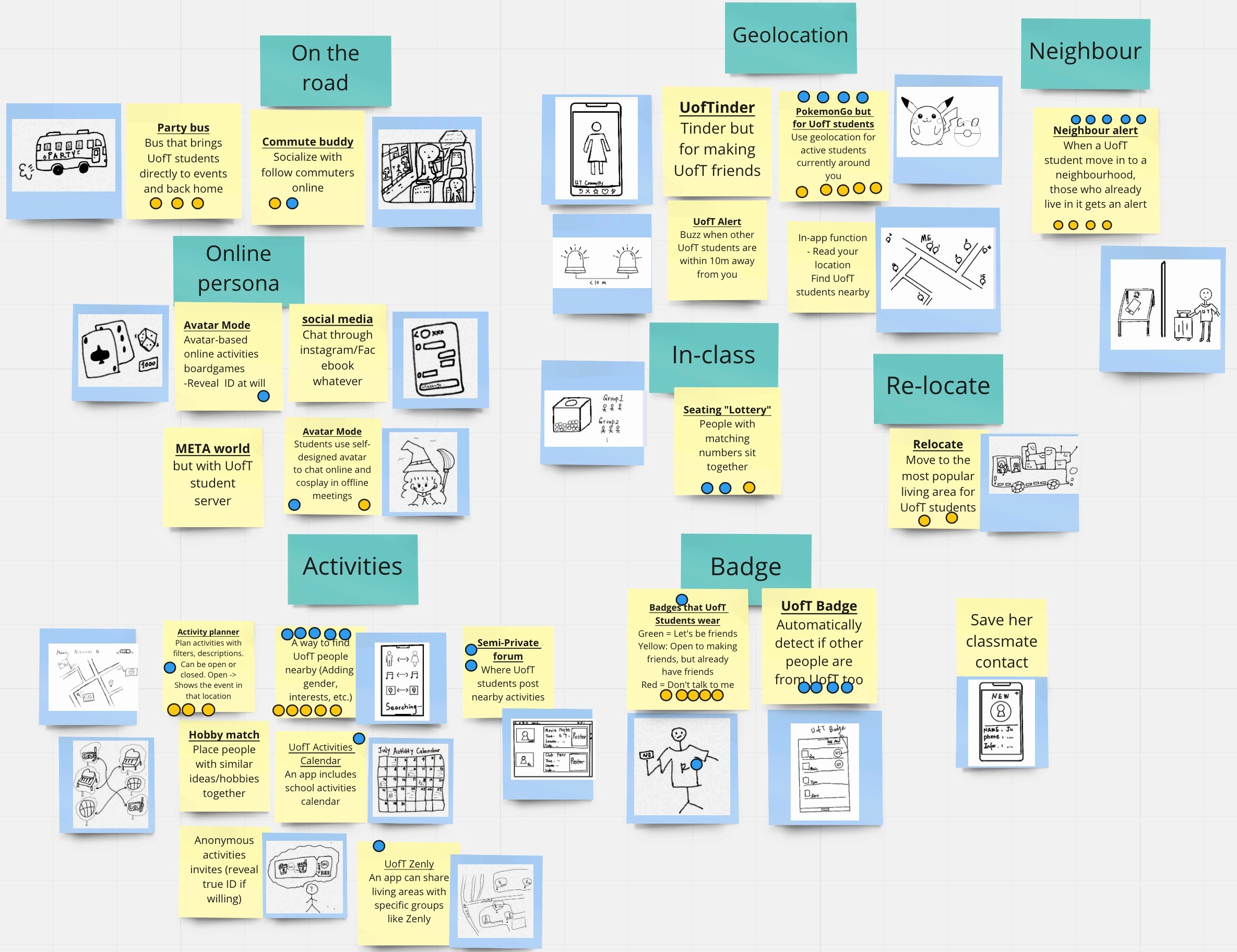
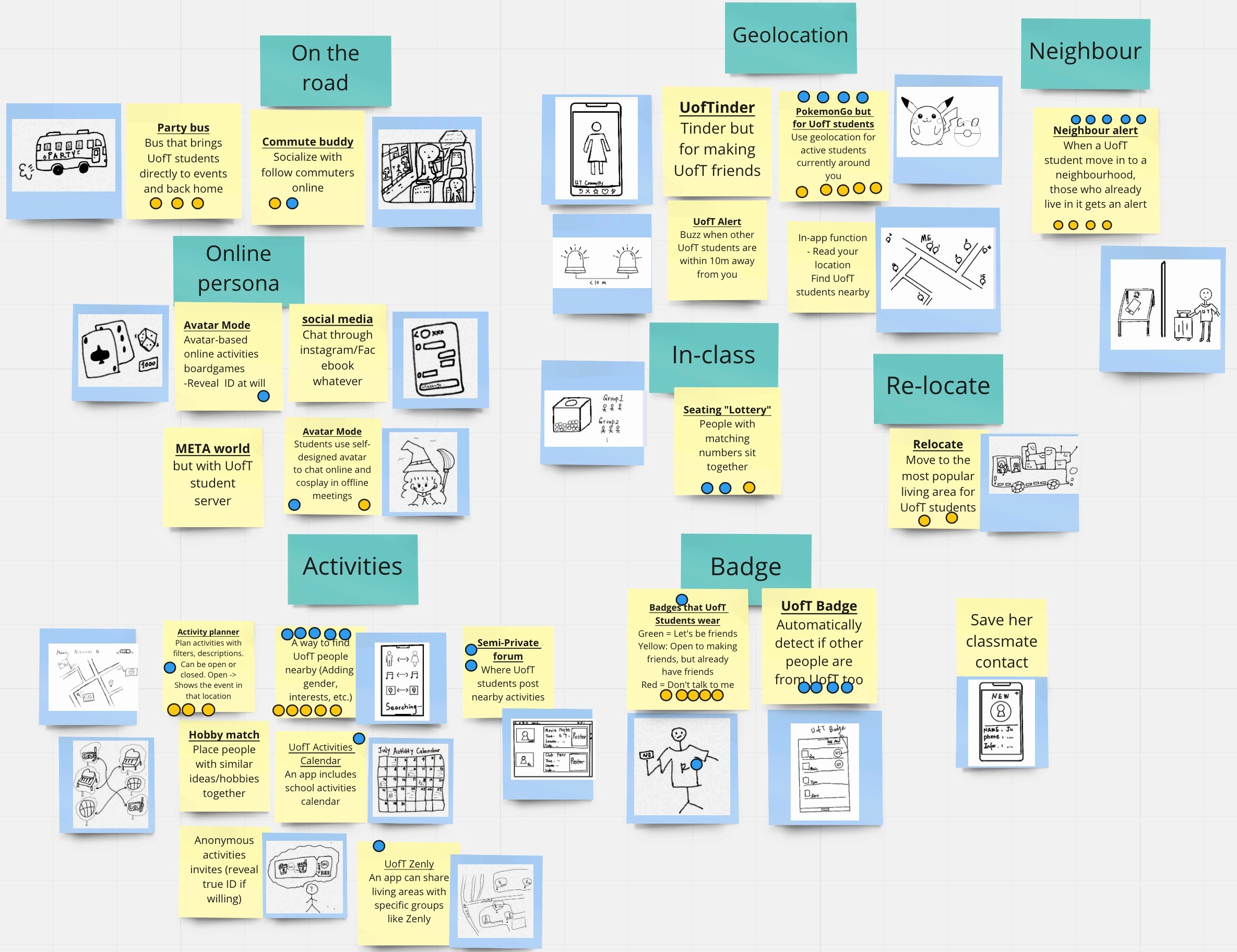
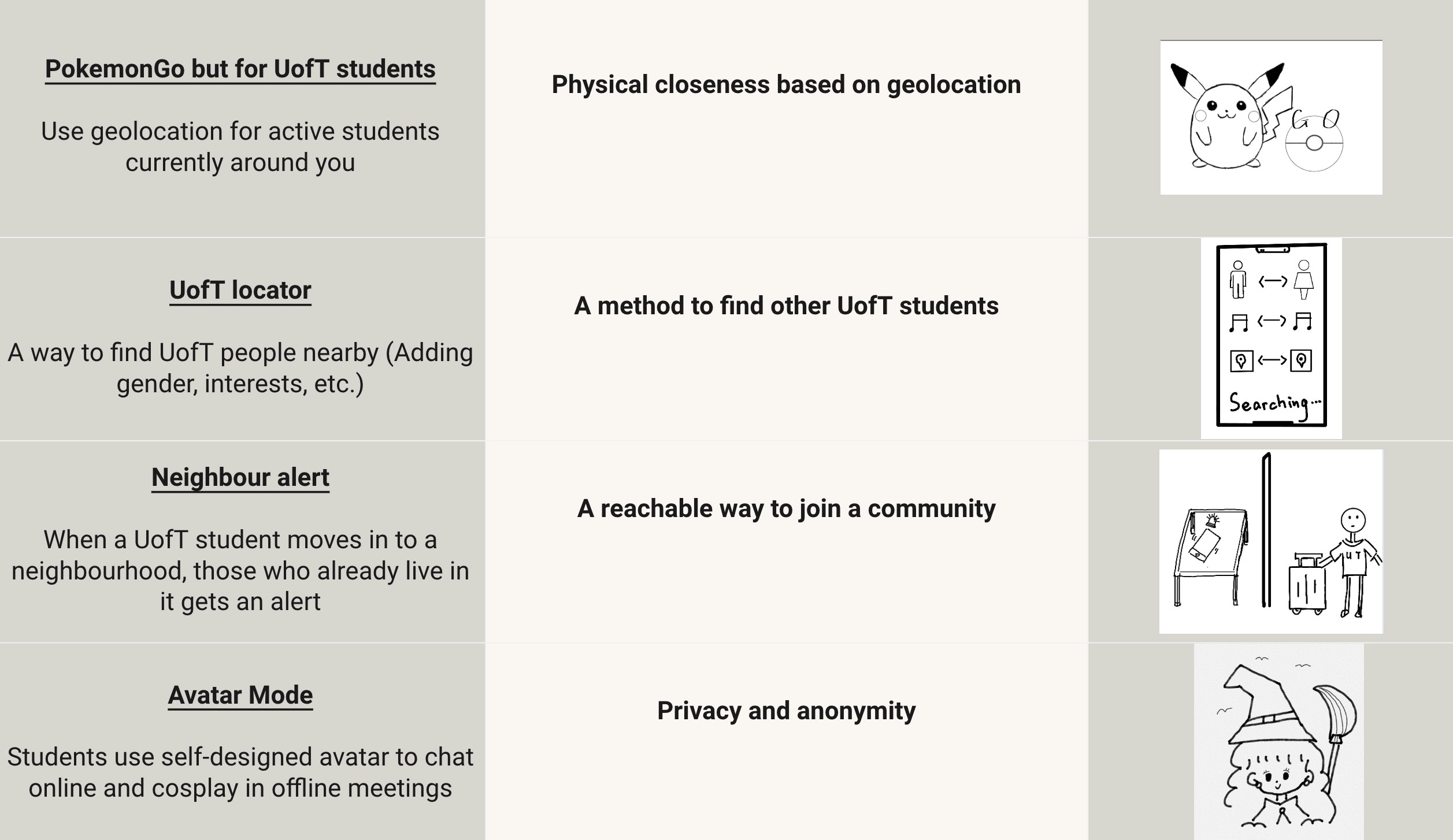
Idea brainstorming
Her needs become inspirations for us to generate ideas that can help her foster connections with her schoolmates. We voted on these based on feasibility and impact
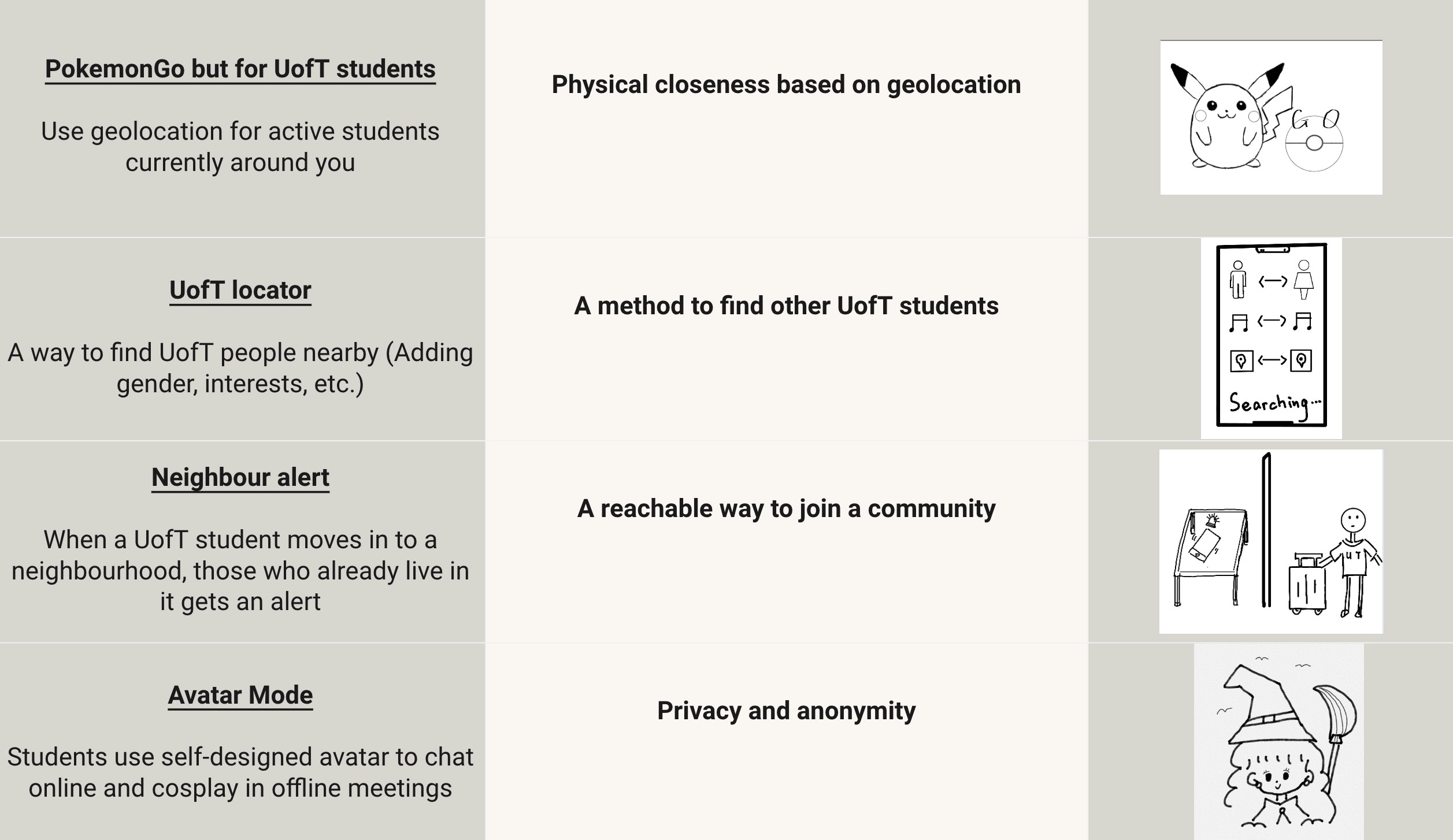
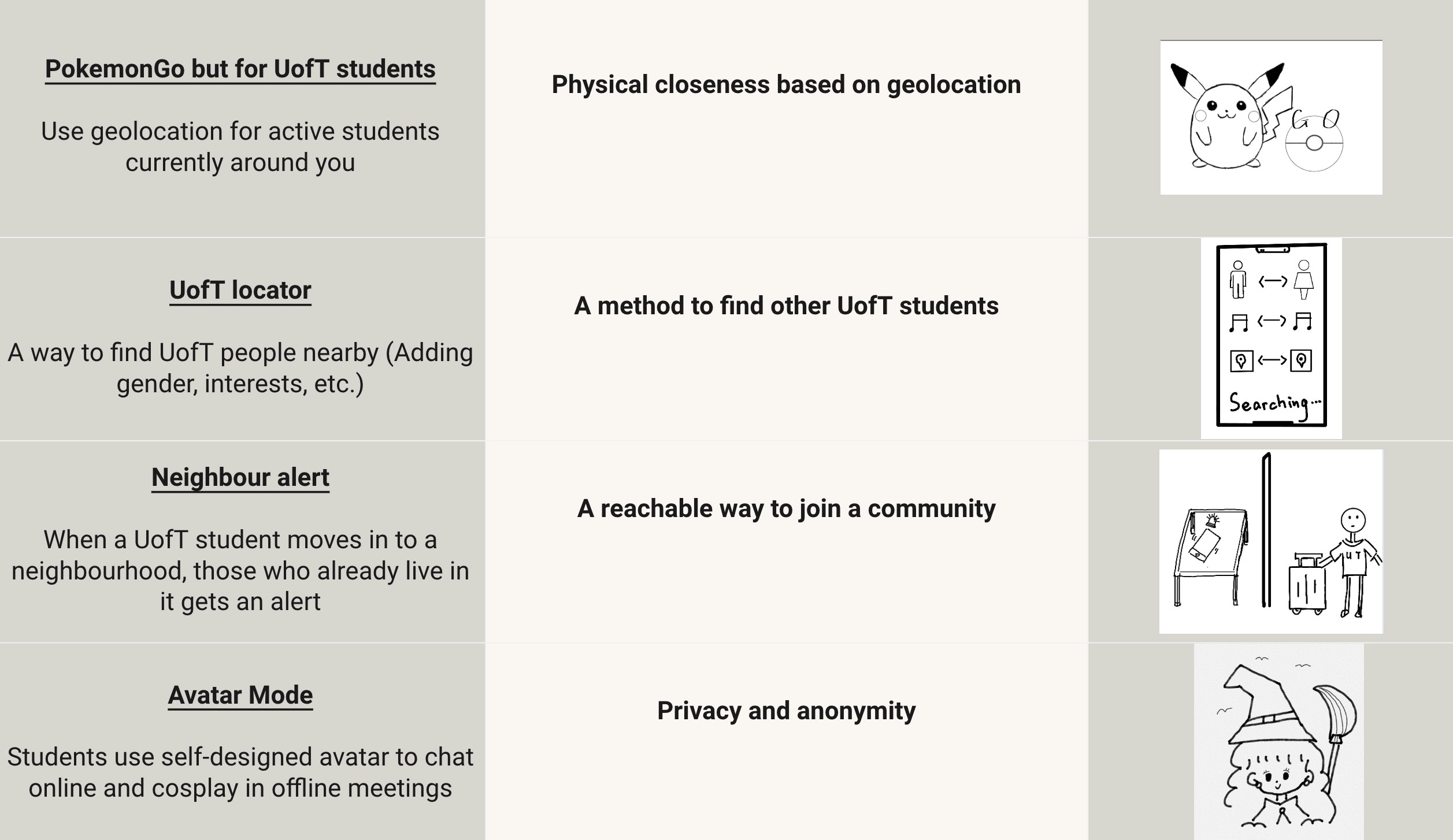
Ideas kept
Ideas we kept are translated into important themes that will be considered in our prototype design

Ideation (Team lead)


Needs
Amelia's paintpoints are translated into what she needs to reach her goal to have a great university experience

Idea brainstorming
Her needs become inspirations for us to generate ideas that can help her foster connections with her schoolmates. We voted on these based on feasibility and impact
Ideas kept
Ideas we kept are translated into important themes that will be considered in our prototype design

Ideation (Team lead)


Needs
Amelia's paintpoints are translated into what she needs to reach her goal to have a great university experience

Idea brainstorming
Her needs become inspirations for us to generate ideas that can help her foster connections with her schoolmates. We voted on these based on feasibility and impact
Ideas kept
Ideas we kept are translated into important themes that will be considered in our prototype design

Ideation (Team lead)
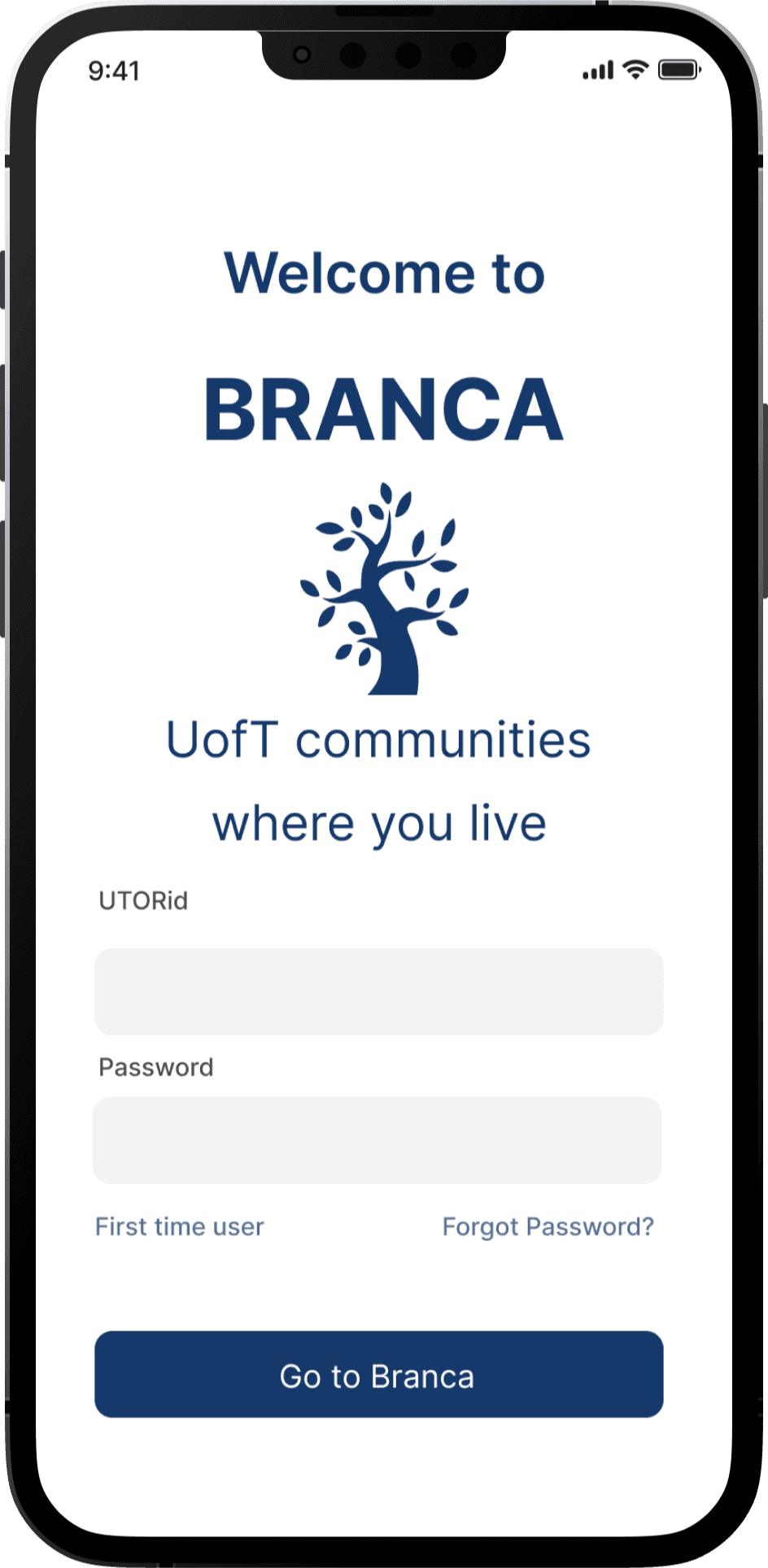
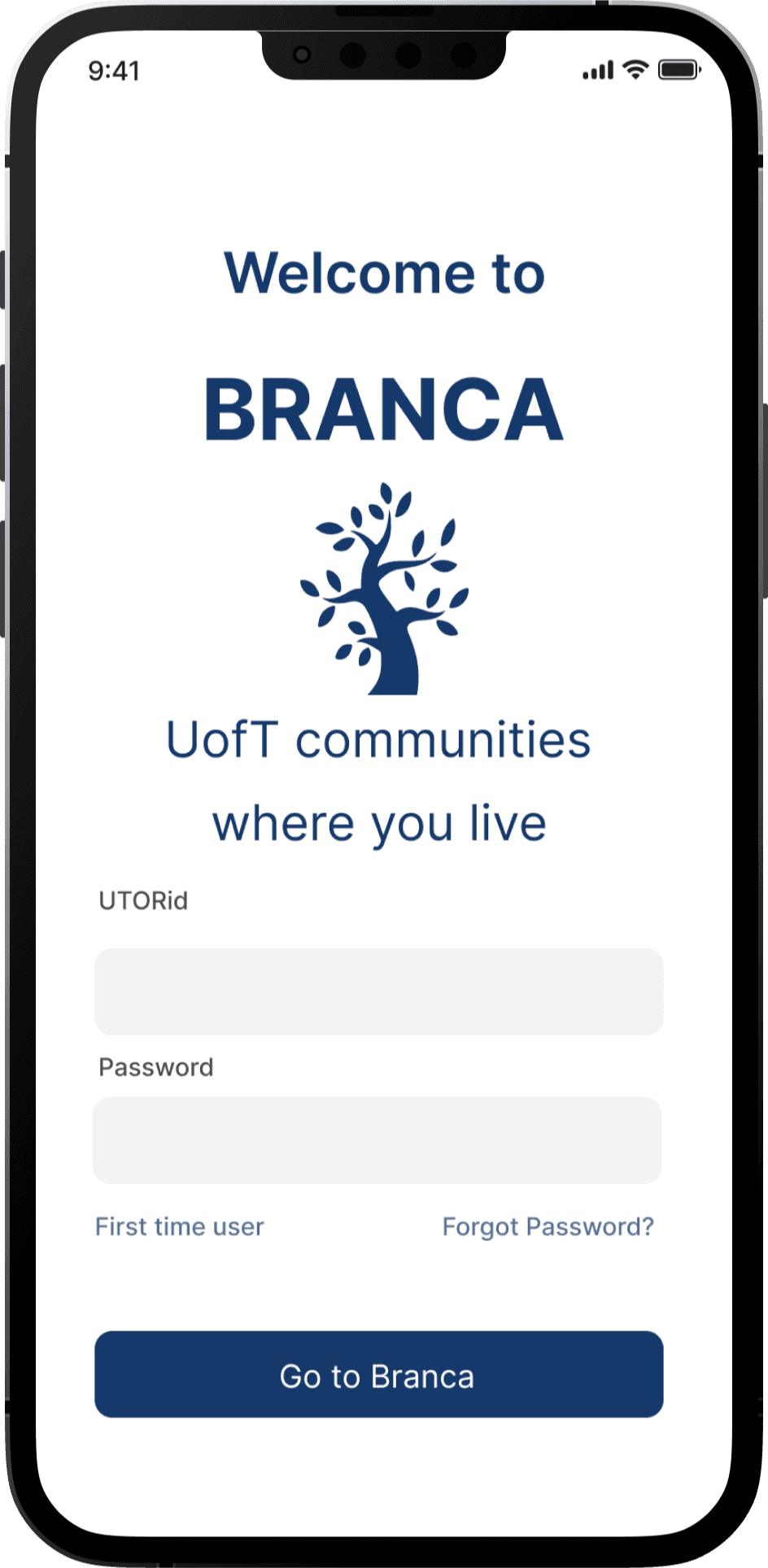
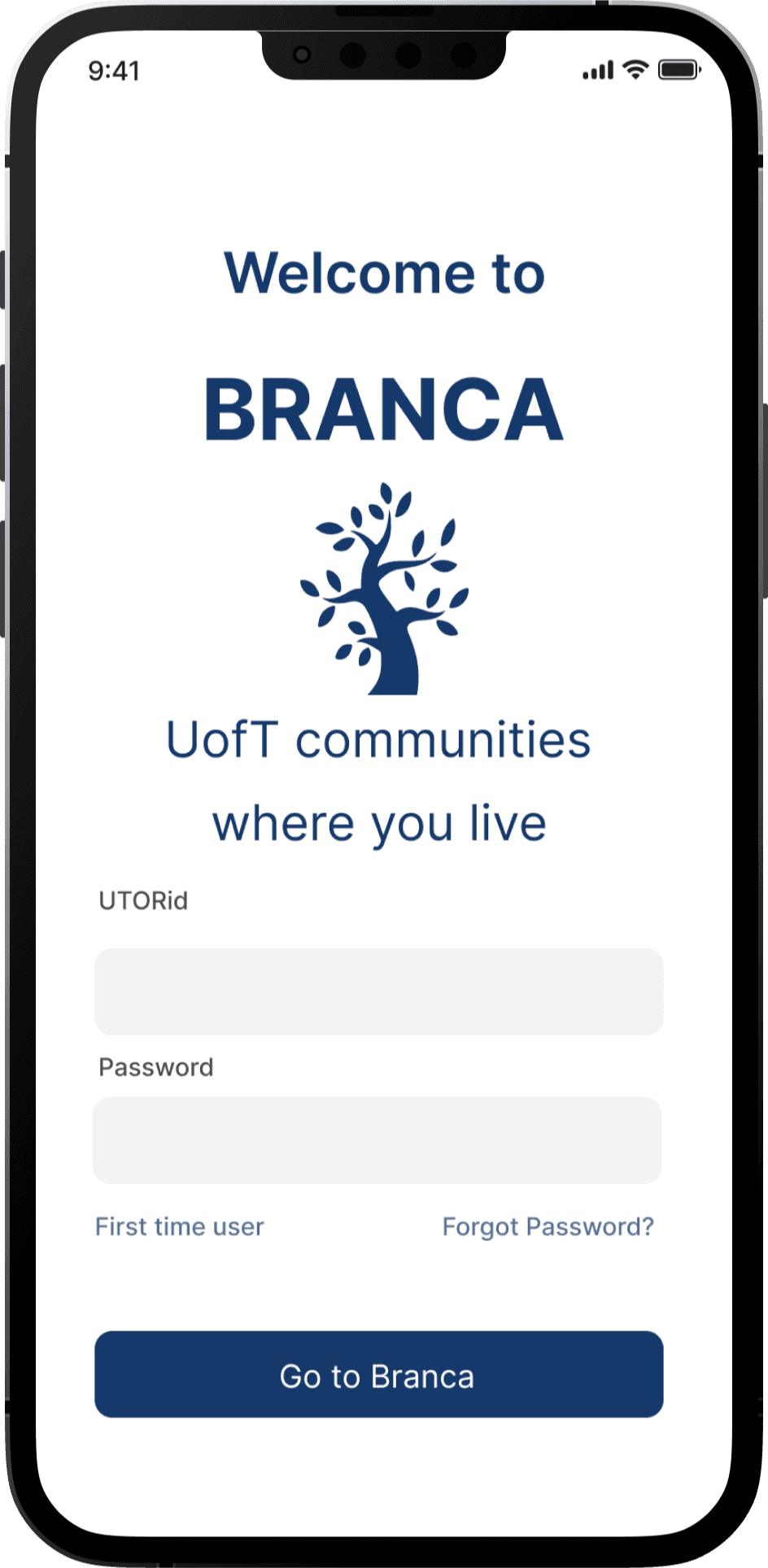
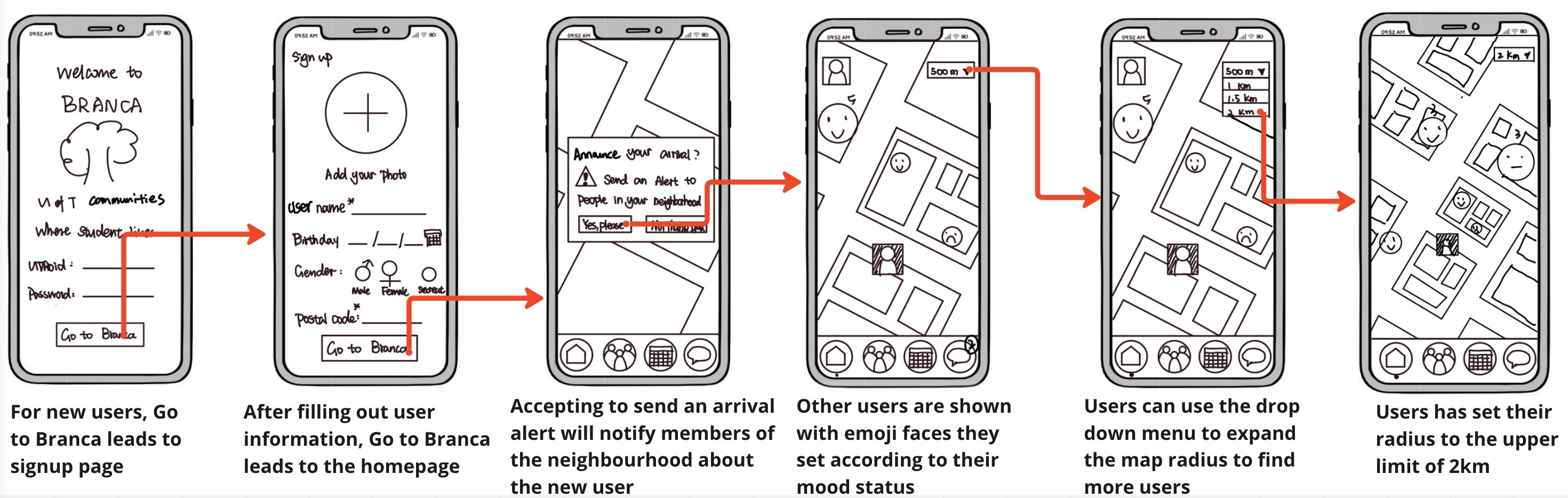
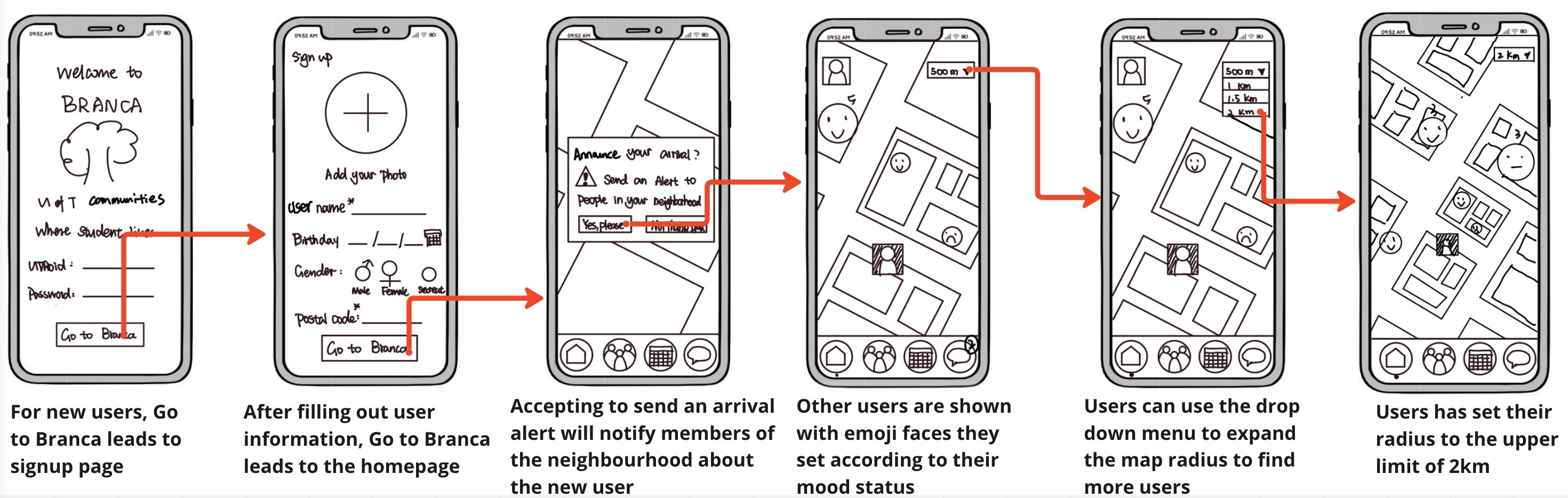
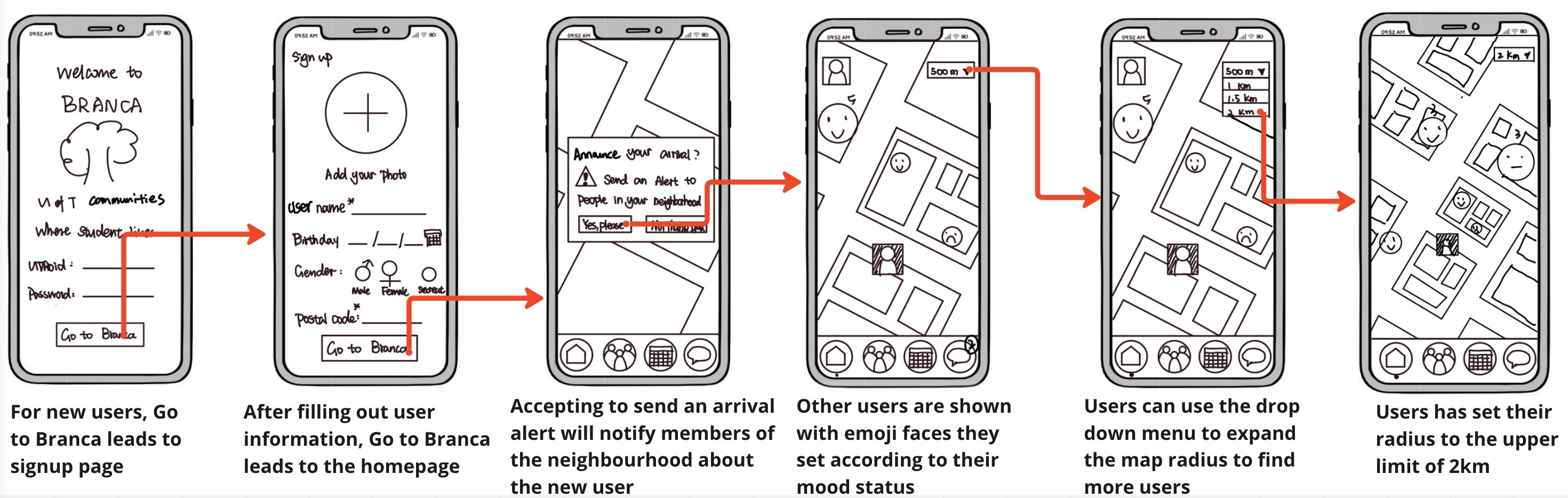
Onboarding experience as a new user

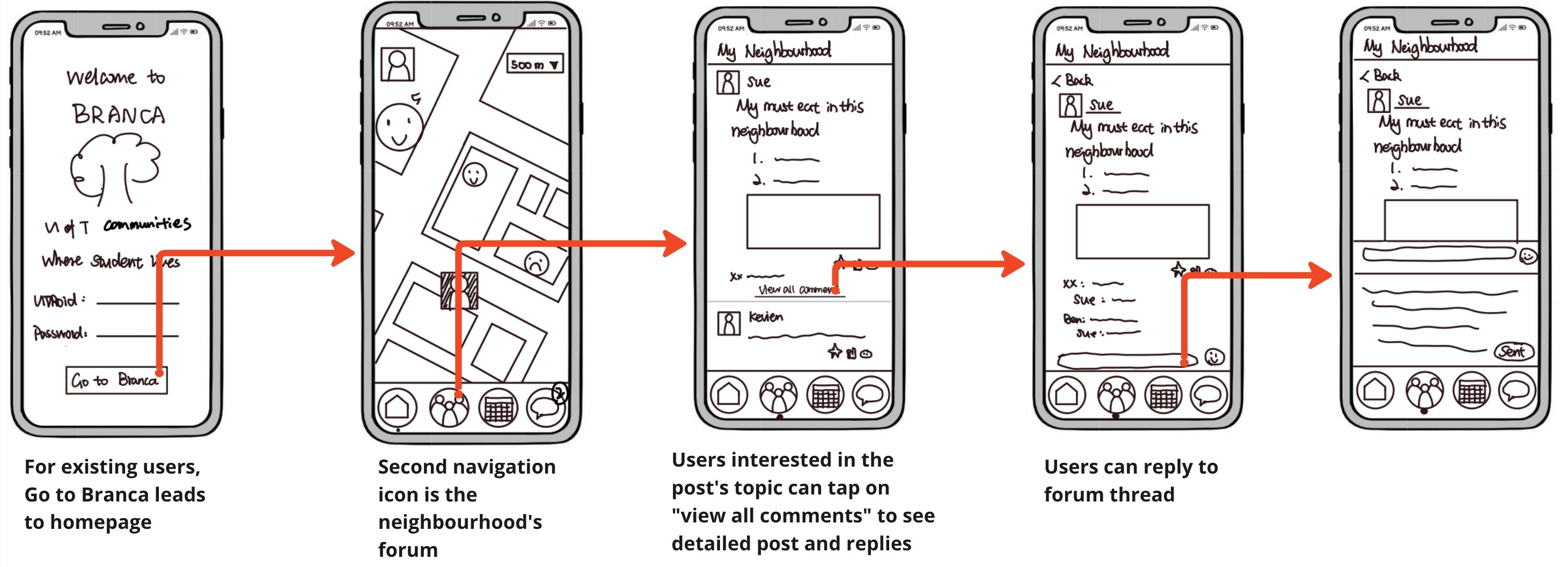
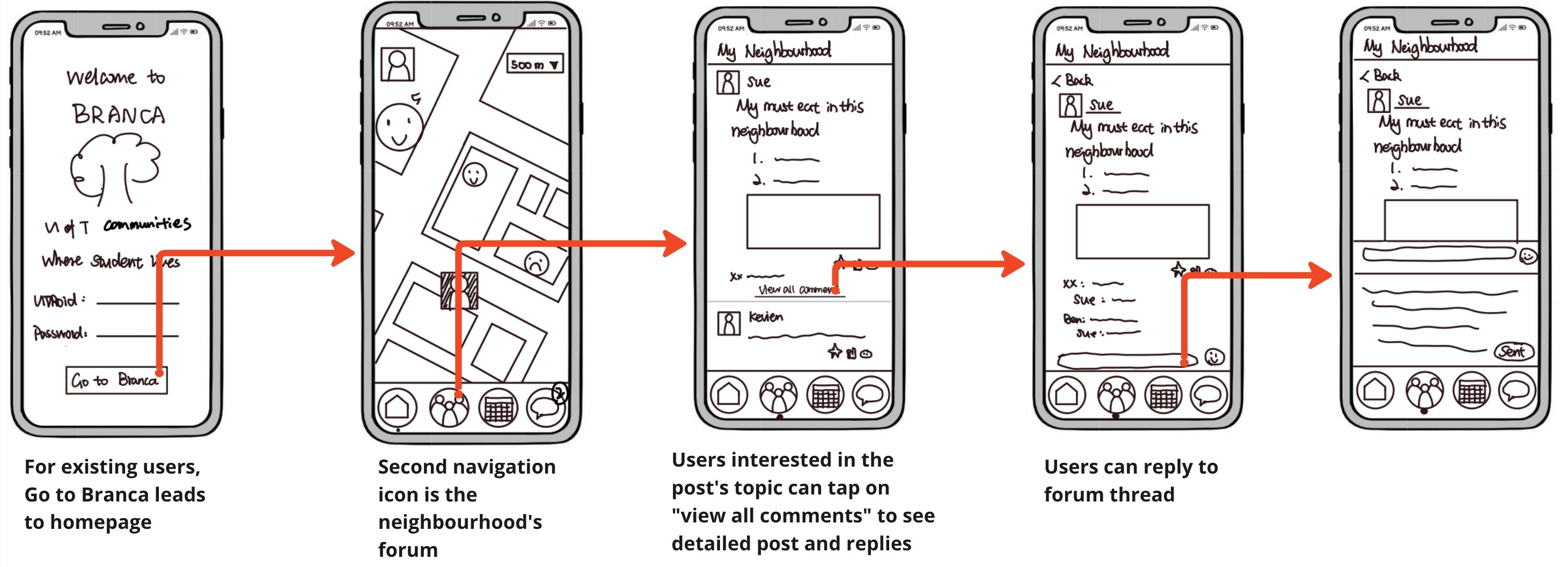
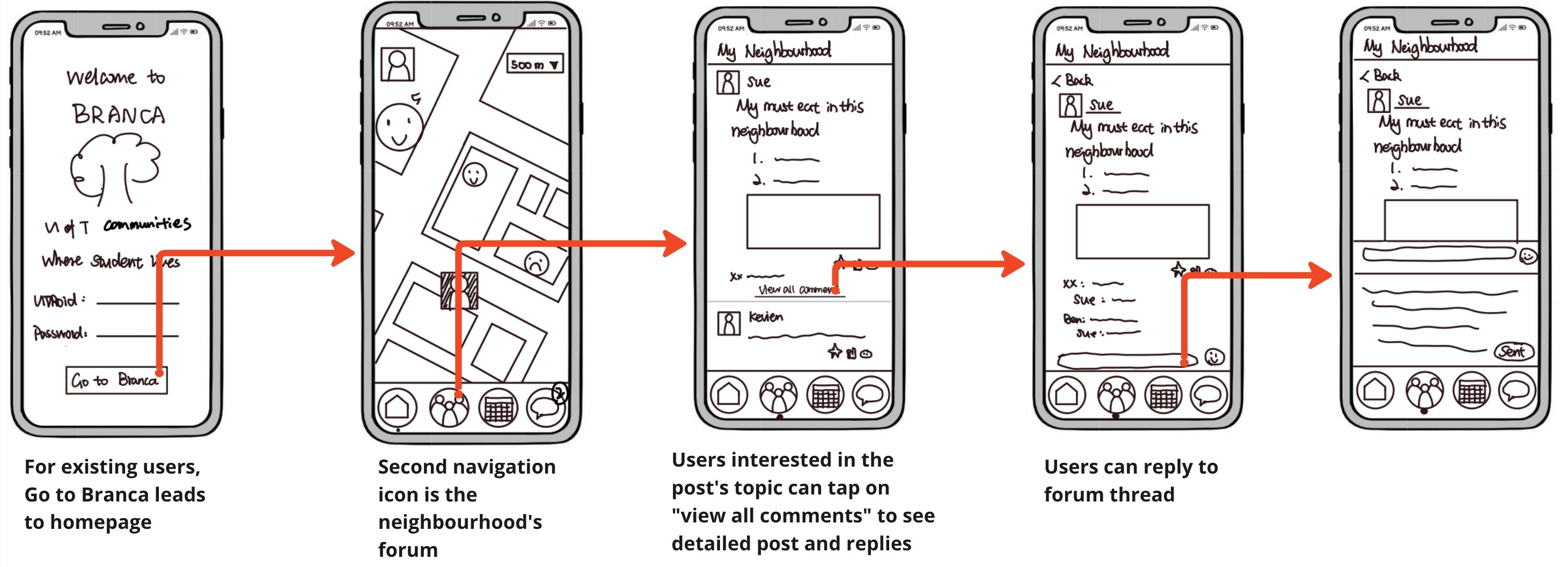
Discussing topics about the neighbourhood through the forum page

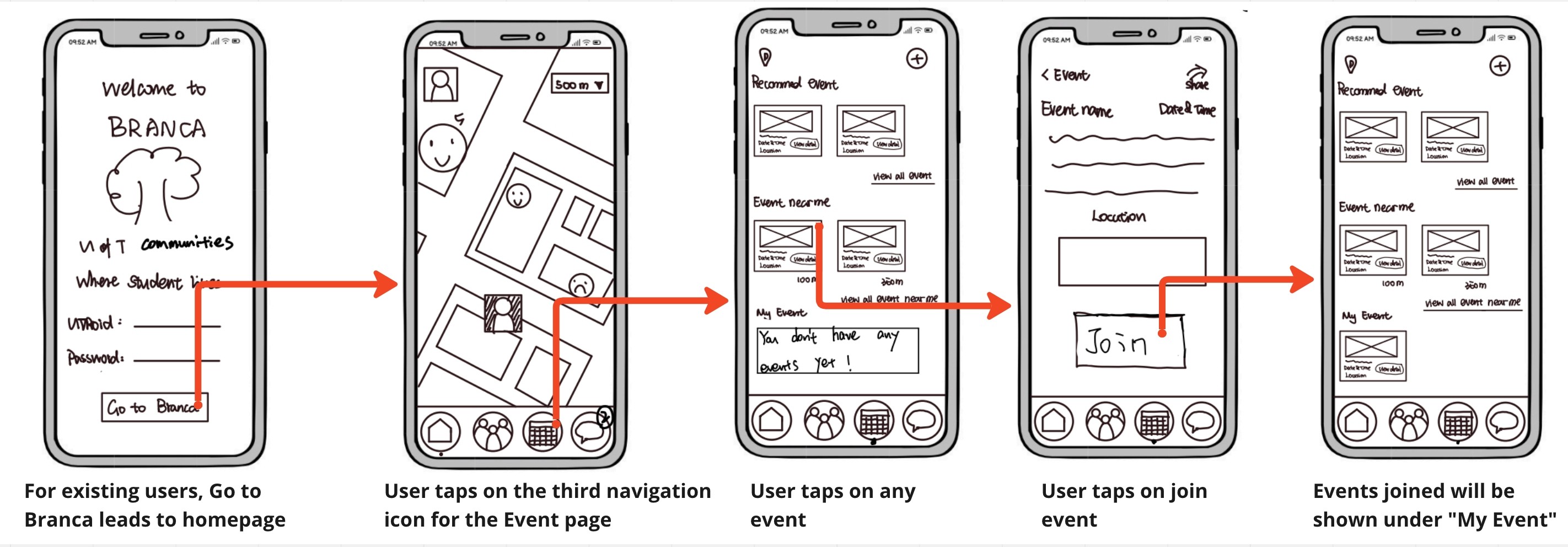
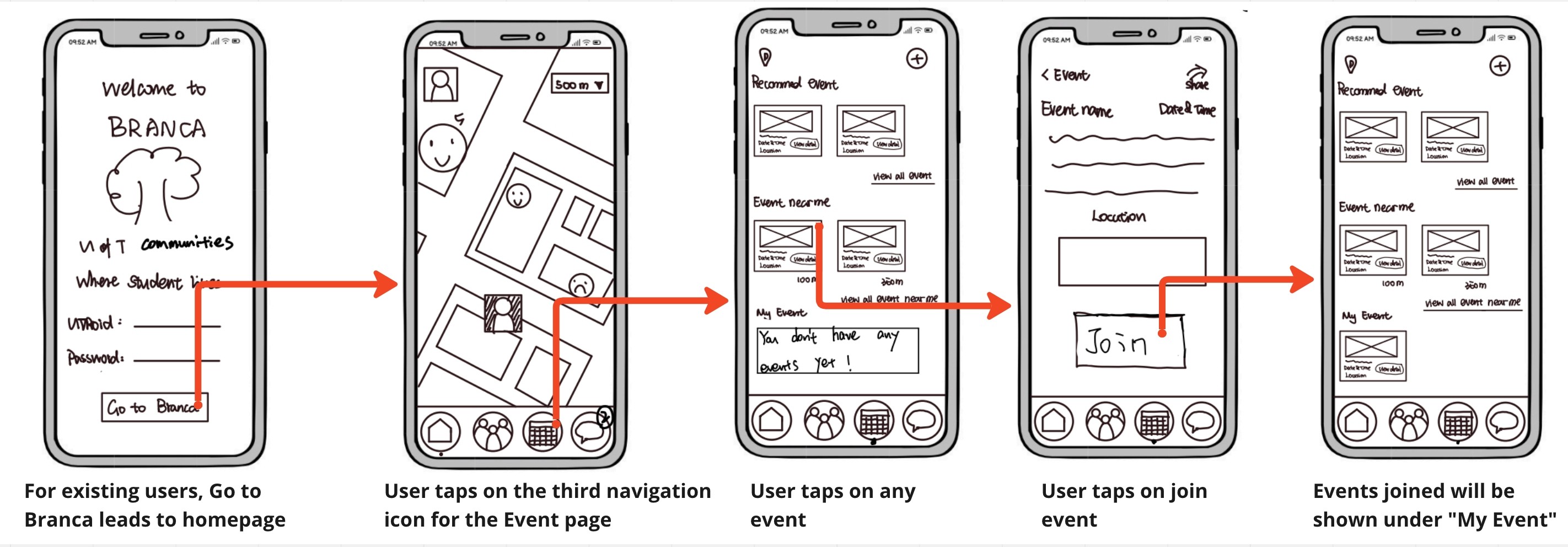
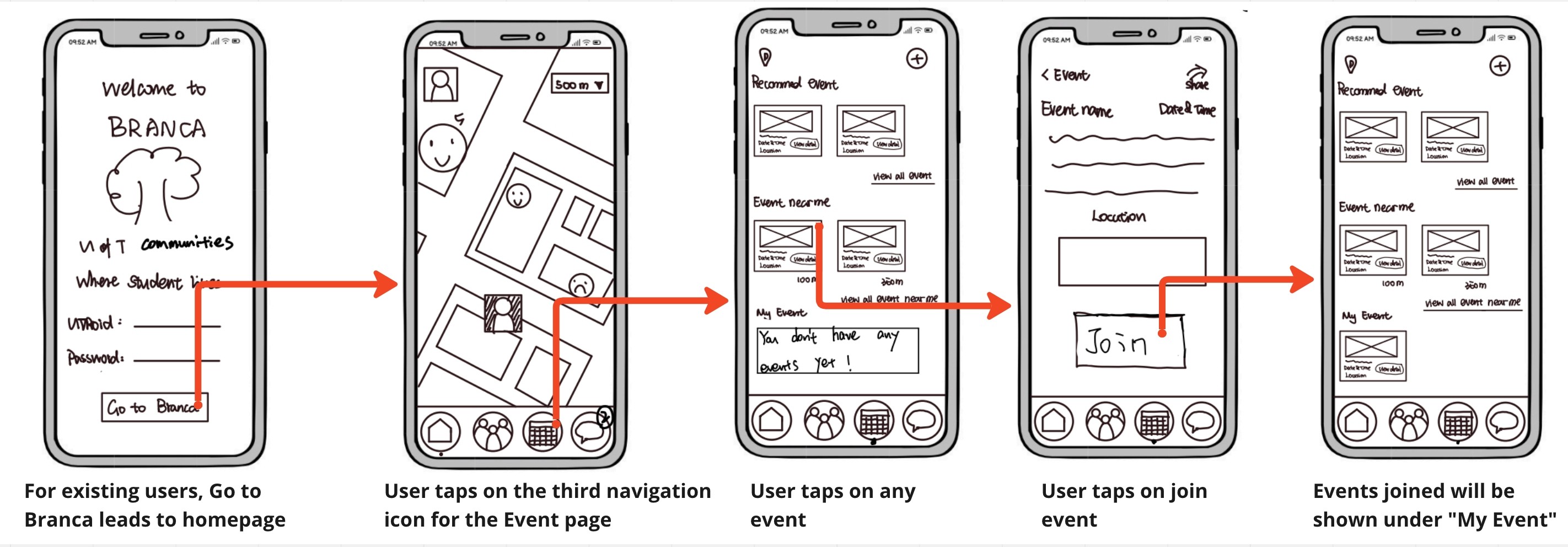
Finding and joining an event near home

Welcoming a new user in the neighbourhood

Low-fidelity storyboards
Prototype
Onboarding experience as a new user

Discussing topics about the neighbourhood through the forum page

Finding and joining an event near home

Welcoming a new user in the neighbourhood

Low-fidelity storyboards
Prototype
Onboarding experience as a new user

Discussing topics about the neighbourhood through the forum page

Finding and joining an event near home

Welcoming a new user in the neighbourhood

Low-fidelity storyboards
Prototype
Usability Tests
Based on these storyboards, we conducted usability tests with UofT students to evaluate the main functionalities of our prototype
Insights based on user feedback:
The main navigation bar should provide clearer indications of what each tab does
Users should be given more privacy controls
Some task flows should be reworked for a smoother navigation
Additional functions should be included (e.g., contact list, profile page, save-for-later, event search function)
We incorporated these insights into our Mid-fidelity prototype
Demo 1: First time user
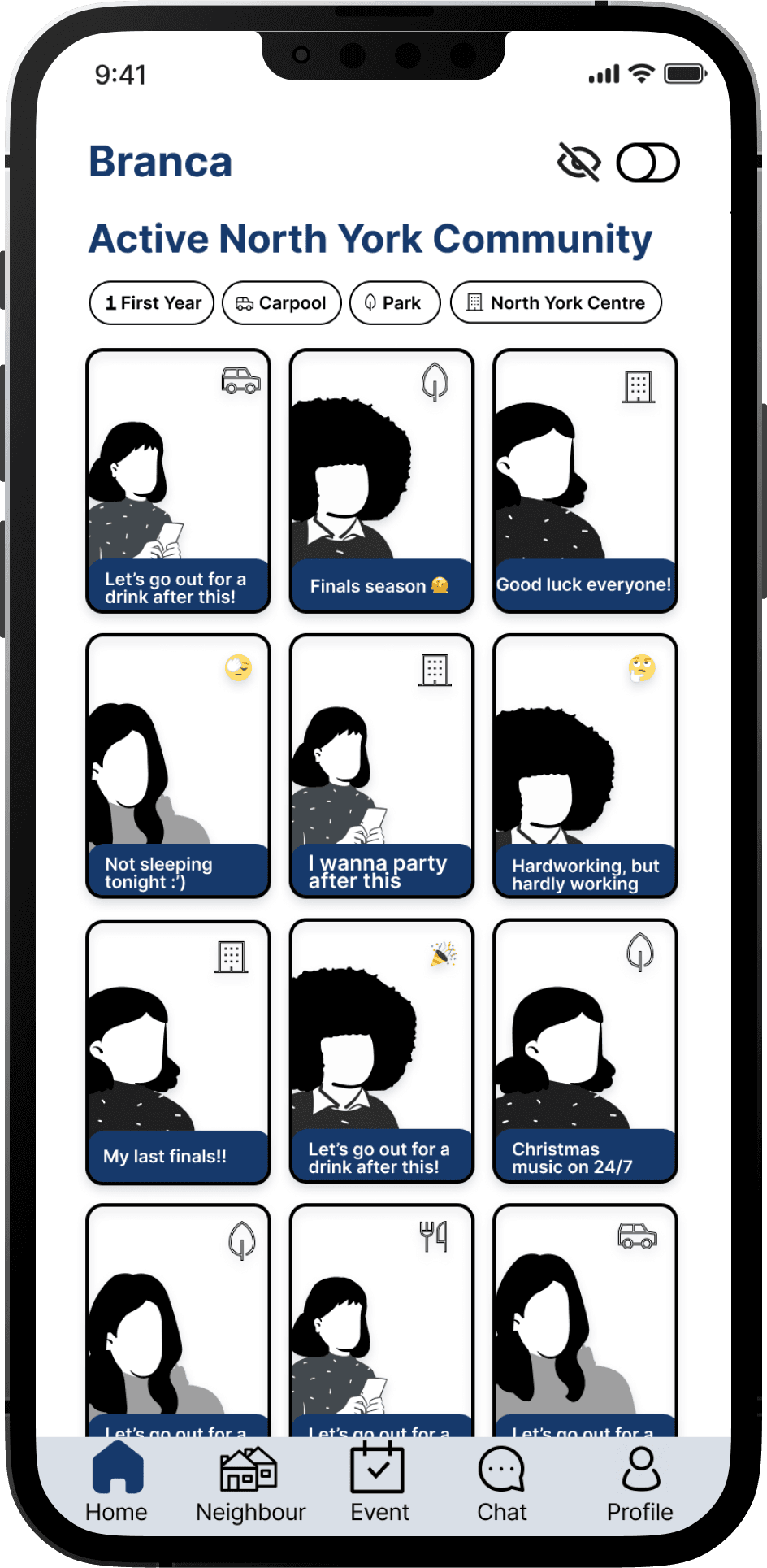
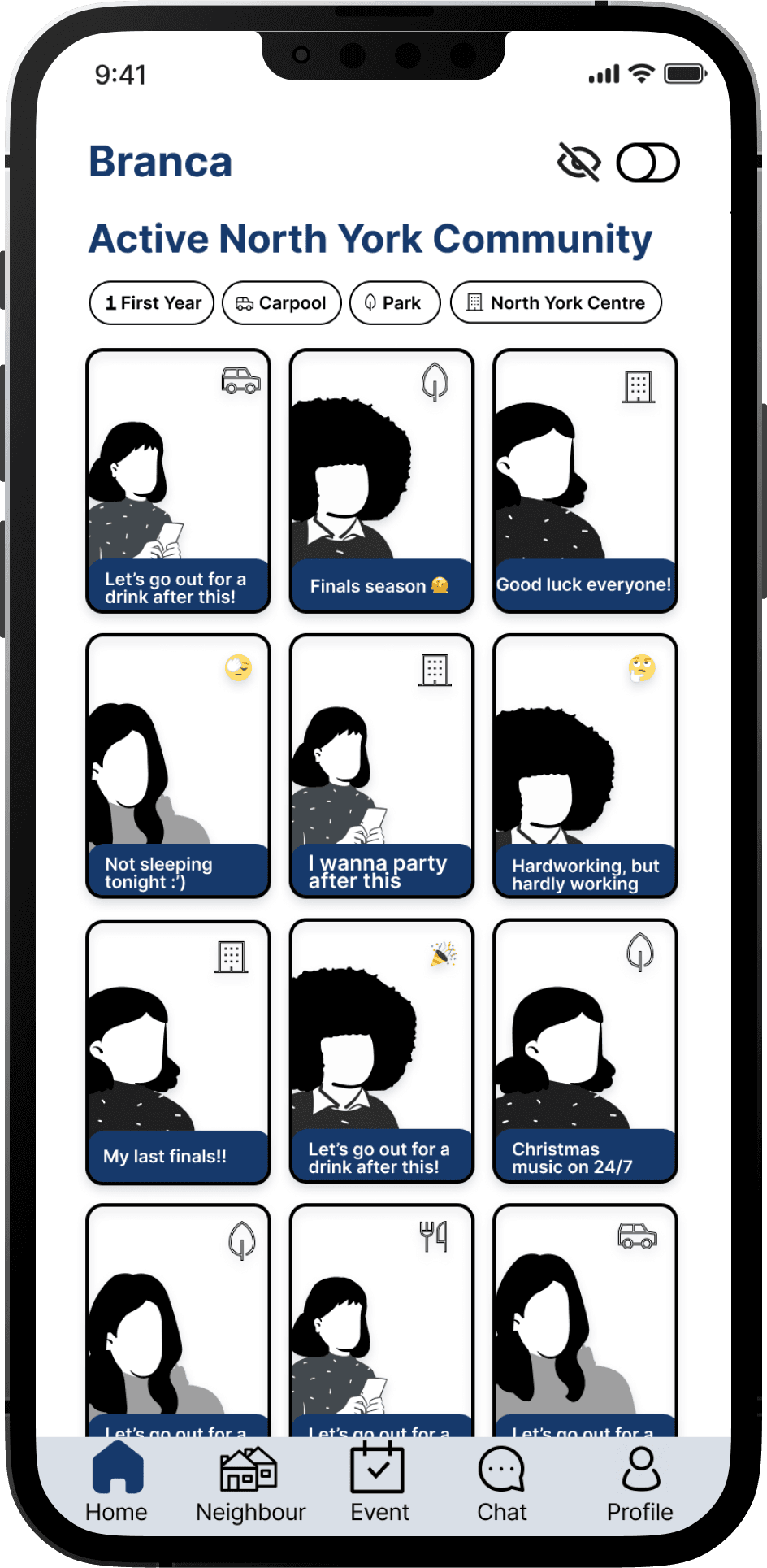
Demo 2: Main functionalities
"Neighbour alert" encourages newcomers to place their profile card at the top left, showing clear visibility that encourages other members to reach out to them
Privacy toggle removes their profile from the homepage
Profile cards and status messages are from members of the same neighbourhood
Full profile detail with an option to directly chat with them after tapping on a profile card
Icons on user profile indicate a filter category
Filter selected shows members who would like to hang out at the North York Centre
Neighbour tab
Second navigation tab is a neighbourhood-focused forum page
Posts shown are from members living in the same neighbourhood
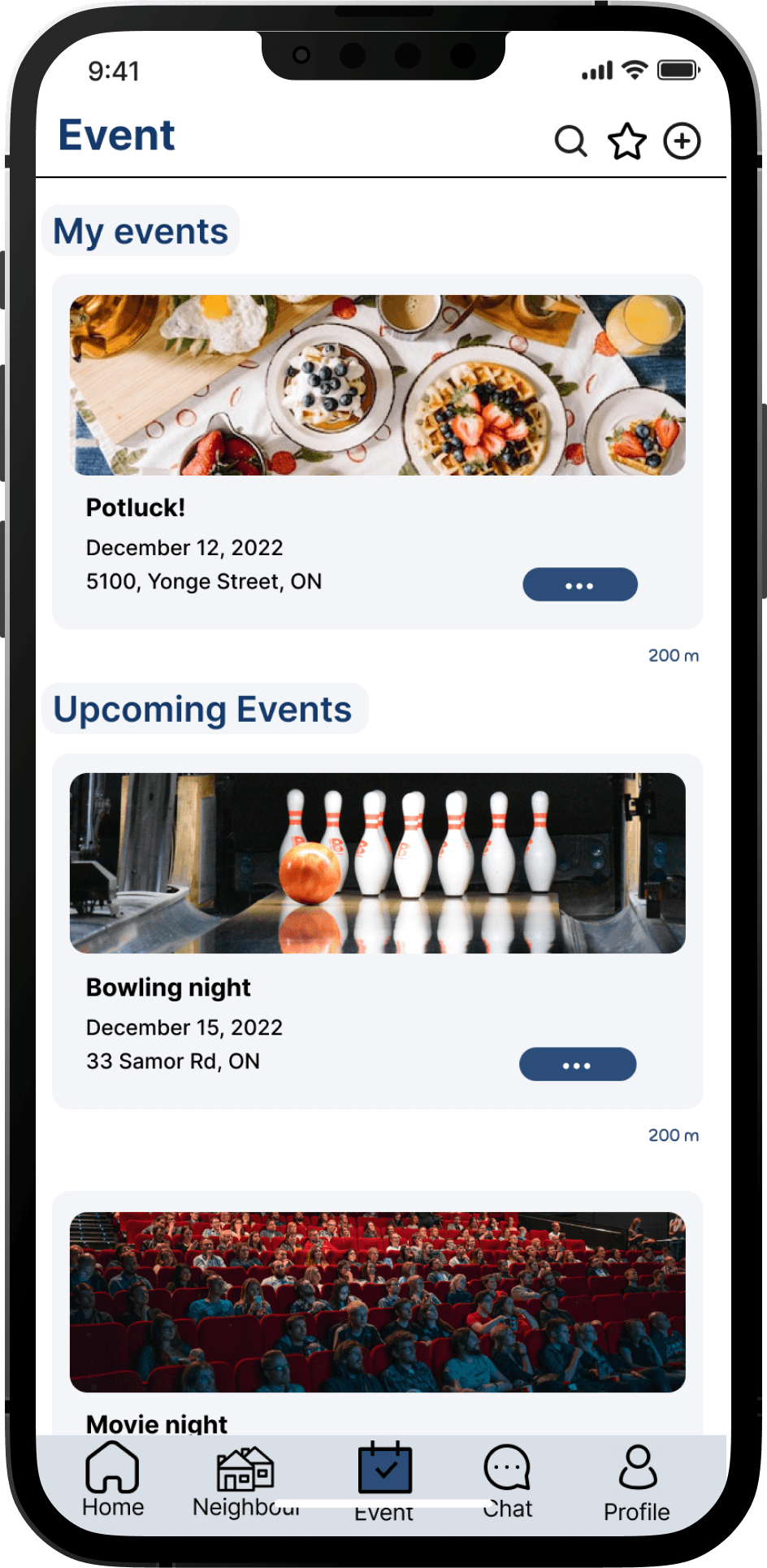
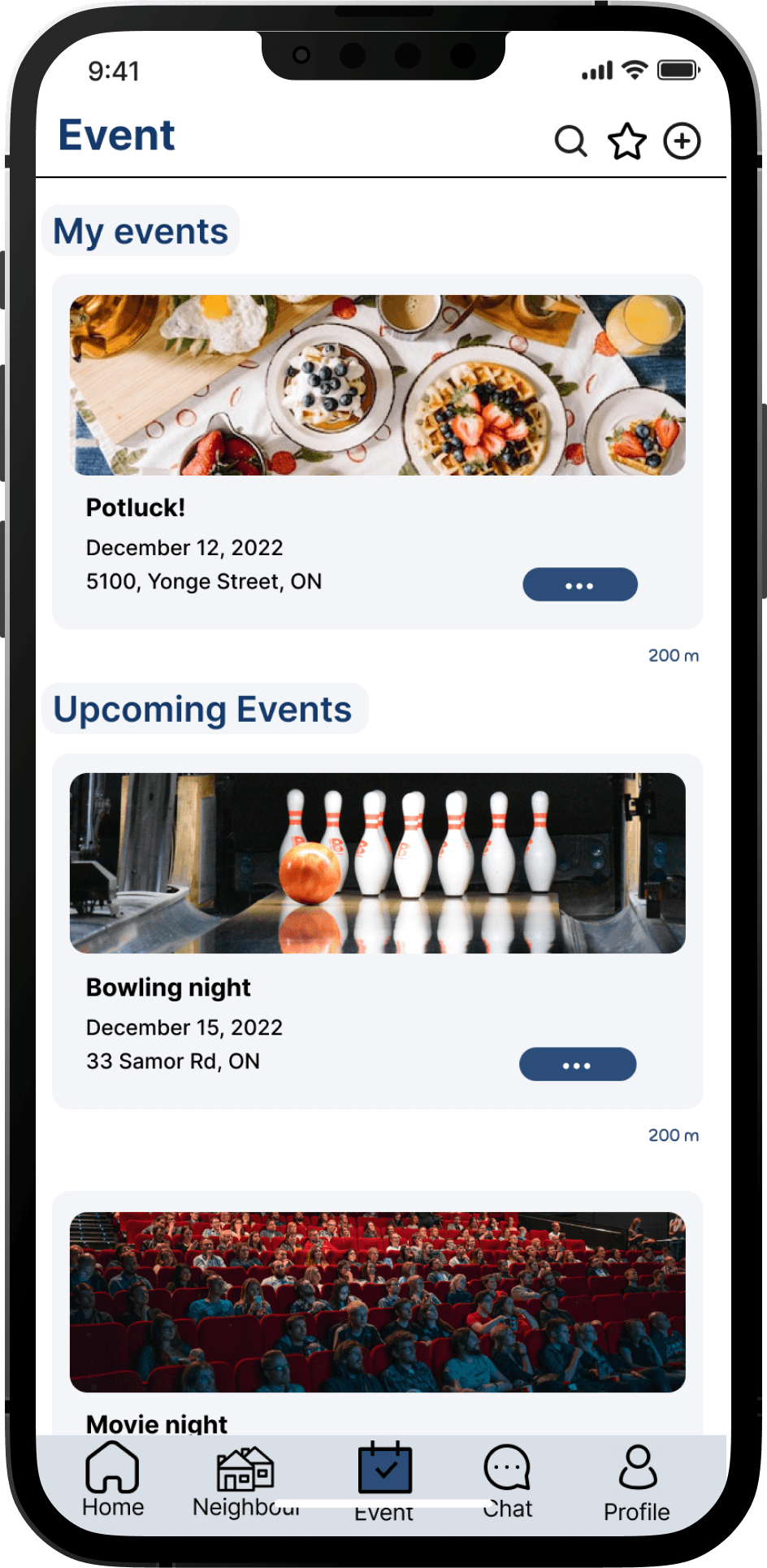
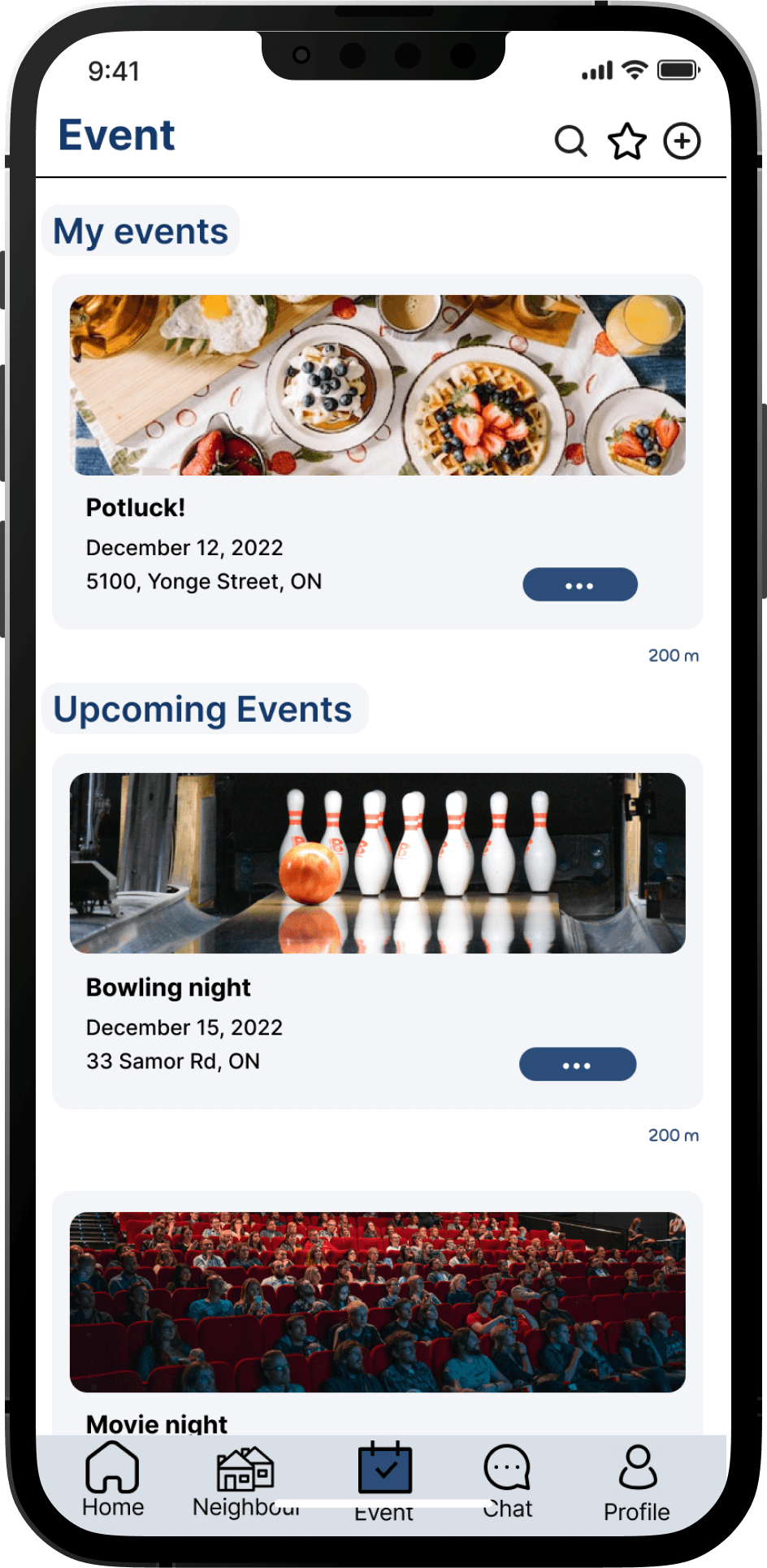
Event tab
Third navigation tab is a neighbourhood-focused event page
Upcoming events show the approximate distance from the user's place
Events shown are organized by students who live in the same neighbourhood
User can join an event and join the event group chat
User can create an event and share it with a group chat or individual contacts
Events created by the user will be shown with a crown icon
Evaluation
Usability Tests
Based on these storyboards, we conducted usability tests with UofT students to evaluate the main functionalities of our prototype
Insights based on user feedback:
The main navigation bar should provide clearer indications of what each tab does
Users should be given more privacy controls
Some task flows should be reworked for a smoother navigation
Additional functions should be included (e.g., contact list, profile page, save-for-later, event search function)
We incorporated these insights into our Mid-fidelity prototype
Demo 1: First time user
Demo 2: Main functionalities
"Neighbour alert" encourages newcomers to place their profile card at the top left, showing clear visibility that encourages other members to reach out to them
Privacy toggle removes their profile from the homepage
Profile cards and status messages are from members of the same neighbourhood
Full profile detail with an option to directly chat with them after tapping on a profile card
Icons on user profile indicate a filter category
Filter selected shows members who would like to hang out at the North York Centre
Neighbour tab
Second navigation tab is a neighbourhood-focused forum page
Posts shown are from members living in the same neighbourhood
Event tab
Third navigation tab is a neighbourhood-focused event page
Upcoming events show the approximate distance from the user's place
Events shown are organized by students who live in the same neighbourhood
User can join an event and join the event group chat
User can create an event and share it with a group chat or individual contacts
Events created by the user will be shown with a crown icon
Evaluation
Usability Tests
Based on these storyboards, we conducted usability tests with UofT students to evaluate the main functionalities of our prototype
Insights based on user feedback:
The main navigation bar should provide clearer indications of what each tab does
Users should be given more privacy controls
Some task flows should be reworked for a smoother navigation
Additional functions should be included (e.g., contact list, profile page, save-for-later, event search function)
We incorporated these insights into our Mid-fidelity prototype
Demo 1: First time user
Demo 2: Main functionalities
"Neighbour alert" encourages newcomers to place their profile card at the top left, showing clear visibility that encourages other members to reach out to them
Privacy toggle removes their profile from the homepage
Profile cards and status messages are from members of the same neighbourhood
Full profile detail with an option to directly chat with them after tapping on a profile card
Icons on user profile indicate a filter category
Filter selected shows members who would like to hang out at the North York Centre
Neighbour tab
Second navigation tab is a neighbourhood-focused forum page
Posts shown are from members living in the same neighbourhood
Event tab
Third navigation tab is a neighbourhood-focused event page
Upcoming events show the approximate distance from the user's place
Events shown are organized by students who live in the same neighbourhood
User can join an event and join the event group chat
User can create an event and share it with a group chat or individual contacts
Events created by the user will be shown with a crown icon
Evaluation
Conclusion and Next Steps
With our solution, Amelia was able to connect with UofT students in her neighbourhood and maintain connections through our neighbour-focused app
Amelia finally feels like she belongs to a UofT community where she lives
Throughout our usability tests, our users from UofT have also expressed enthusiasm about the direction of our project and showed interests in using our product
To ensure that more users experience a smooth journey like Amelia, our next steps will be to conduct additional usability tests to gain more user insights for further refinement of our mid-fidelity design:
Observe which screen users still have the most clarity issues with
Create multiple versions of that screen and have users test them to select the ones that are the most well understood by them
Refine our design based on those insights and conduct additional usability tests
Eventually, our final step will be to produce a high-fidelity prototype of Branca for all UofT students to enjoy
Conclusion and Next Steps
With our solution, Amelia was able to connect with UofT students in her neighbourhood and maintain connections through our neighbour-focused app
Amelia finally feels like she belongs to a UofT community where she lives
Throughout our usability tests, our users from UofT have also expressed enthusiasm about the direction of our project and showed interests in using our product
To ensure that more users experience a smooth journey like Amelia, our next steps will be to conduct additional usability tests to gain more user insights for further refinement of our mid-fidelity design:
Observe which screen users still have the most clarity issues with
Create multiple versions of that screen and have users test them to select the ones that are the most well understood by them
Refine our design based on those insights and conduct additional usability tests
Eventually, our final step will be to produce a high-fidelity prototype of Branca for all UofT students to enjoy
Conclusion and Next Steps
With our solution, Amelia was able to connect with UofT students in her neighbourhood and maintain connections through our neighbour-focused app
Amelia finally feels like she belongs to a UofT community where she lives
Throughout our usability tests, our users from UofT have also expressed enthusiasm about the direction of our project and showed interests in using our product
To ensure that more users experience a smooth journey like Amelia, our next steps will be to conduct additional usability tests to gain more user insights for further refinement of our mid-fidelity design:
Observe which screen users still have the most clarity issues with
Create multiple versions of that screen and have users test them to select the ones that are the most well understood by them
Refine our design based on those insights and conduct additional usability tests
Eventually, our final step will be to produce a high-fidelity prototype of Branca for all UofT students to enjoy
Lessons learned
Team agreements take time
It is challenging come up with a team agreement even if one person has their opinions on how to do things differently. We learn to understand their reasoning by accepting their perspectives. While we advance in our project, we eventually have a better idea on selecting the approach that works best.
Visual elements are important
Presenting our polished UX artifacts like persona, as-is scenario, slide decks, and more, helped us learn that fonts, colour, resolution quality, positioning, and sequence must follow a certain standard to promote readability and accessibility. If we want to demonstrate our work to the audience, we need to be very careful with the way we present our work.
Feedback can be discouraging, and that’s OK
Throughout our project, we have received thorough feedback from our professor, TA, and UX industry experts. Although some feedback may be discouraging, my team and I have learned to be productive about them and make corrections accordingly to improve the quality of our project. The end result of our project became one that my team and I are proud of.
Lessons learned
Team agreements take time
It is challenging come up with a team agreement even if one person has their opinions on how to do things differently. We learn to understand their reasoning by accepting their perspectives. While we advance in our project, we eventually have a better idea on selecting the approach that works best.
Visual elements are important
Presenting our polished UX artifacts like persona, as-is scenario, slide decks, and more, helped us learn that fonts, colour, resolution quality, positioning, and sequence must follow a certain standard to promote readability and accessibility. If we want to demonstrate our work to the audience, we need to be very careful with the way we present our work.
Feedback can be discouraging, and that’s OK
Throughout our project, we have received thorough feedback from our professor, TA, and UX industry experts. Although some feedback may be discouraging, my team and I have learned to be productive about them and make corrections accordingly to improve the quality of our project. The end result of our project became one that my team and I are proud of.
Lessons learned
Team agreements take time
It is challenging come up with a team agreement even if one person has their opinions on how to do things differently. We learn to understand their reasoning by accepting their perspectives. While we advance in our project, we eventually have a better idea on selecting the approach that works best.
Visual elements are important
Presenting our polished UX artifacts like persona, as-is scenario, slide decks, and more, helped us learn that fonts, colour, resolution quality, positioning, and sequence must follow a certain standard to promote readability and accessibility. If we want to demonstrate our work to the audience, we need to be very careful with the way we present our work.
Feedback can be discouraging, and that’s OK
Throughout our project, we have received thorough feedback from our professor, TA, and UX industry experts. Although some feedback may be discouraging, my team and I have learned to be productive about them and make corrections accordingly to improve the quality of our project. The end result of our project became one that my team and I are proud of.
