UHIP Portal
UHIP Portal
UHIP Portal


Improving the usability of UofT's University Health Insurance Plan (UHIP) Portal
Improving the usability of UofT's University Health Insurance Plan (UHIP) Portal
Improving the usability of UofT's University Health Insurance Plan (UHIP) Portal
Project: University Health Insurance Plan Portal
Client: The University of Toronto - Centre for International Experience (Student Life)
Tools: Figma, Miro
Project: University Health Insurance Plan Portal
Client: The University of Toronto - Centre for International Experience (Student Life)
Tools: Figma, Miro
Project: University Health Insurance Plan Portal
Client: The University of Toronto - Centre for International Experience (Student Life)
Tools: Figma, Miro


Overview
Overview
Problem Scope
Problem Scope
The account management UHIP portal used by international students at UofT face repeated low completion rate on major transactional tasks.
Current inefficiencies of the portal require additional touchpoints with administration, resulting in thousands of e-mails to respond.
Approach
Approach
Discovery Research: Understand problems that users are facing on the current UHIP portal.
Solution Definition: Prioritize the most critical problem to solve and revamp the flow.
Solution Validation: Usability test our solution to compare pre- and post-solution to measure impact. Capture additional opportunities for improvement.
Solution
Solution
Focus on re-designing the Dependent Enrolment flow, streamlining this process.
Team Branca
Team Branca
Me (Team Lead)
Zoe Huang
Batool Fatima
Me (Team Lead)
Zoe Huang
Batool Fatima
Ivy Cao
Jiawei Liu
Outcome
Outcome
A re-design of the Dependent Enrolment flow validated by the following improved metrics:
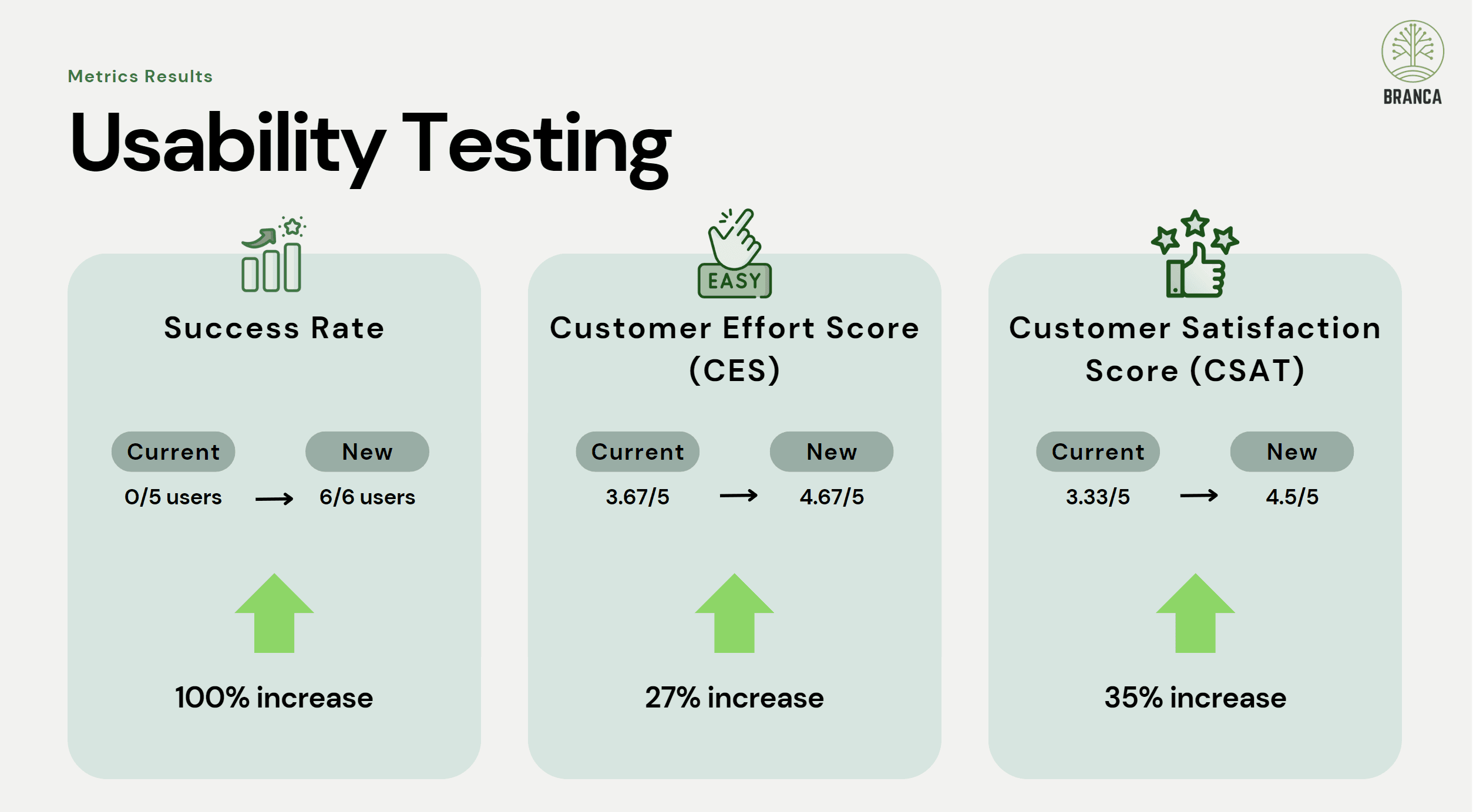
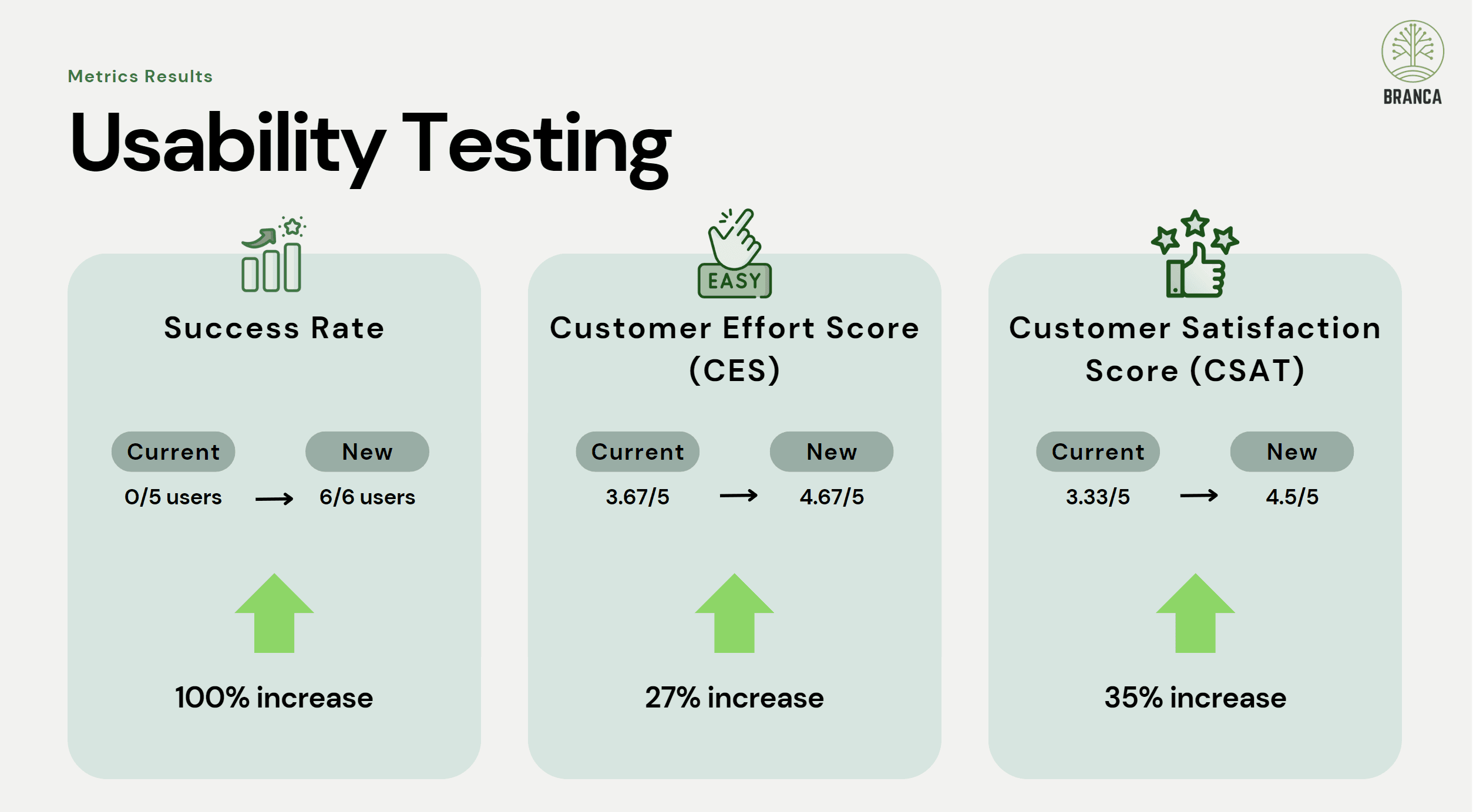
100% increase in Task Success Rate
27% increase in Customer Effort Score (CES)
35% increase in Customer Satisfaction Score (CSAT)
A re-design of the Dependent Enrolment flow validated by the following improved metrics:
100% increase in Task Success Rate
27% increase in Customer Effort Score (CES)
35% increase in Customer Satisfaction Score (CSAT)
Project Kick-off with client
Problem Scope
Research
Analysis
Findings & Report

Ideation
Prioritization Grid
Prototyping

Usability Testing
Analysis
The Journey
Project Kick-off with client
Problem Scope
Research
Analysis
Findings & Report

Ideation
Prioritization Grid
Prototyping

Usability Testing
Analysis
The Journey
Project Kick-off with client
Problem Scope
Research
Analysis
Findings & Report

Ideation
Prioritization Grid
Prototyping

Usability Testing
Analysis
The Journey
Discovery Research
Project Kick-off with client
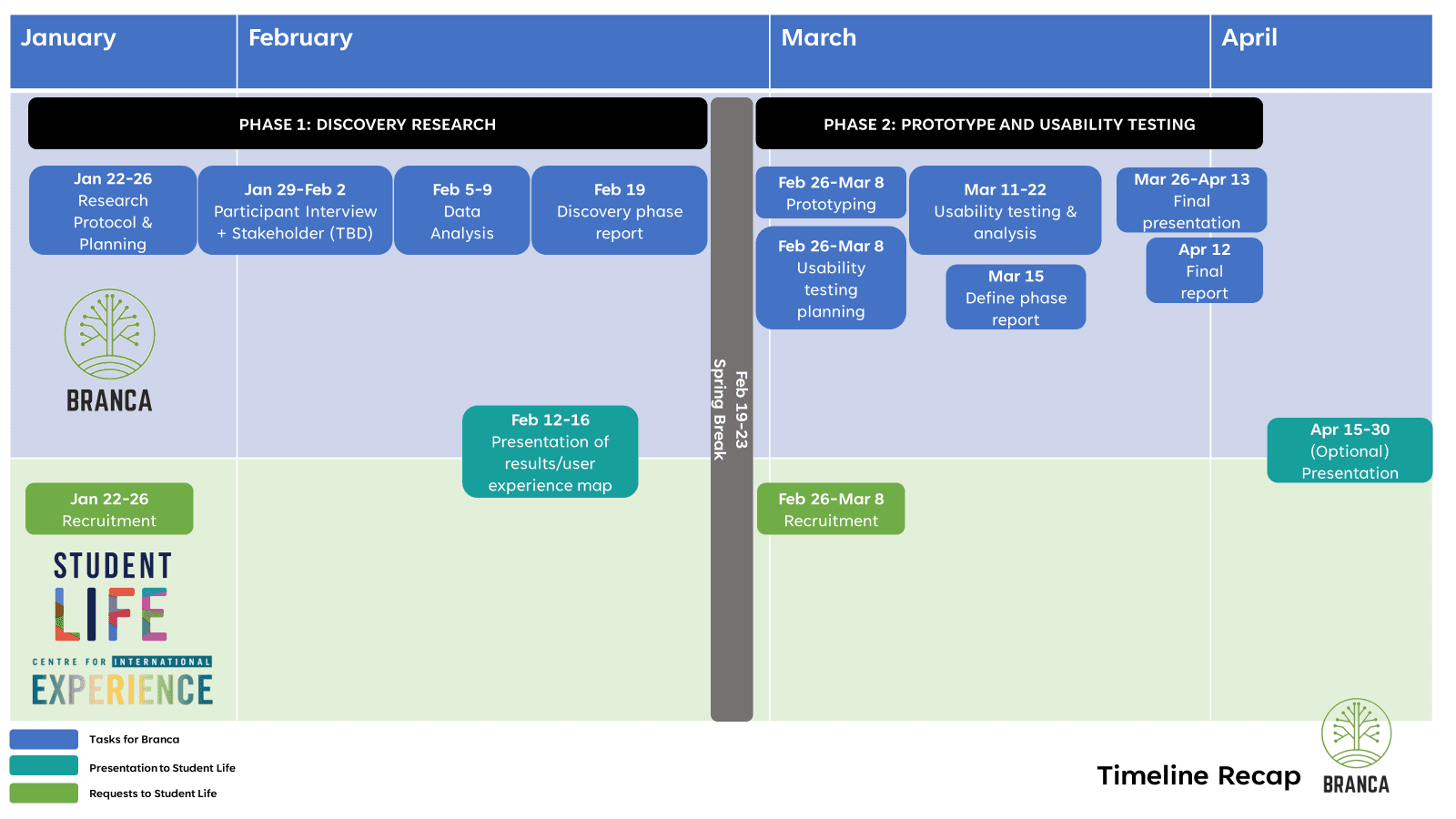
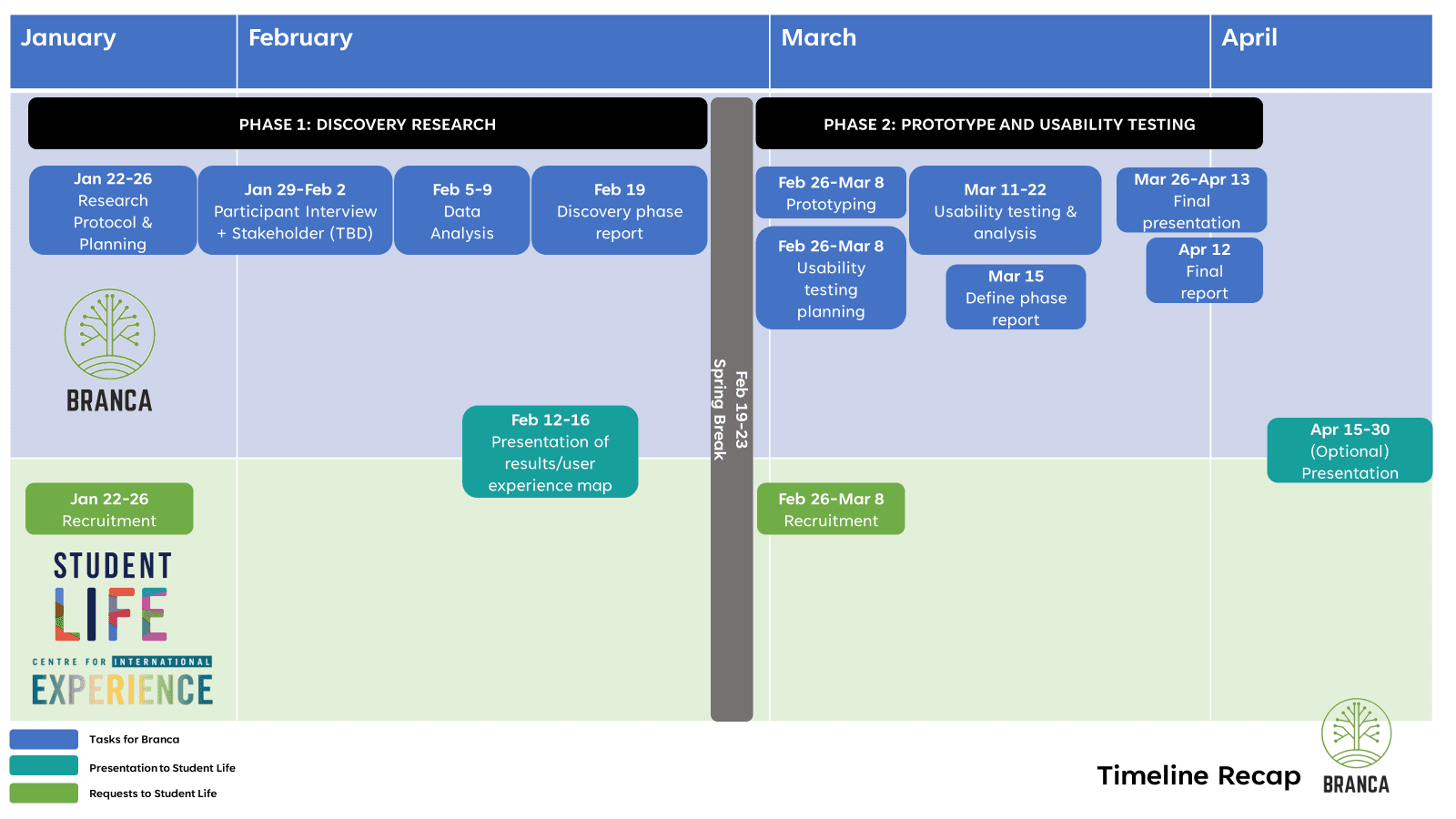
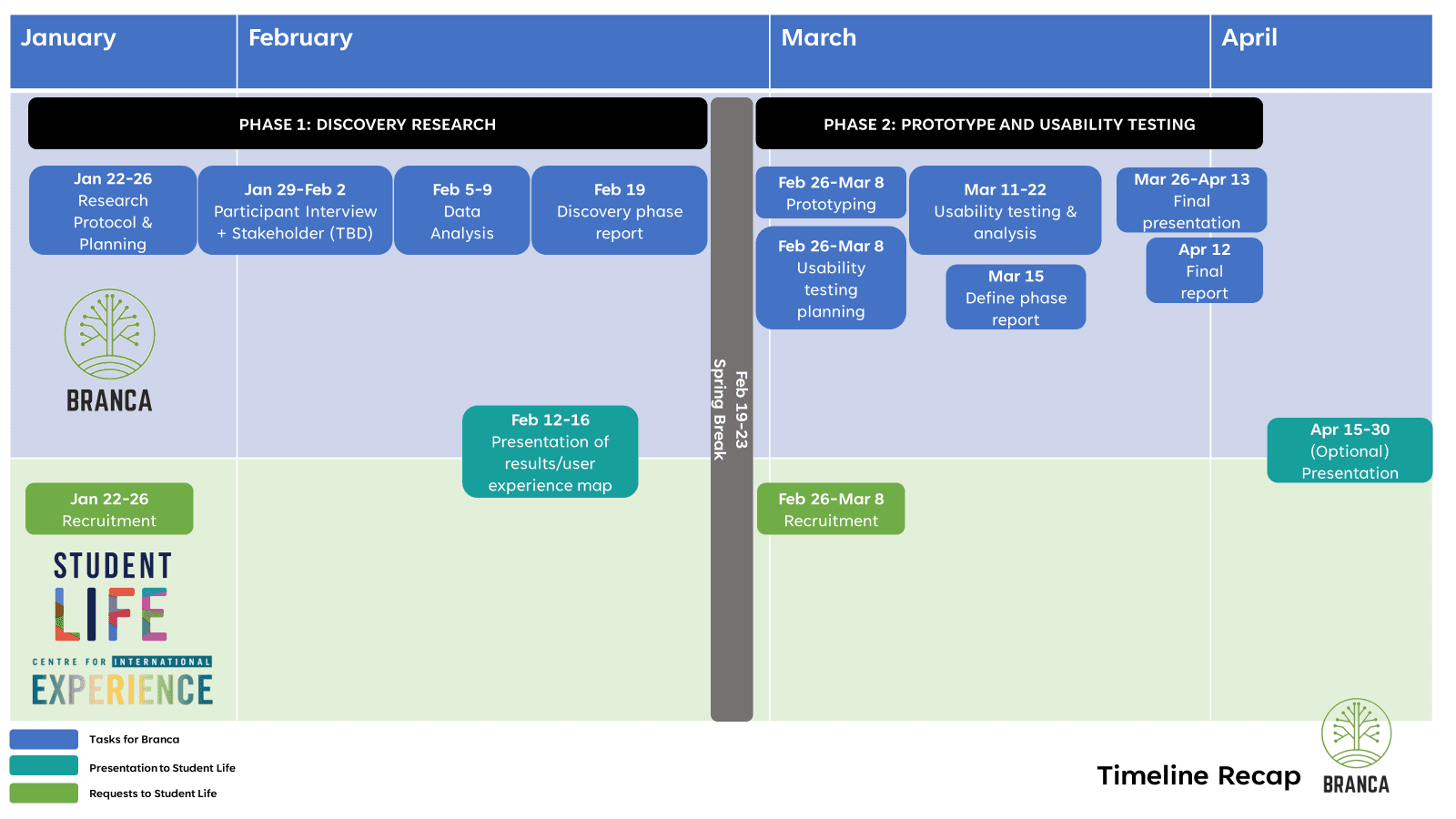
Our team kicked-off the project with an initial meeting with client to align on the problem scope, projected timeline, and expectations.

Problem Scope
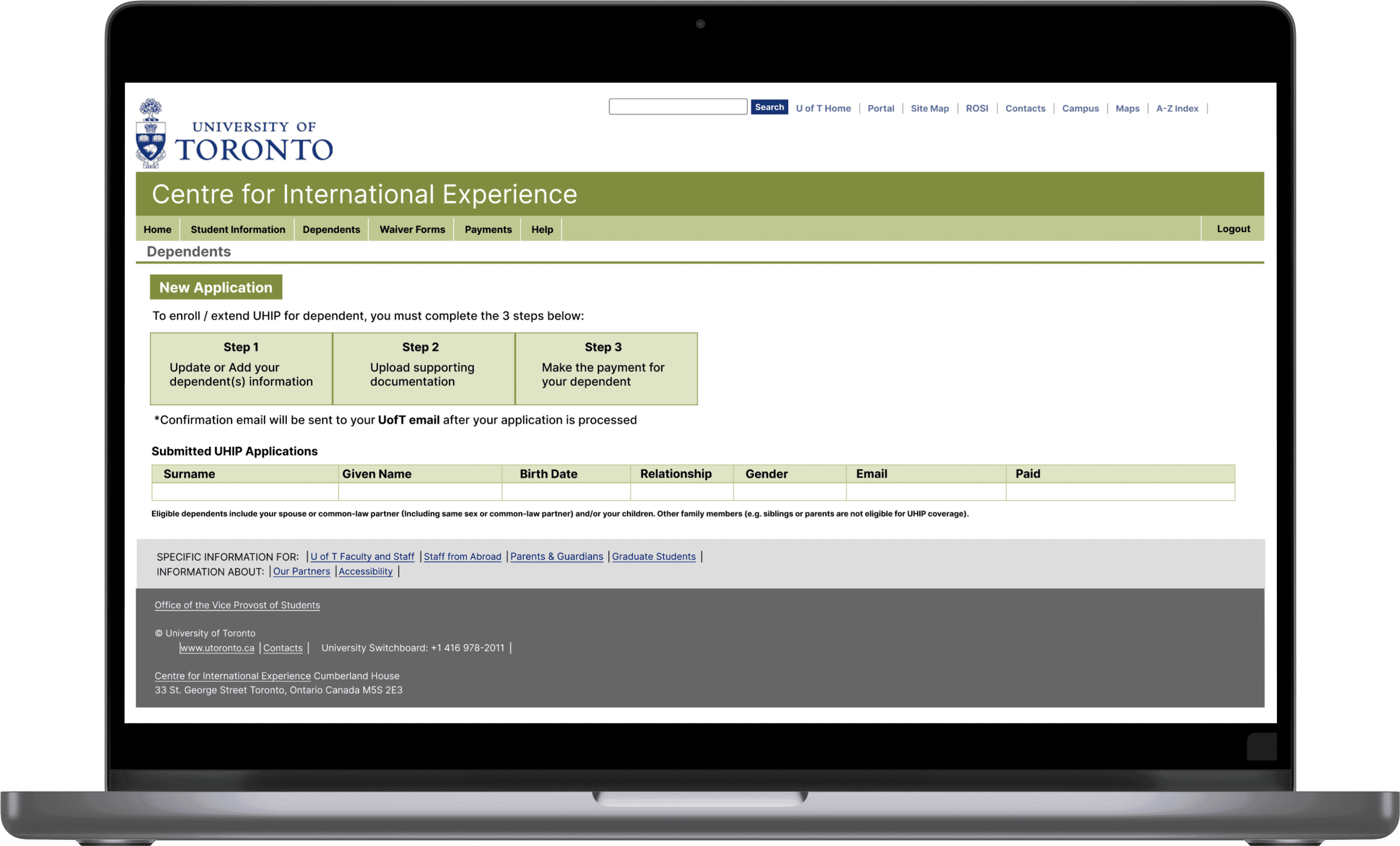
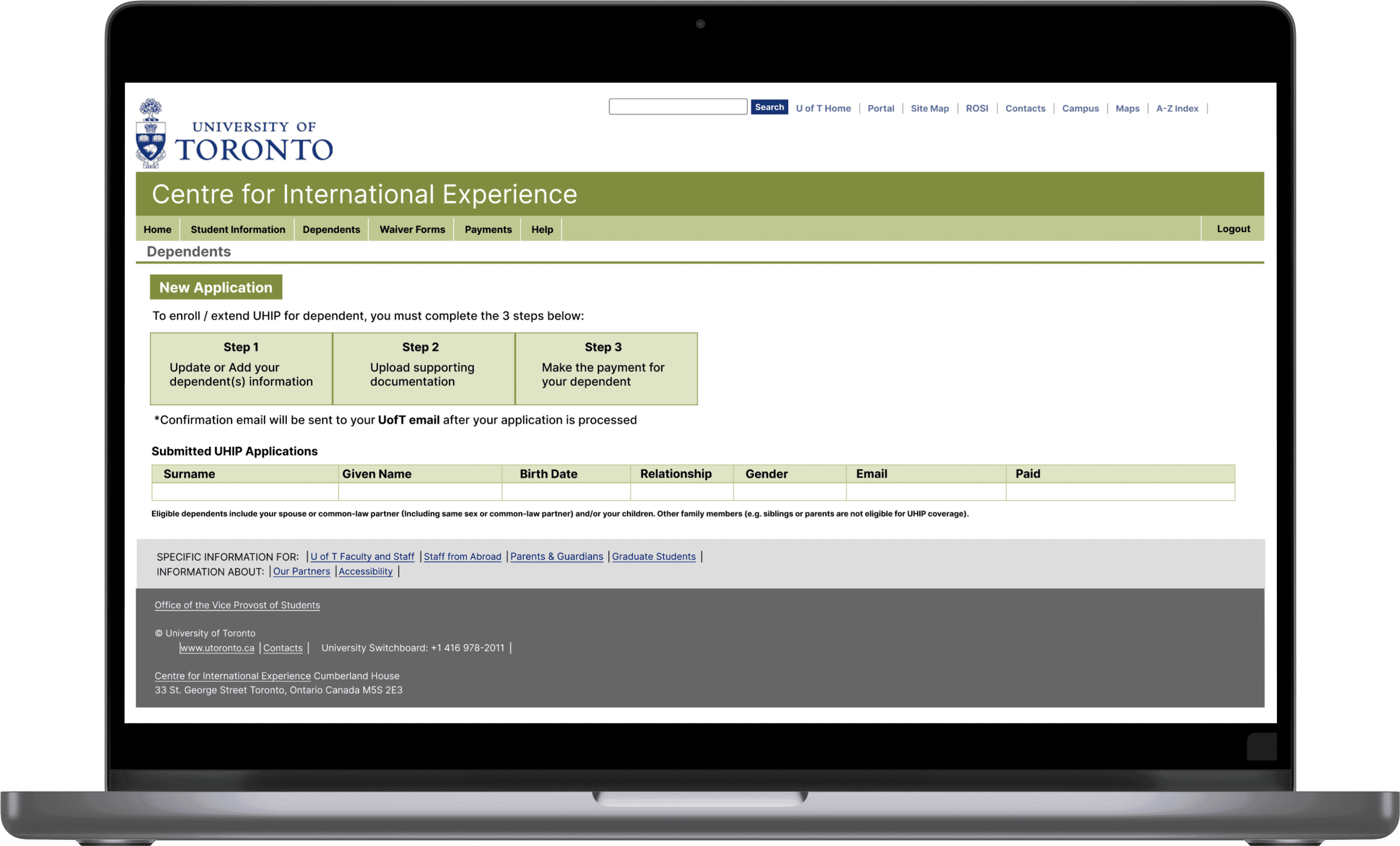
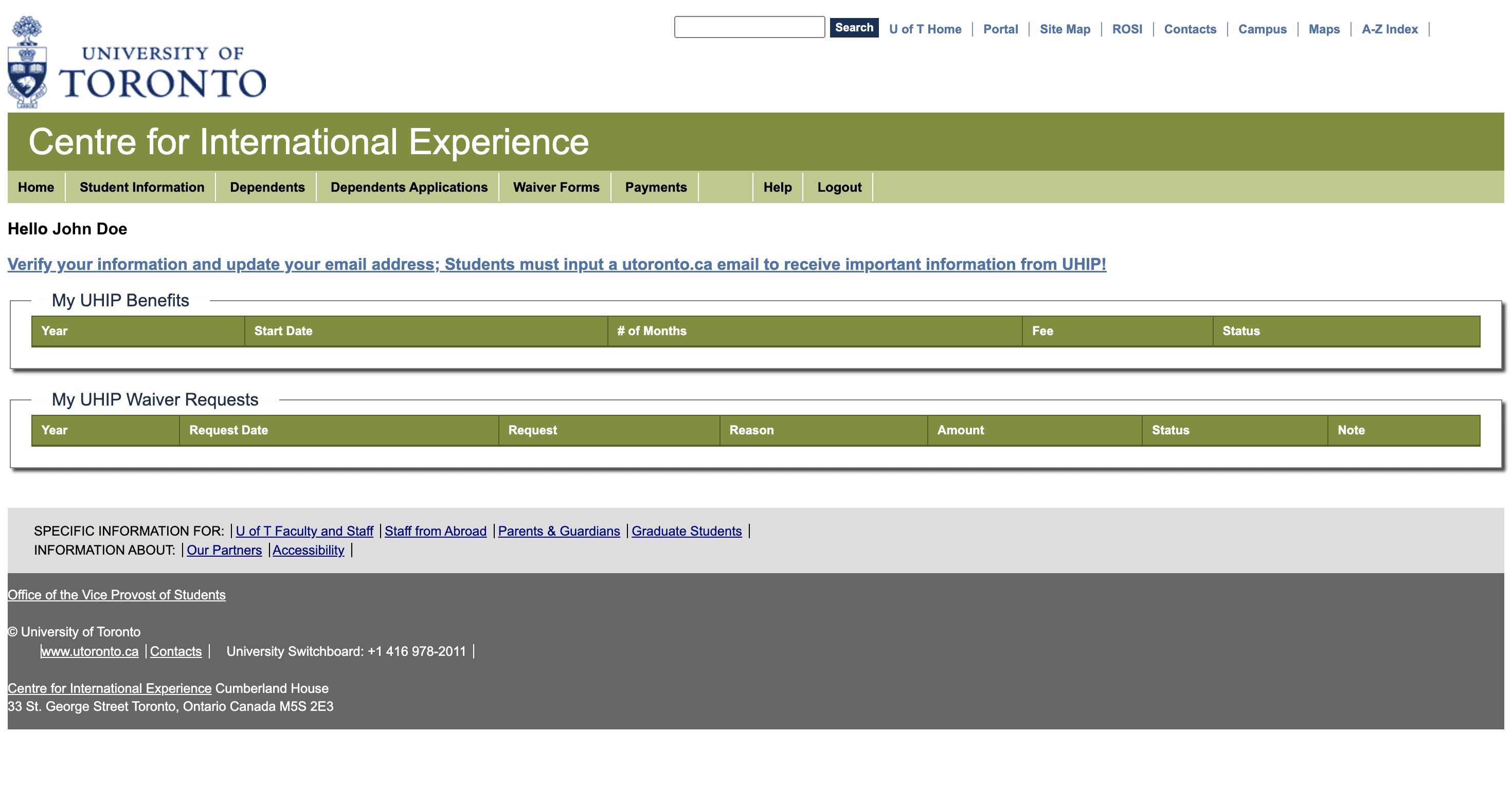
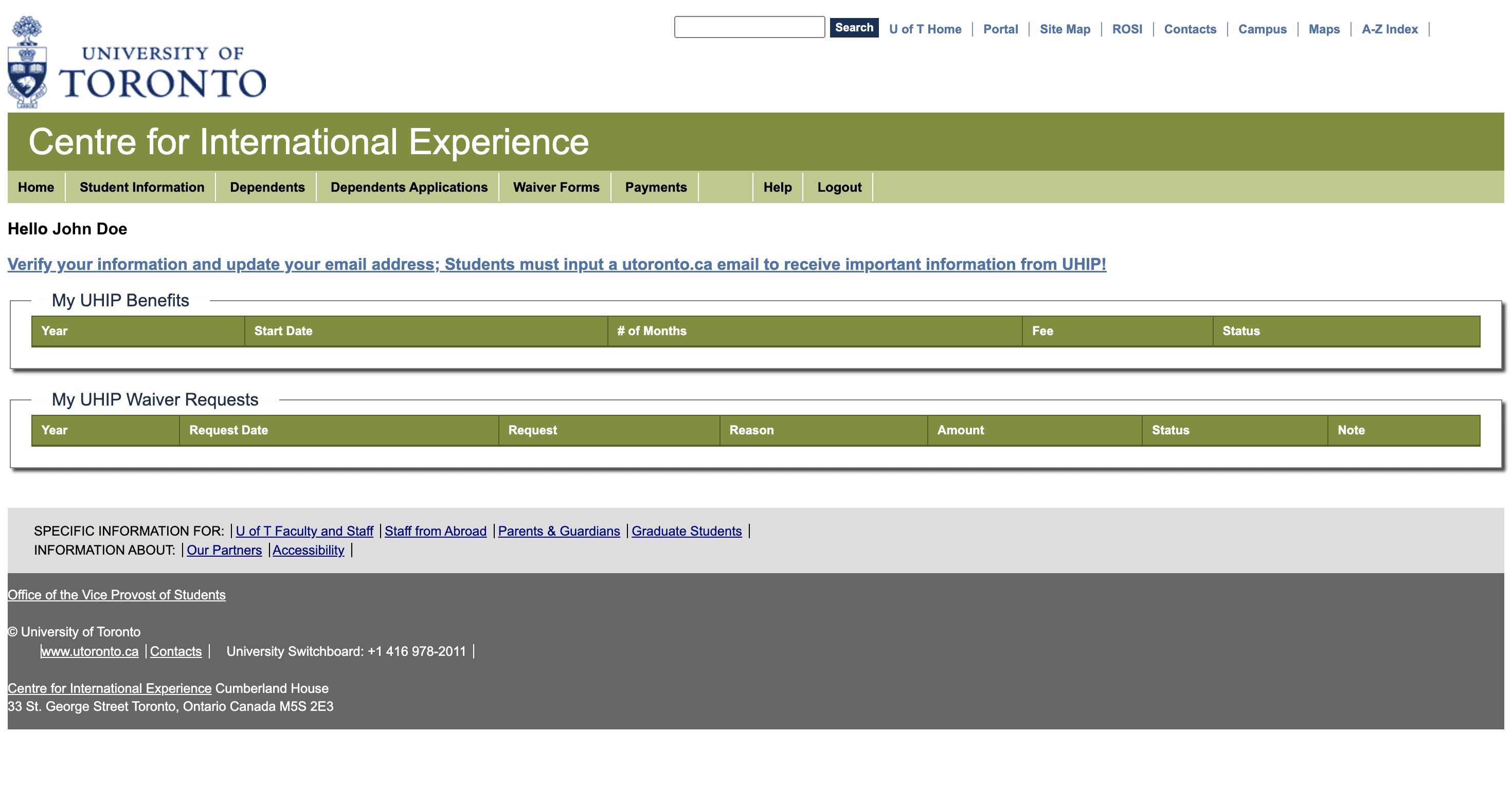
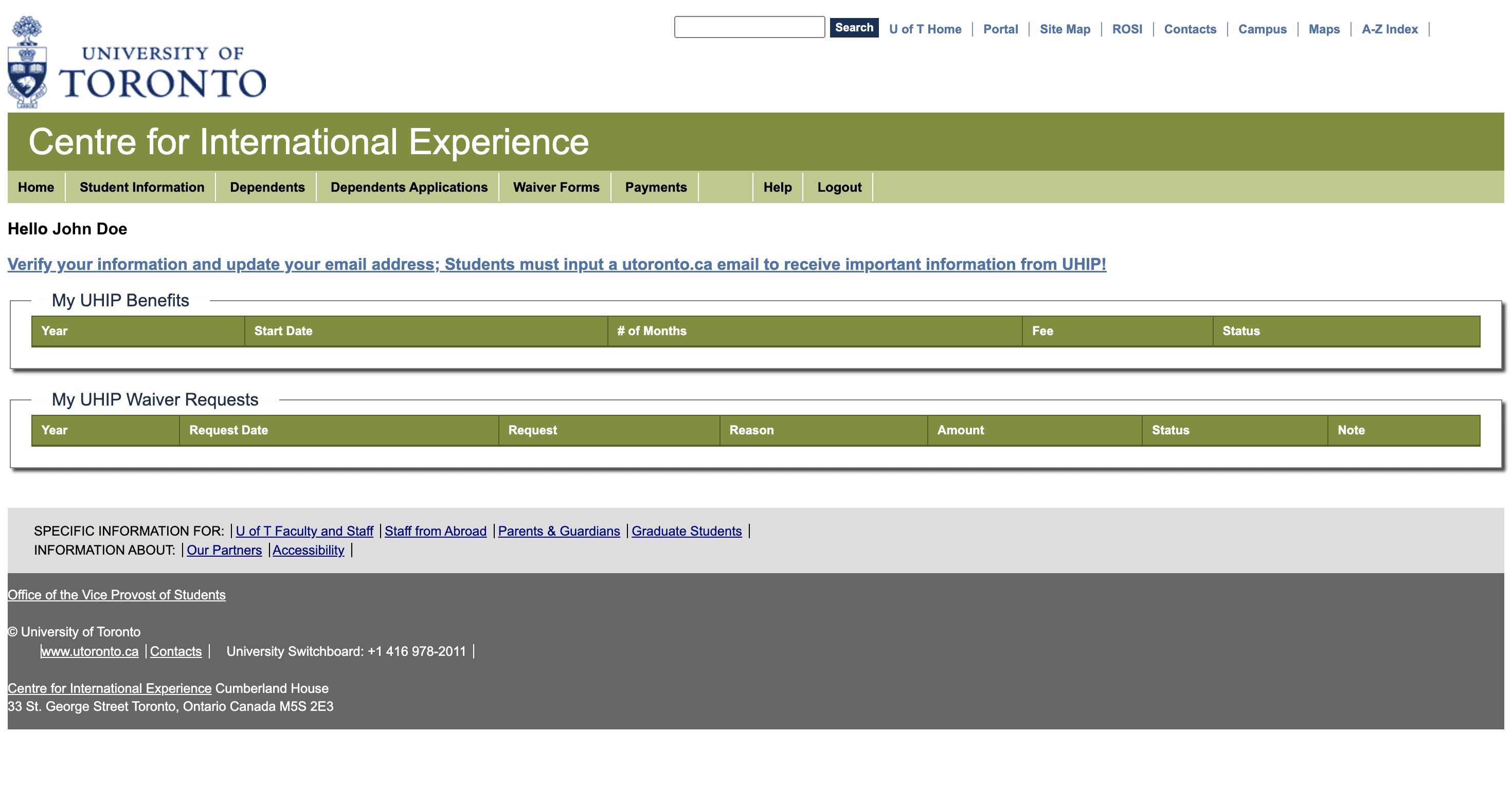
The University Health Insurance Plan (UHIP) portal managed by UofT’s Center for International Experience is an account management database where students can directly opt-out of their plan, enroll a dependent to their plan, and consult the cost of their plan for the academic year.
Our client raised their concerns regarding low completion rate on major transactional tasks.
Current inefficiencies of the portal require additional touchpoints with administration, resulting in thousands of e-mails to respond.

Research
Our strategy is to investigate problems that users may be facing on the current UHIP portal that may contribute to the low task completion rate concerns raised by our client
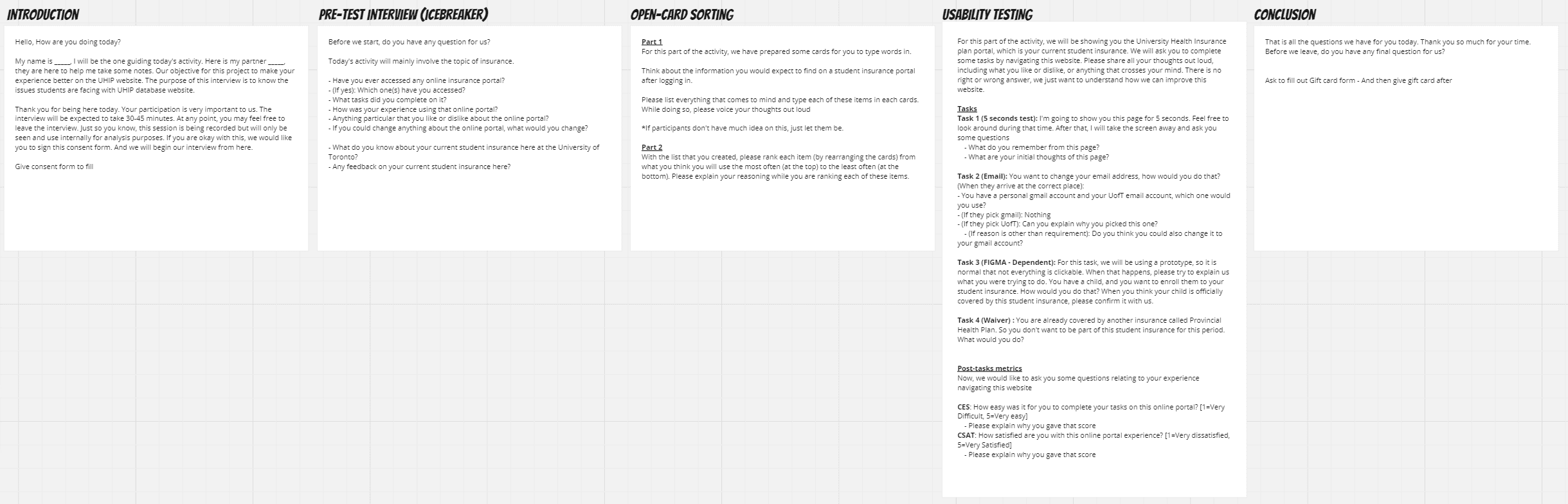
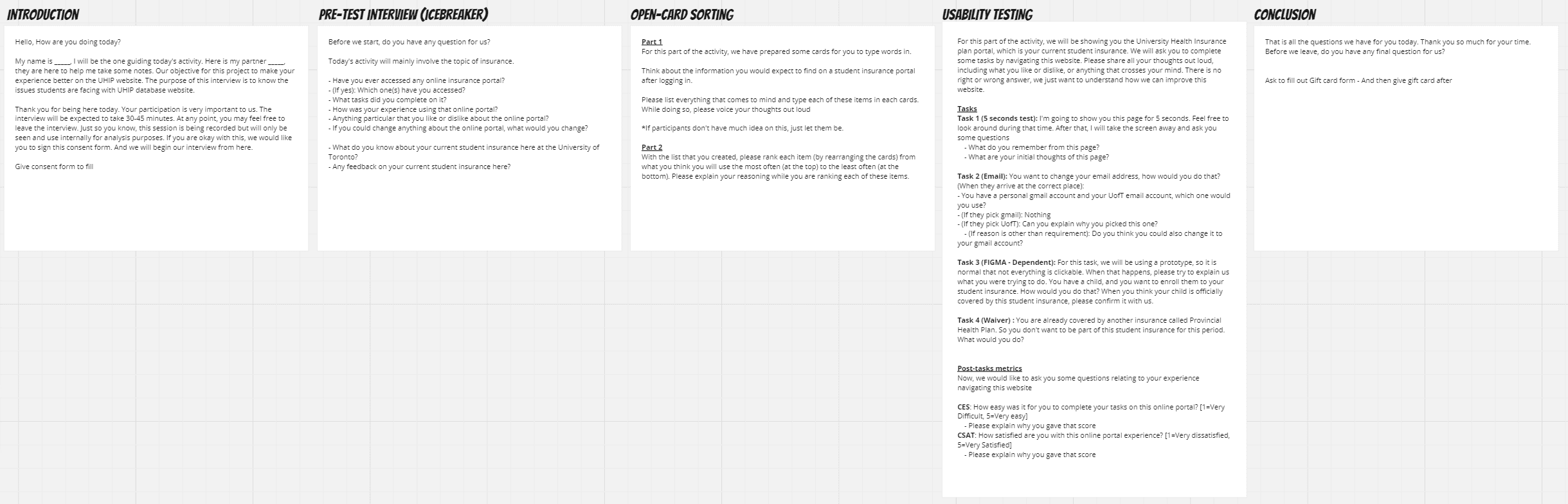
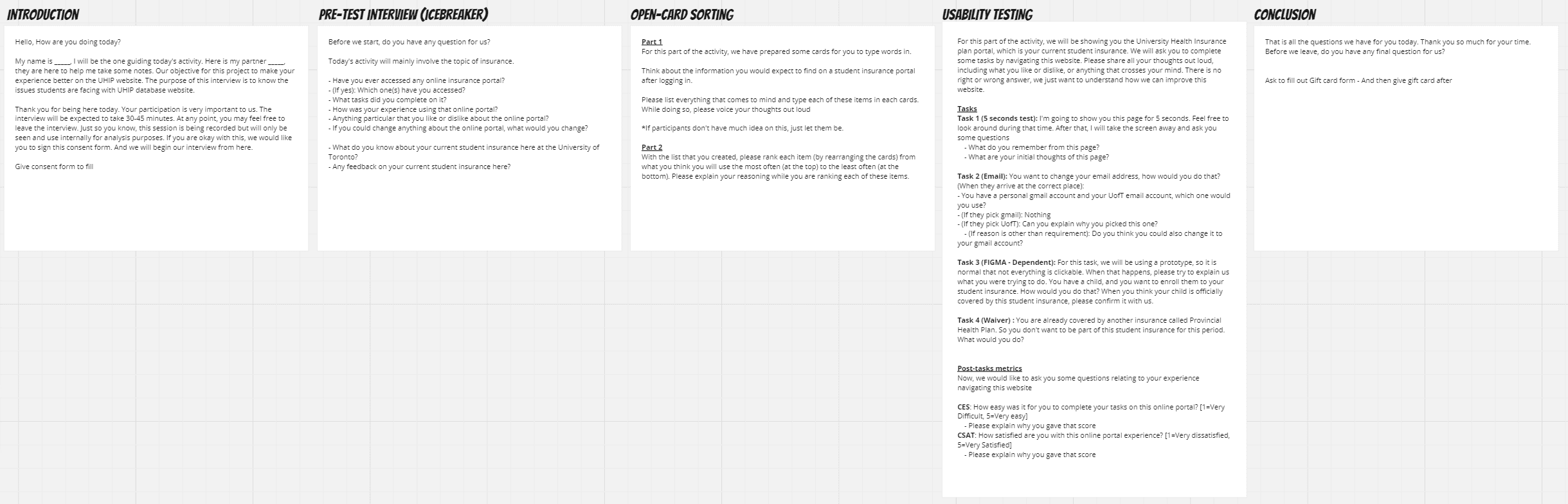
Our approach is to conduct 30 minutes in-person interviews with 5 UofT international students in the following parts:
Part 1: Pre-test interview
Part 2: Open-Card Sorting
Part 3: Usability Testing with current UHIP Portal

Analysis
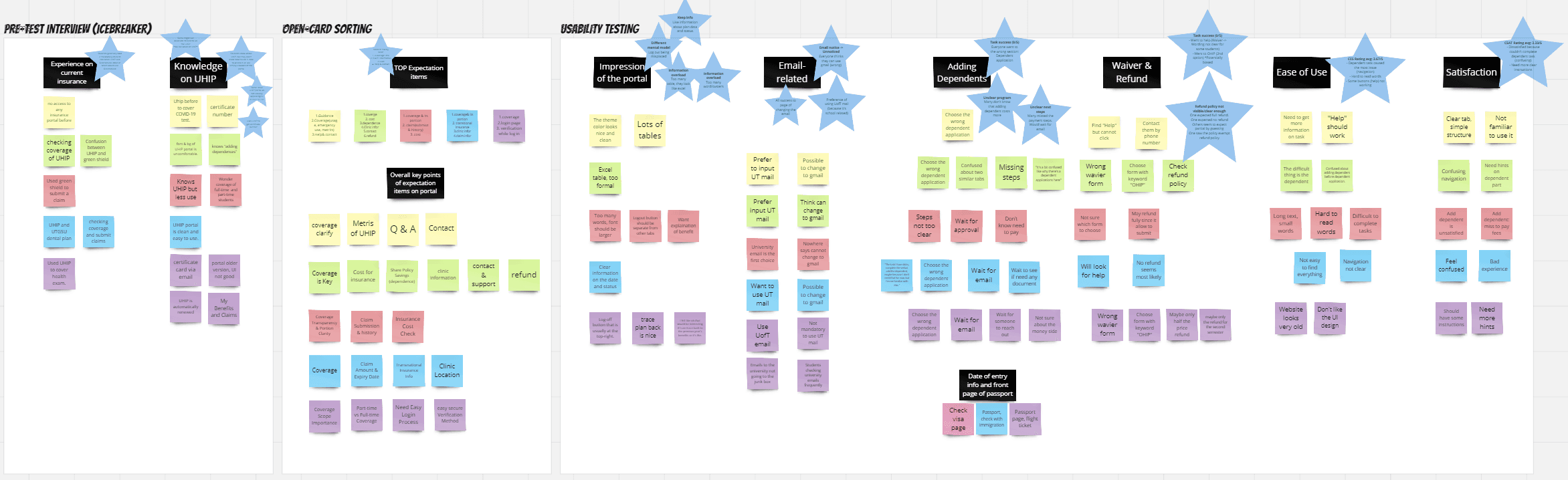
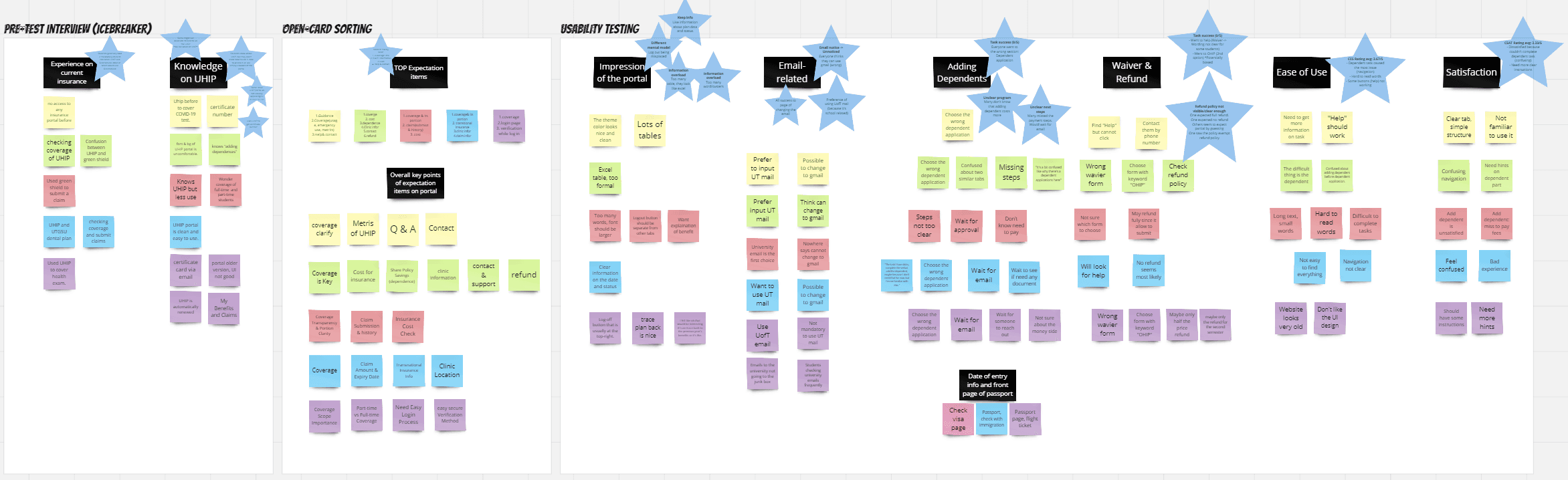
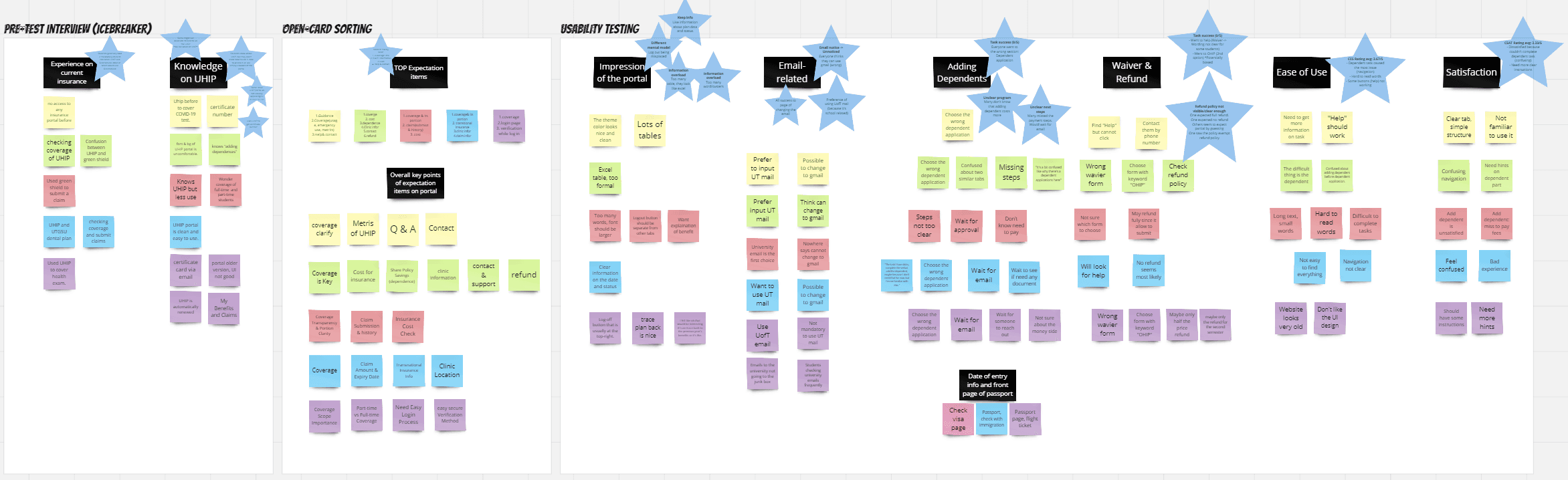
Following the interviews, we organized our notes on a Miro board and created an affinity diagram to help us generate main insights and findings.

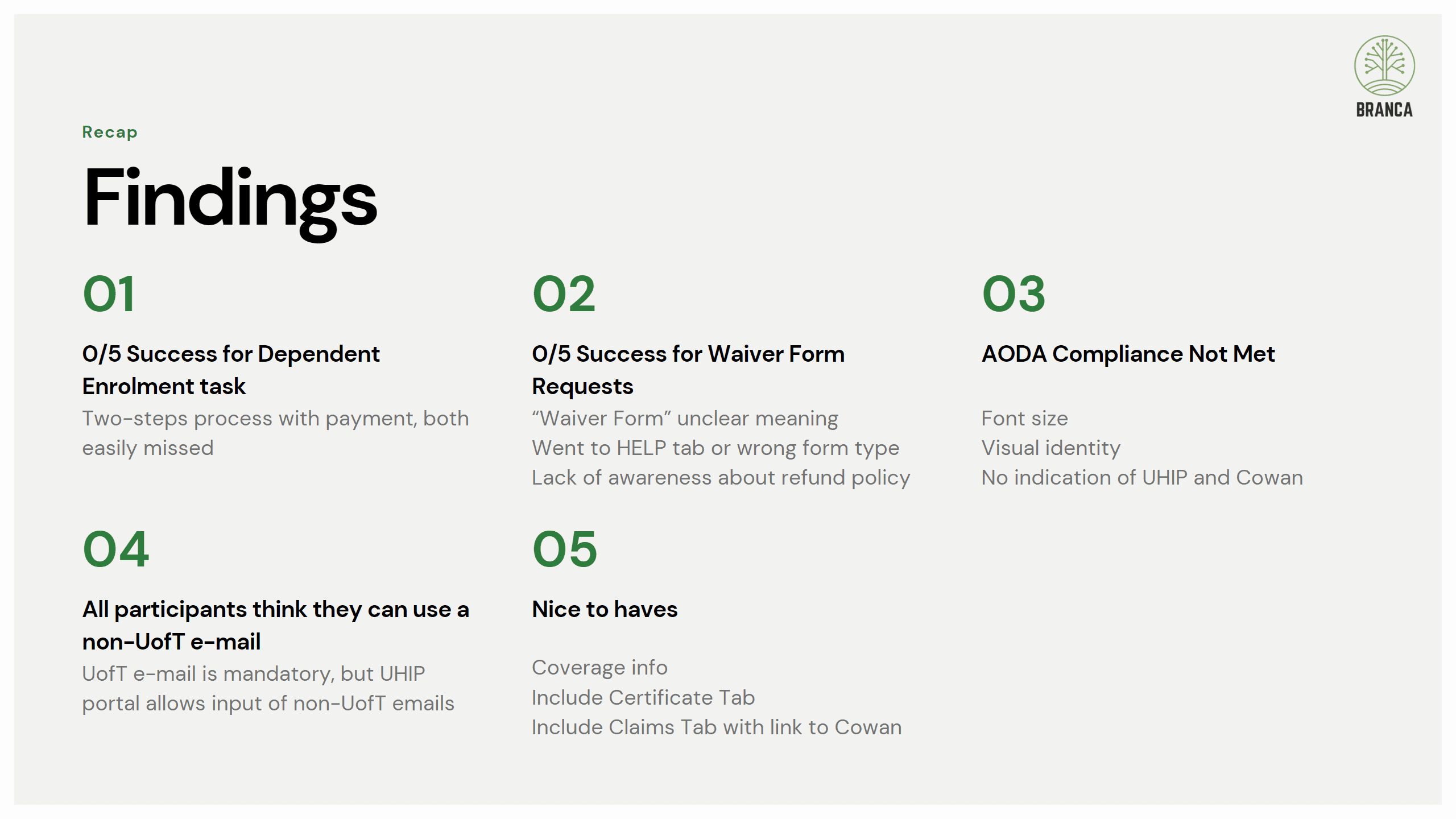
Findings & Report
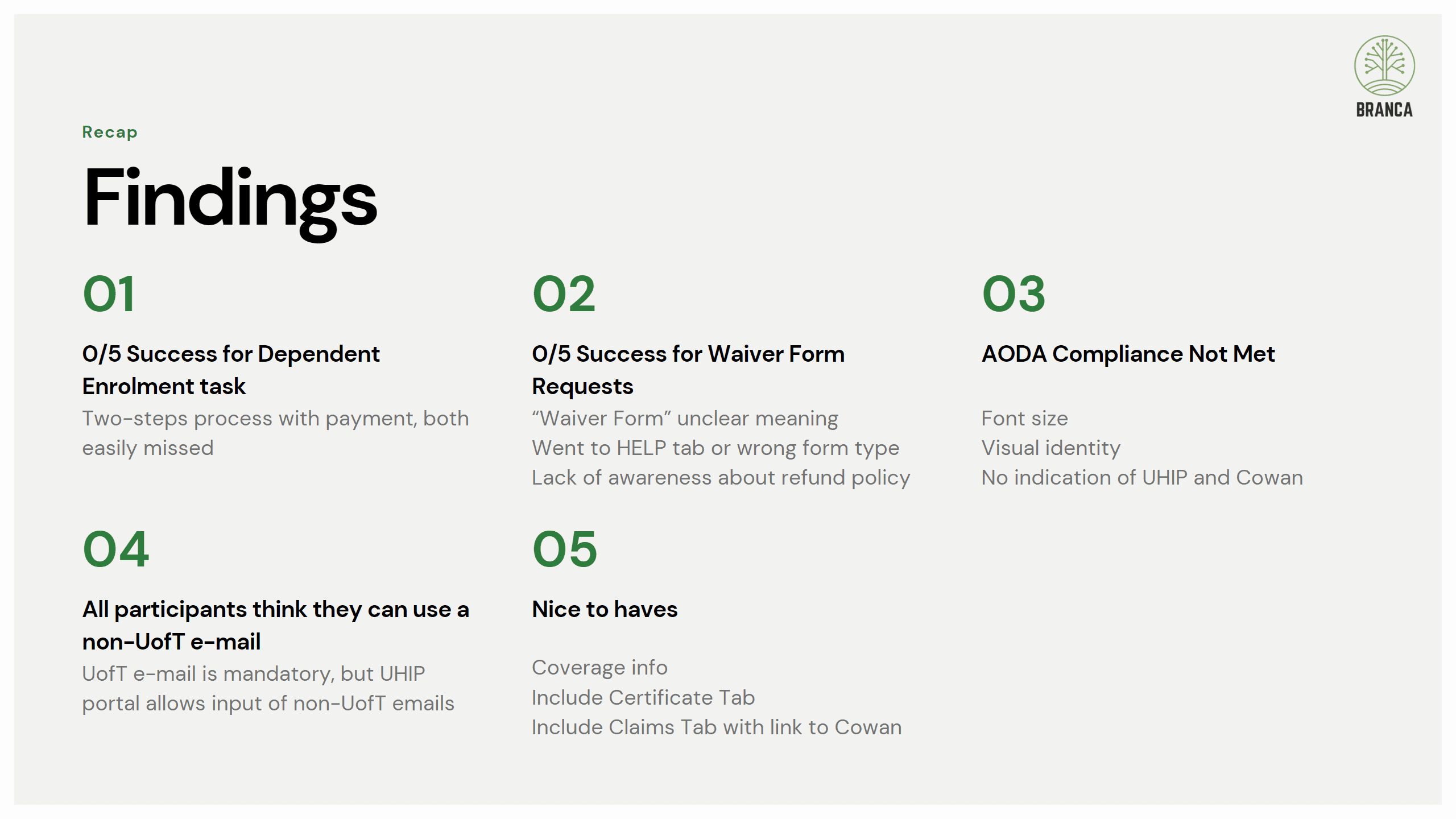
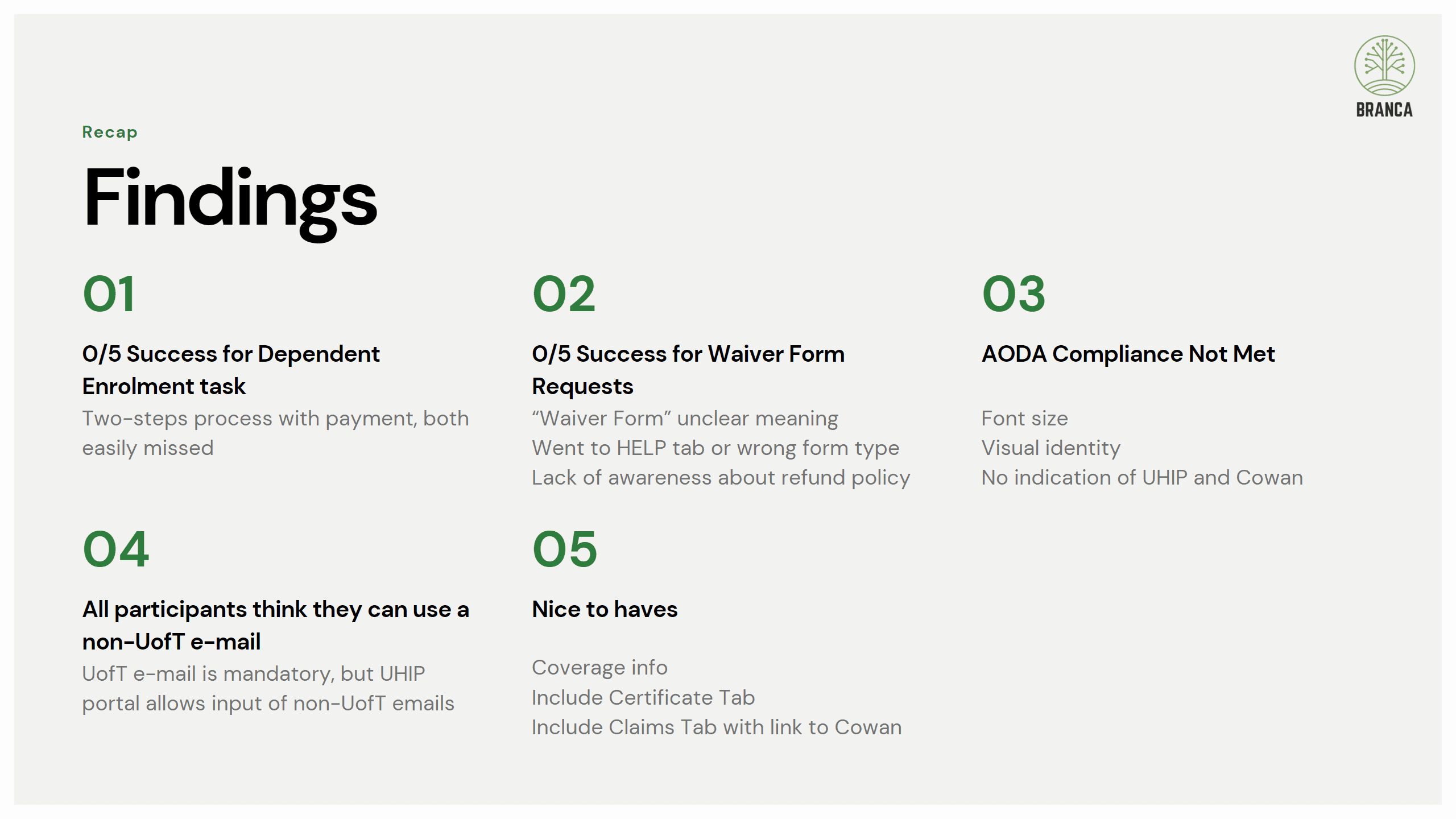
Our main findings were organized into 5 main issues. We communicated these to our client in the form of a report presentation. They expressed complete alignment with the findings listed and agree with our solution to focus on one of these issues.

Discovery Research
Project Kick-off with client
Our team kicked-off the project with an initial meeting with client to align on the problem scope, projected timeline, and expectations.

Problem Scope
The University Health Insurance Plan (UHIP) portal managed by UofT’s Center for International Experience is an account management database where students can directly opt-out of their plan, enroll a dependent to their plan, and consult the cost of their plan for the academic year.
Our client raised their concerns regarding low completion rate on major transactional tasks.
Current inefficiencies of the portal require additional touchpoints with administration, resulting in thousands of e-mails to respond.

Research
Our strategy is to investigate problems that users may be facing on the current UHIP portal that may contribute to the low task completion rate concerns raised by our client
Our approach is to conduct 30 minutes in-person interviews with 5 UofT international students in the following parts:
Part 1: Pre-test interview
Part 2: Open-Card Sorting
Part 3: Usability Testing with current UHIP Portal

Analysis
Following the interviews, we organized our notes on a Miro board and created an affinity diagram to help us generate main insights and findings.

Findings & Report
Our main findings were organized into 5 main issues. We communicated these to our client in the form of a report presentation. They expressed complete alignment with the findings listed and agree with our solution to focus on one of these issues.

Discovery Research
Project Kick-off with client
Our team kicked-off the project with an initial meeting with client to align on the problem scope, projected timeline, and expectations.

Problem Scope
The University Health Insurance Plan (UHIP) portal managed by UofT’s Center for International Experience is an account management database where students can directly opt-out of their plan, enroll a dependent to their plan, and consult the cost of their plan for the academic year.
Our client raised their concerns regarding low completion rate on major transactional tasks.
Current inefficiencies of the portal require additional touchpoints with administration, resulting in thousands of e-mails to respond.

Research
Our strategy is to investigate problems that users may be facing on the current UHIP portal that may contribute to the low task completion rate concerns raised by our client
Our approach is to conduct 30 minutes in-person interviews with 5 UofT international students in the following parts:
Part 1: Pre-test interview
Part 2: Open-Card Sorting
Part 3: Usability Testing with current UHIP Portal

Analysis
Following the interviews, we organized our notes on a Miro board and created an affinity diagram to help us generate main insights and findings.

Findings & Report
Our main findings were organized into 5 main issues. We communicated these to our client in the form of a report presentation. They expressed complete alignment with the findings listed and agree with our solution to focus on one of these issues.

Solution Definition
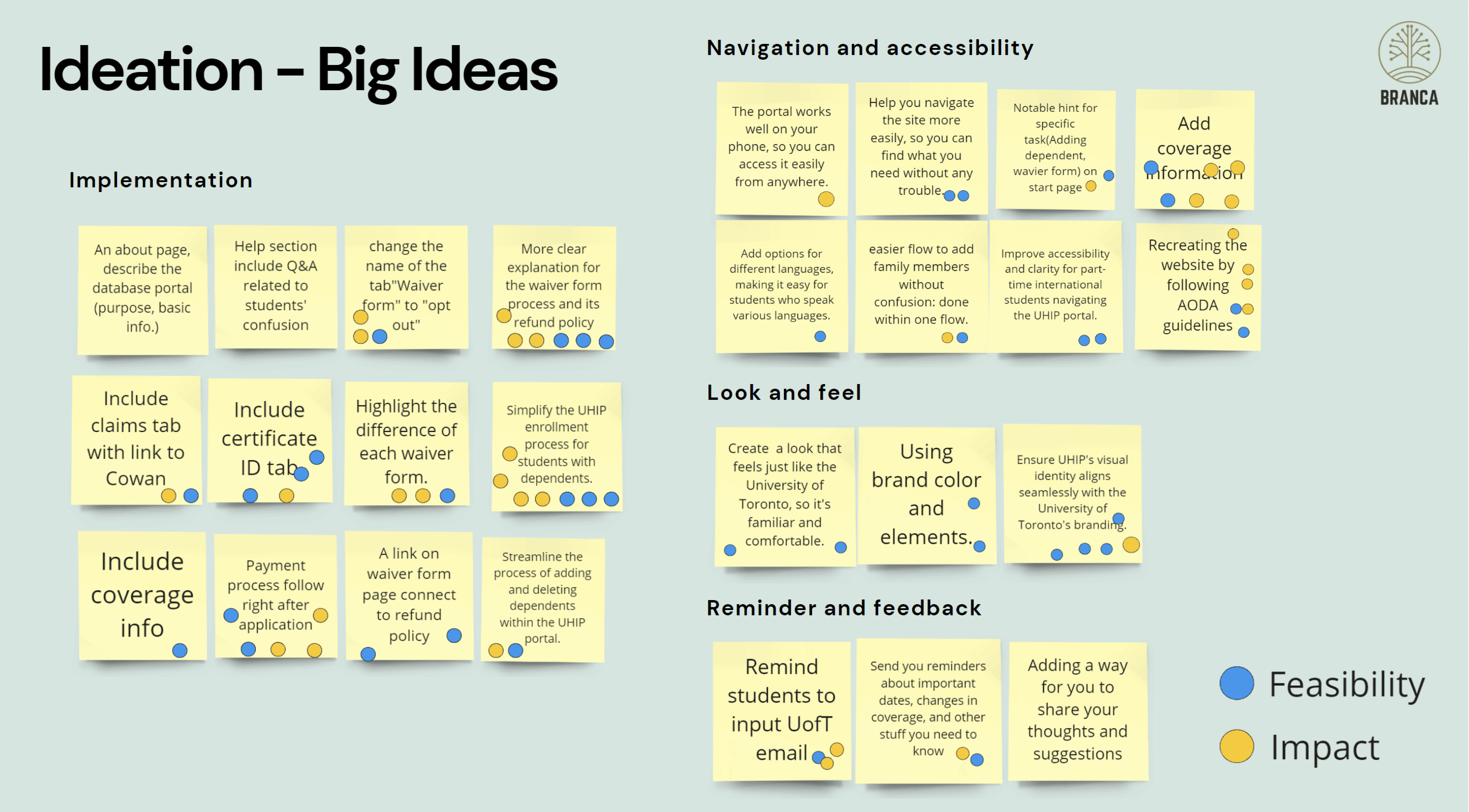
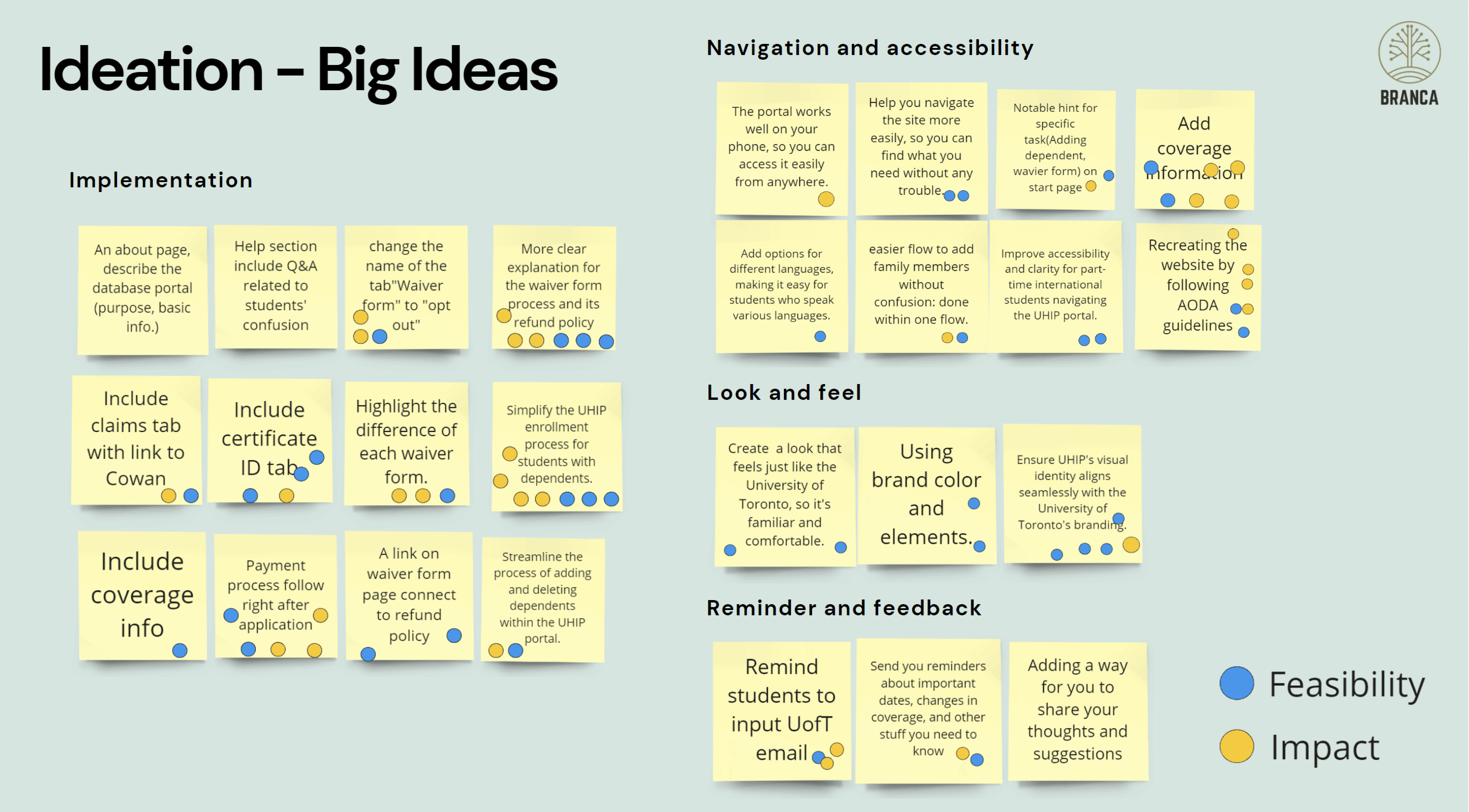
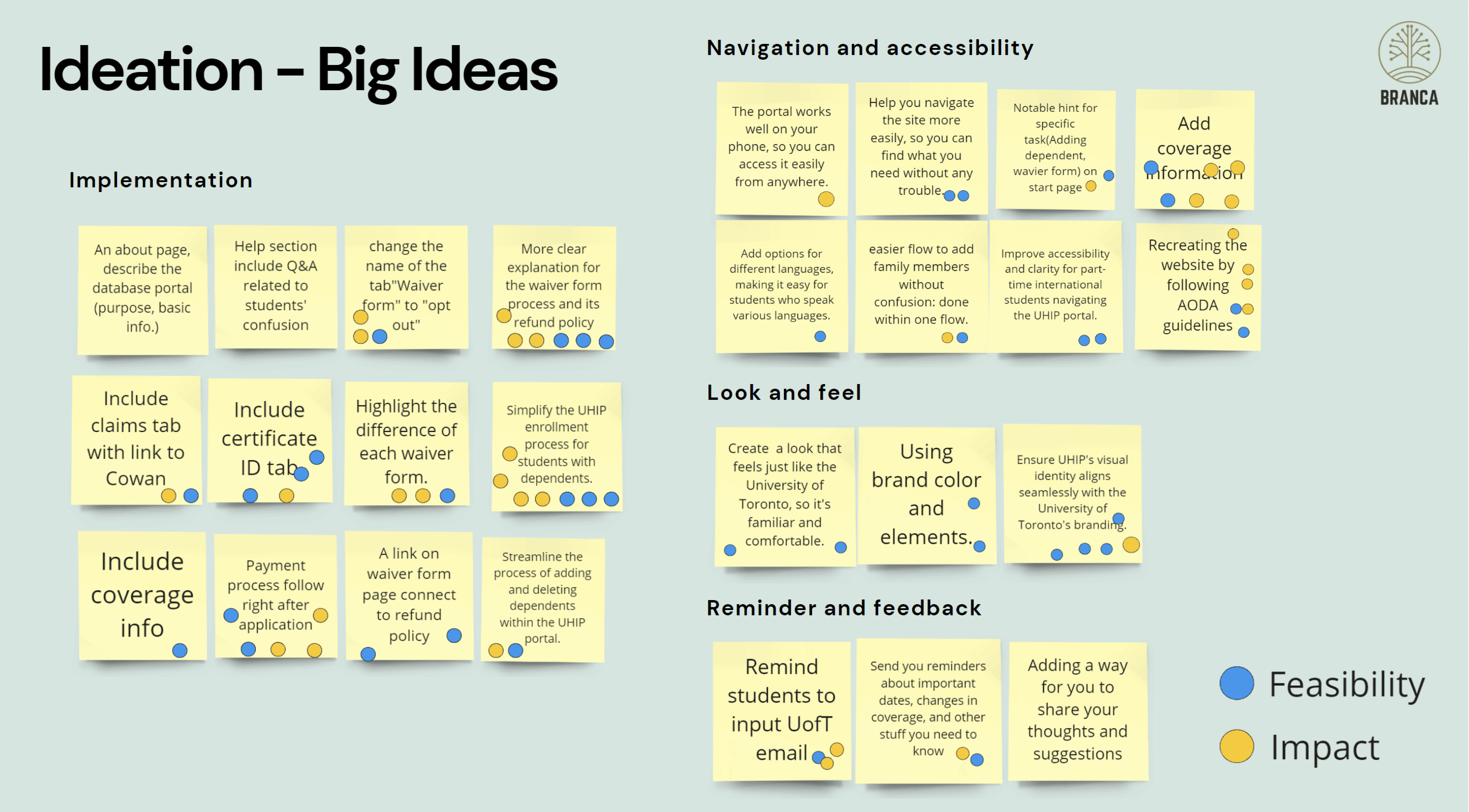
Ideation - Big Ideas Voting
Based on our findings, we brainstormed possible solutions to tackle the main issues of the website
Then, we voted the feasibility and impact of these solutions while being conscious about our project delivery timeline

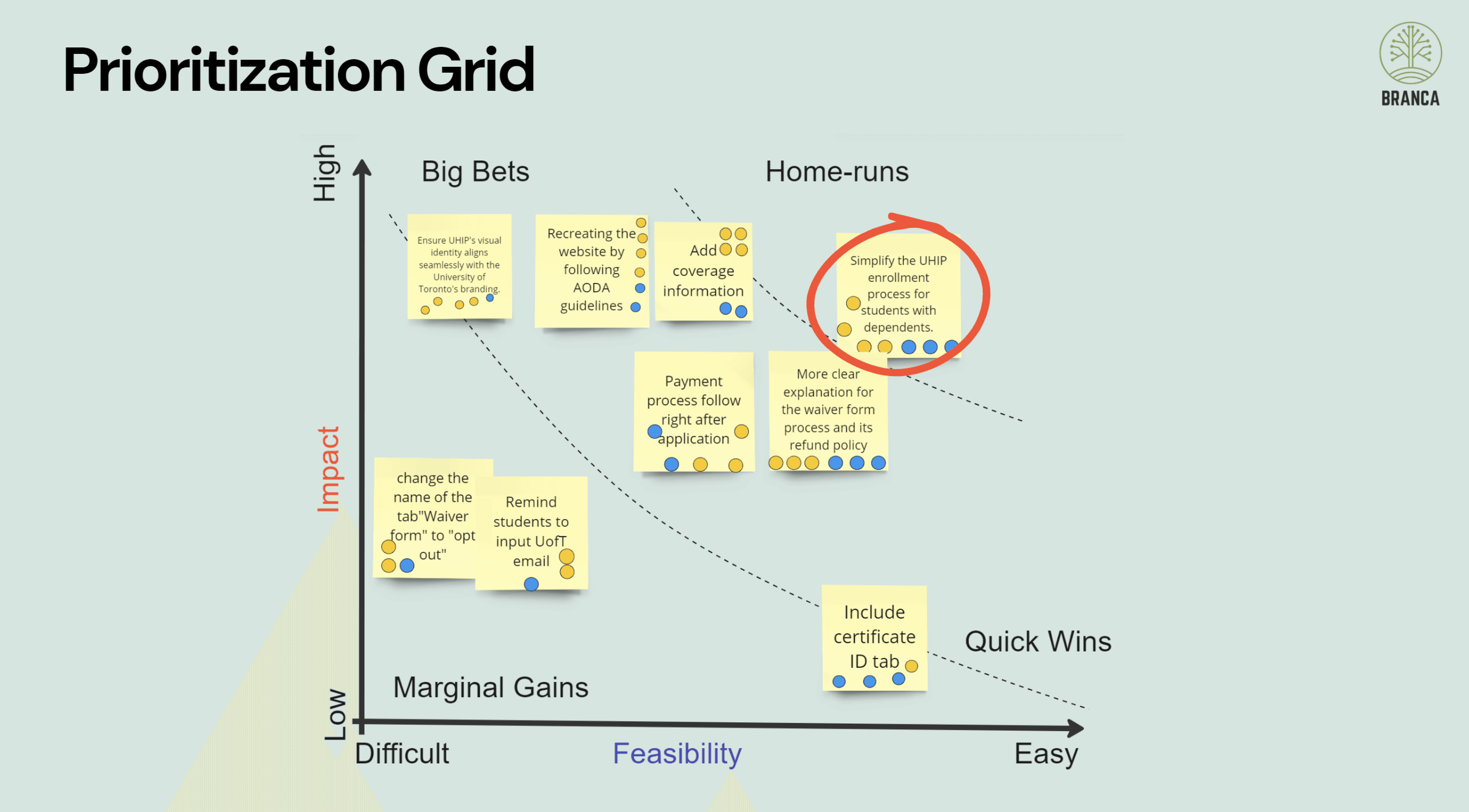
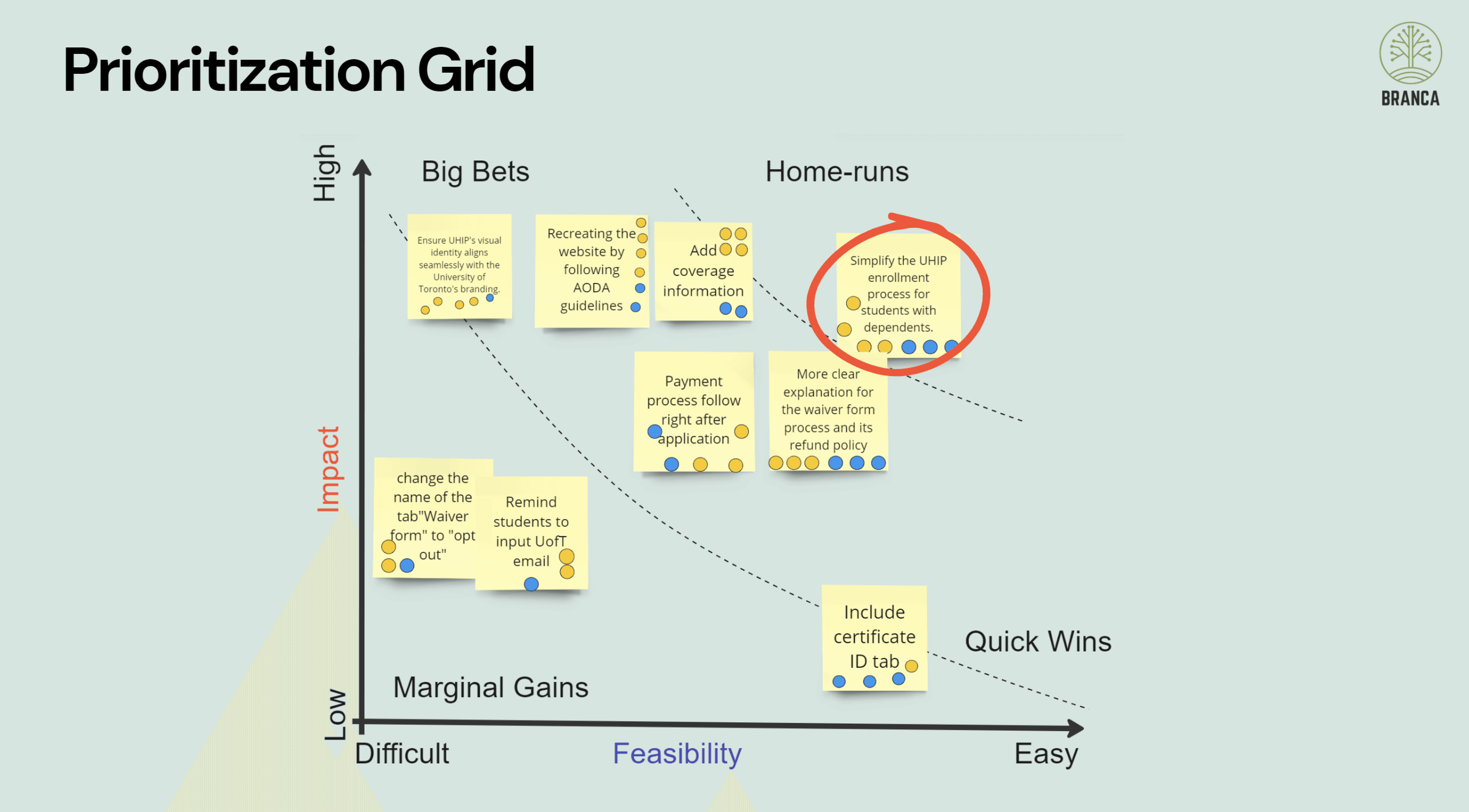
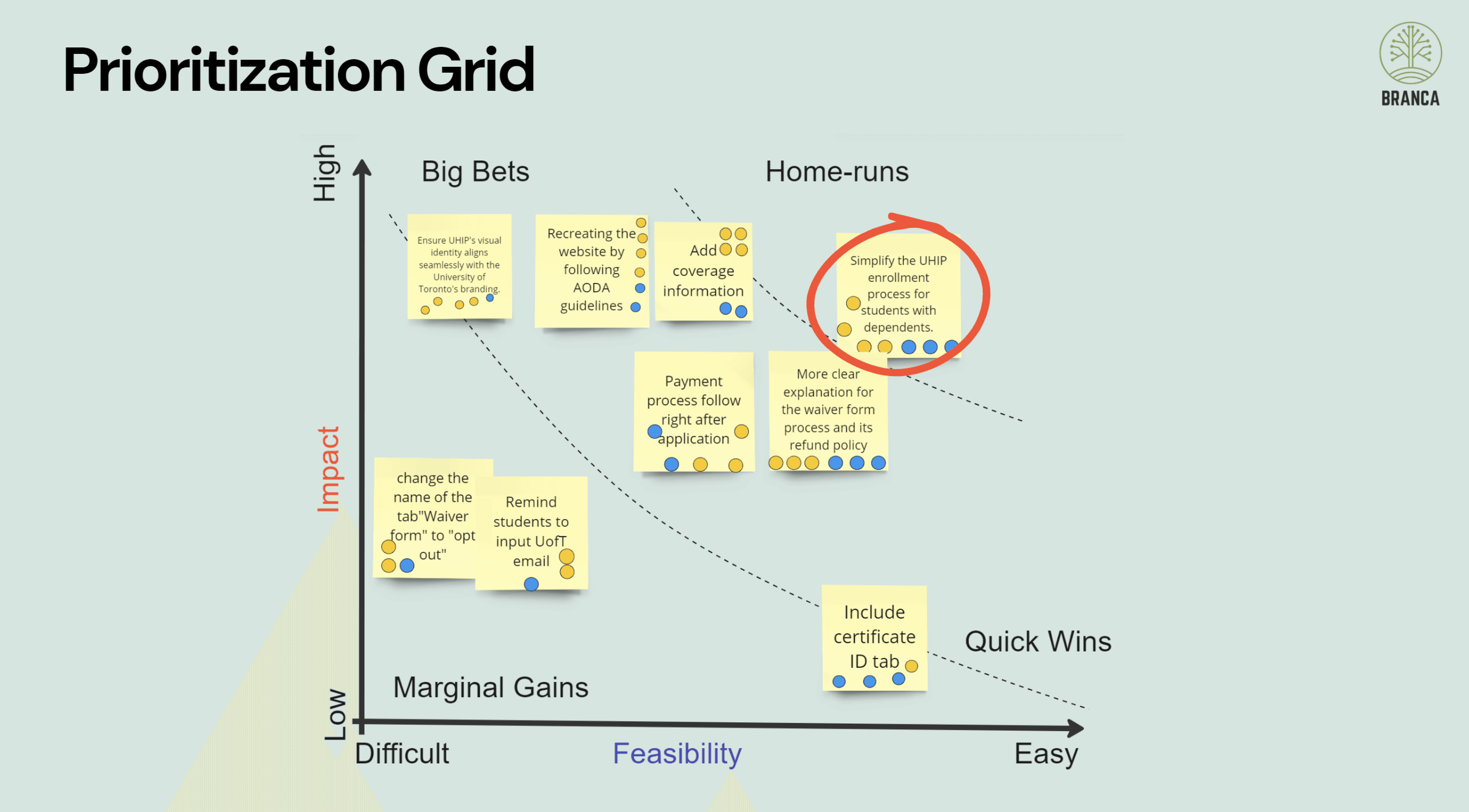
Prioritization Grid
Based on our dot voting process, we narrowed down the top priority solutions to tackle
Our priority for the design solution will focus on simplifying the UHIP enrolment process for students with dependents

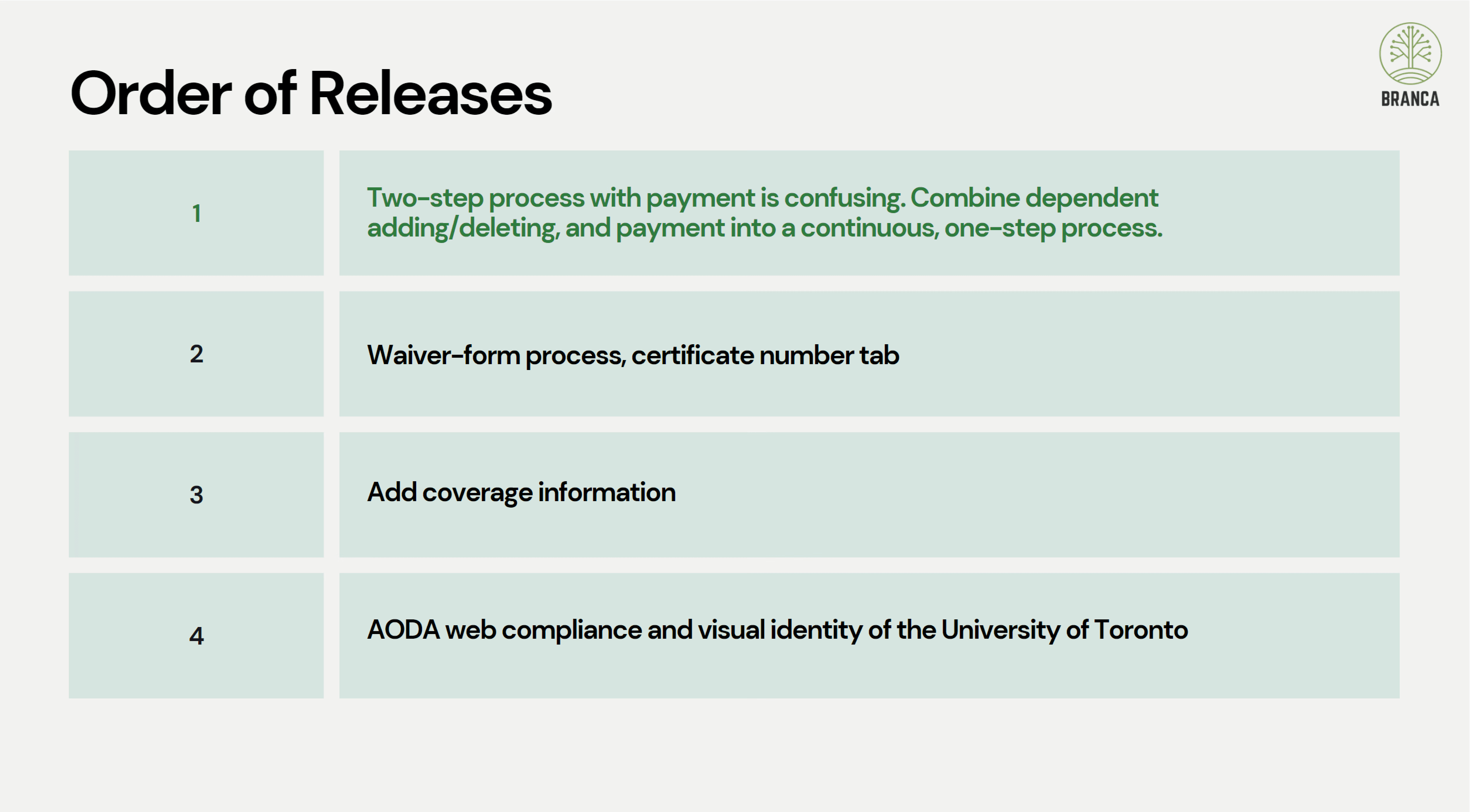
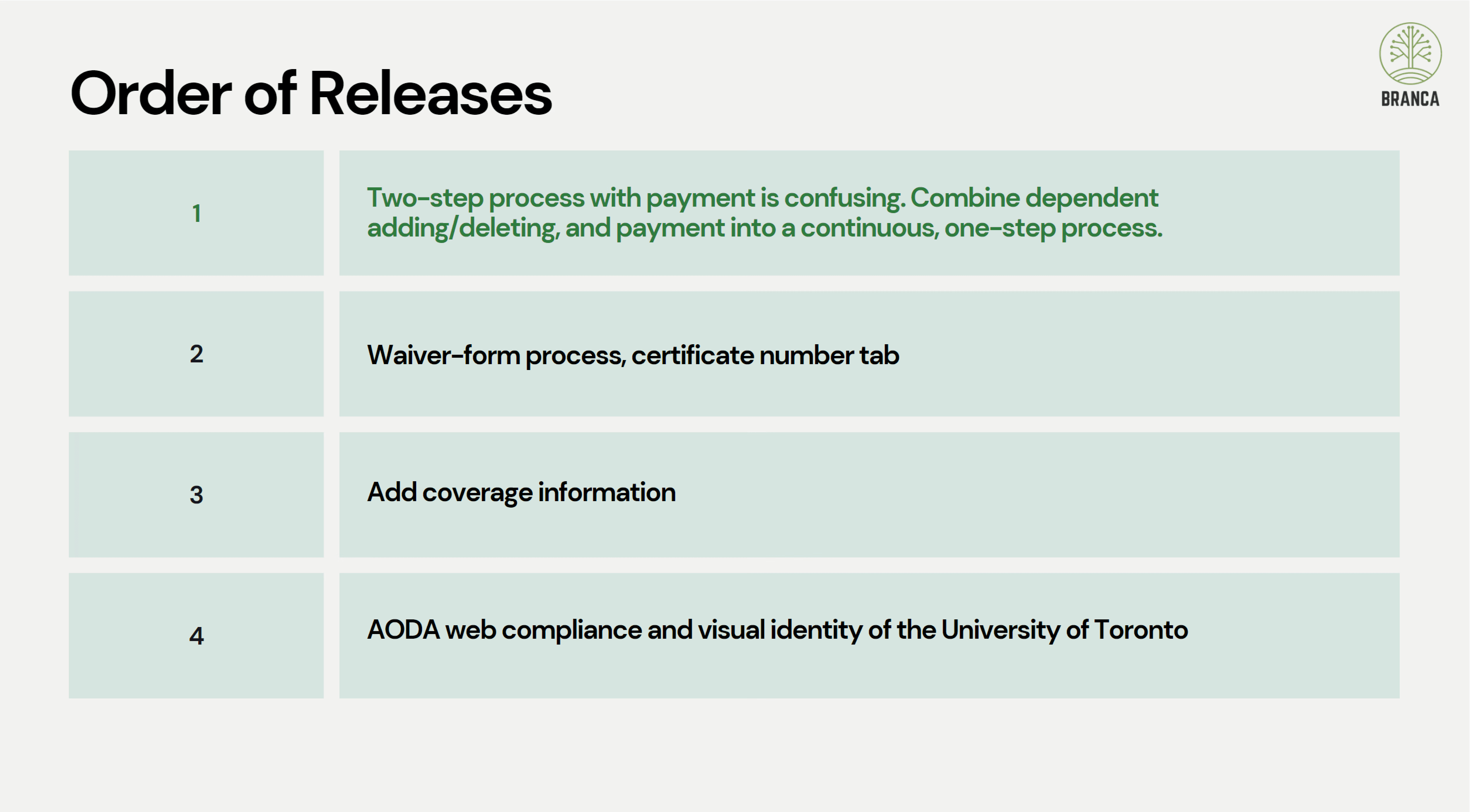
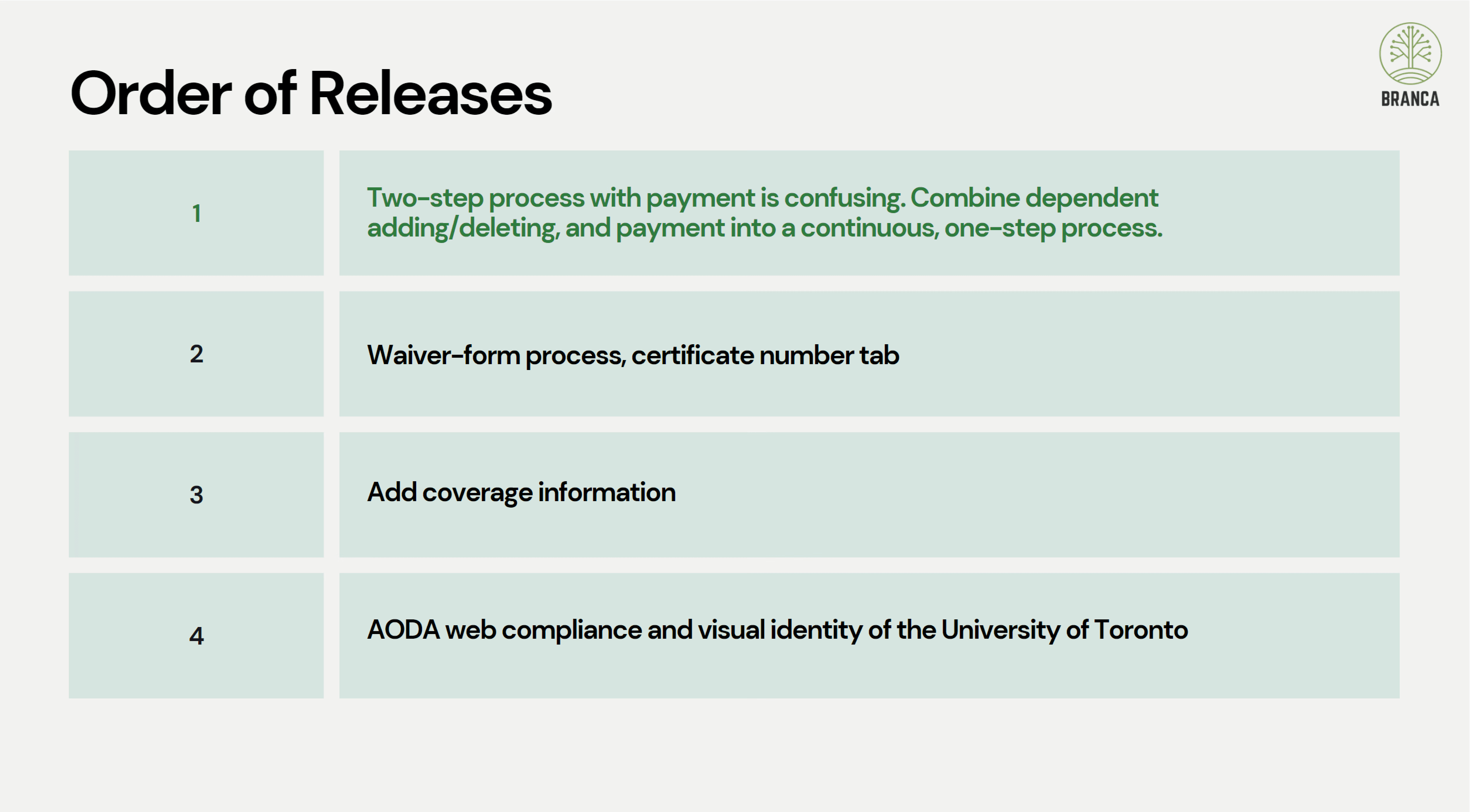
Order of Releases
Although the scope of this project will focus on one of the issues to solve, we drafted secondary and tertiary priorities that should be targeted next
The goal is to hand off this actionable list to our client after we deliver the first solution related to the dependent enrollment process

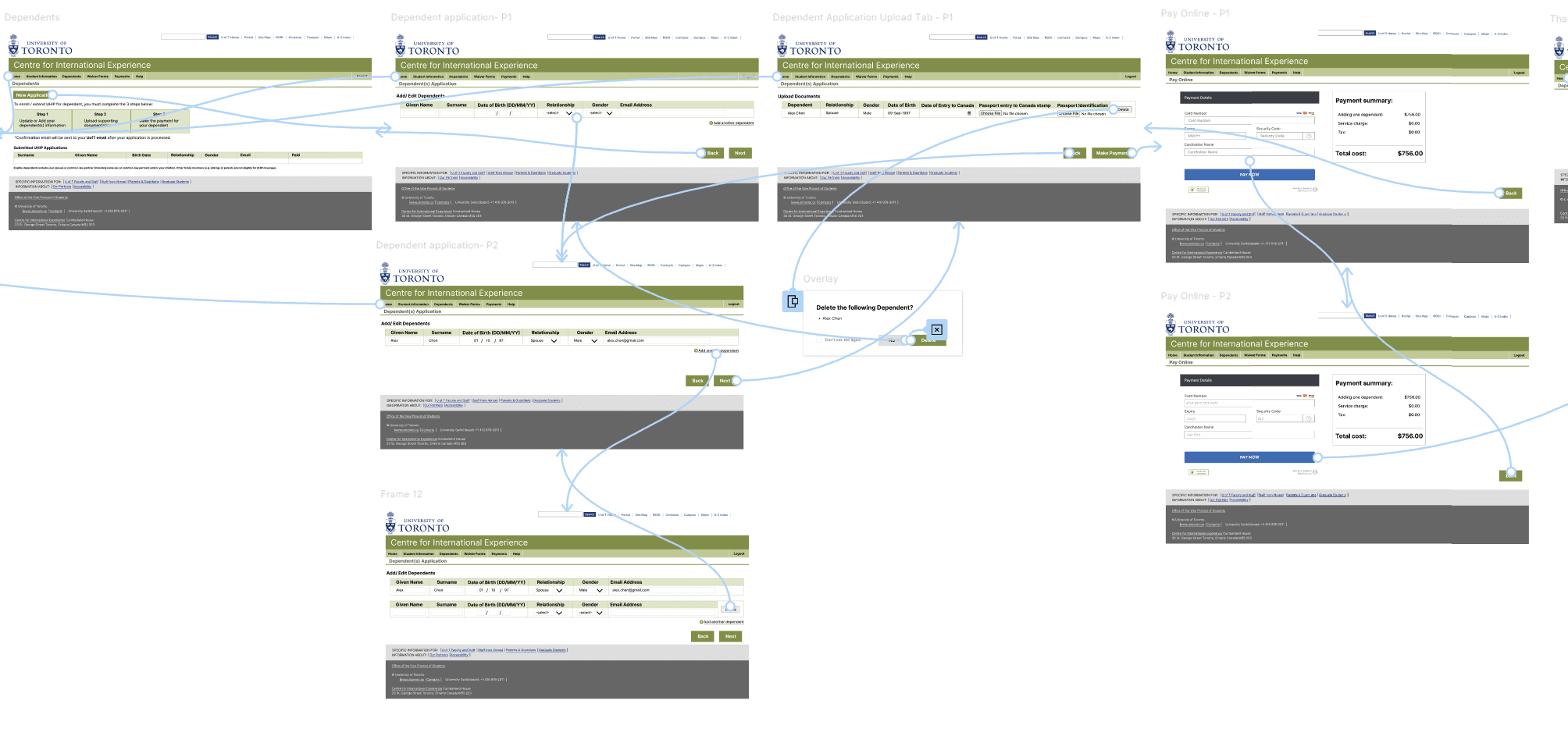
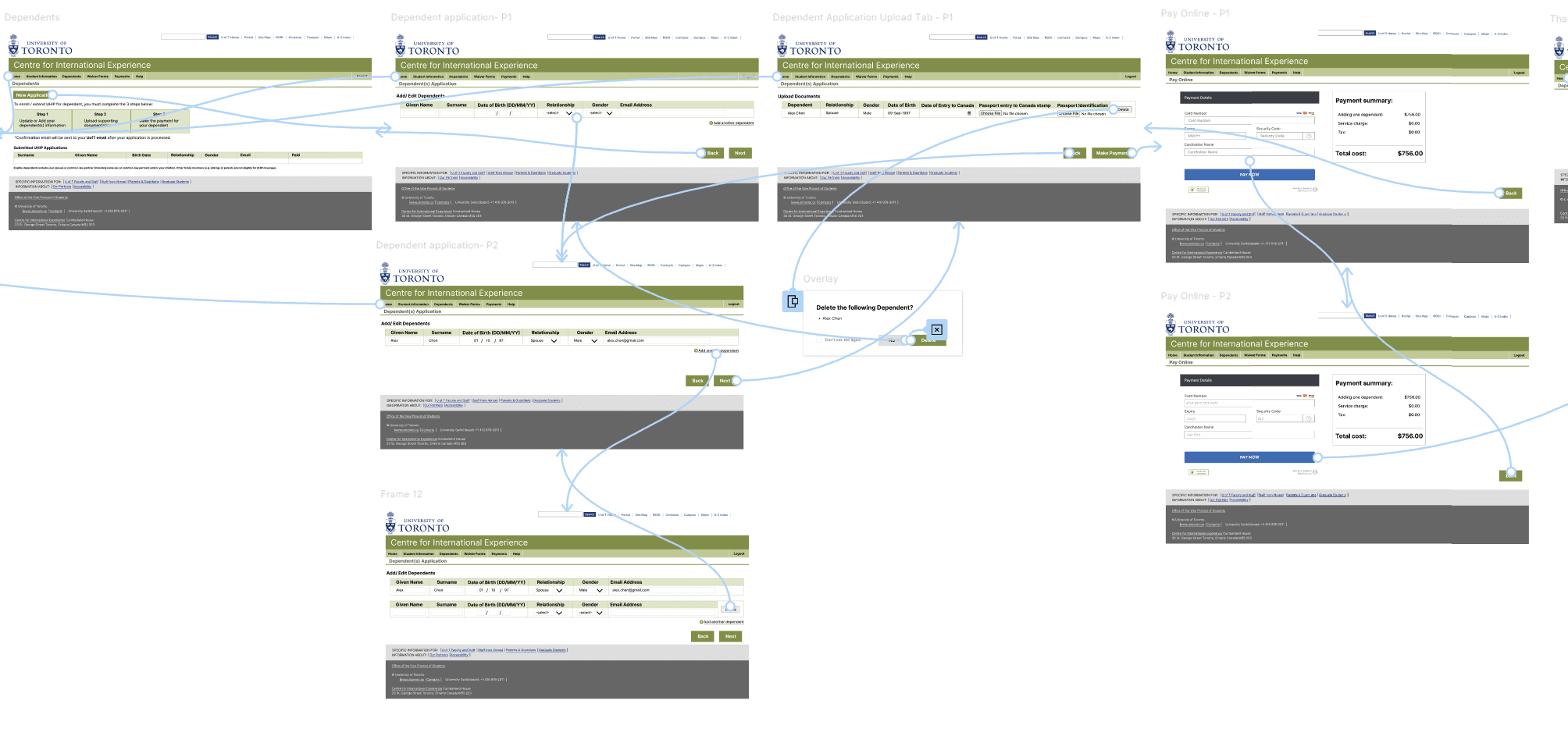
Prototyping
As we align on our vision of the fix, we assigned each other specific pages to fix. Then, we converged to discuss additional changes we want to make

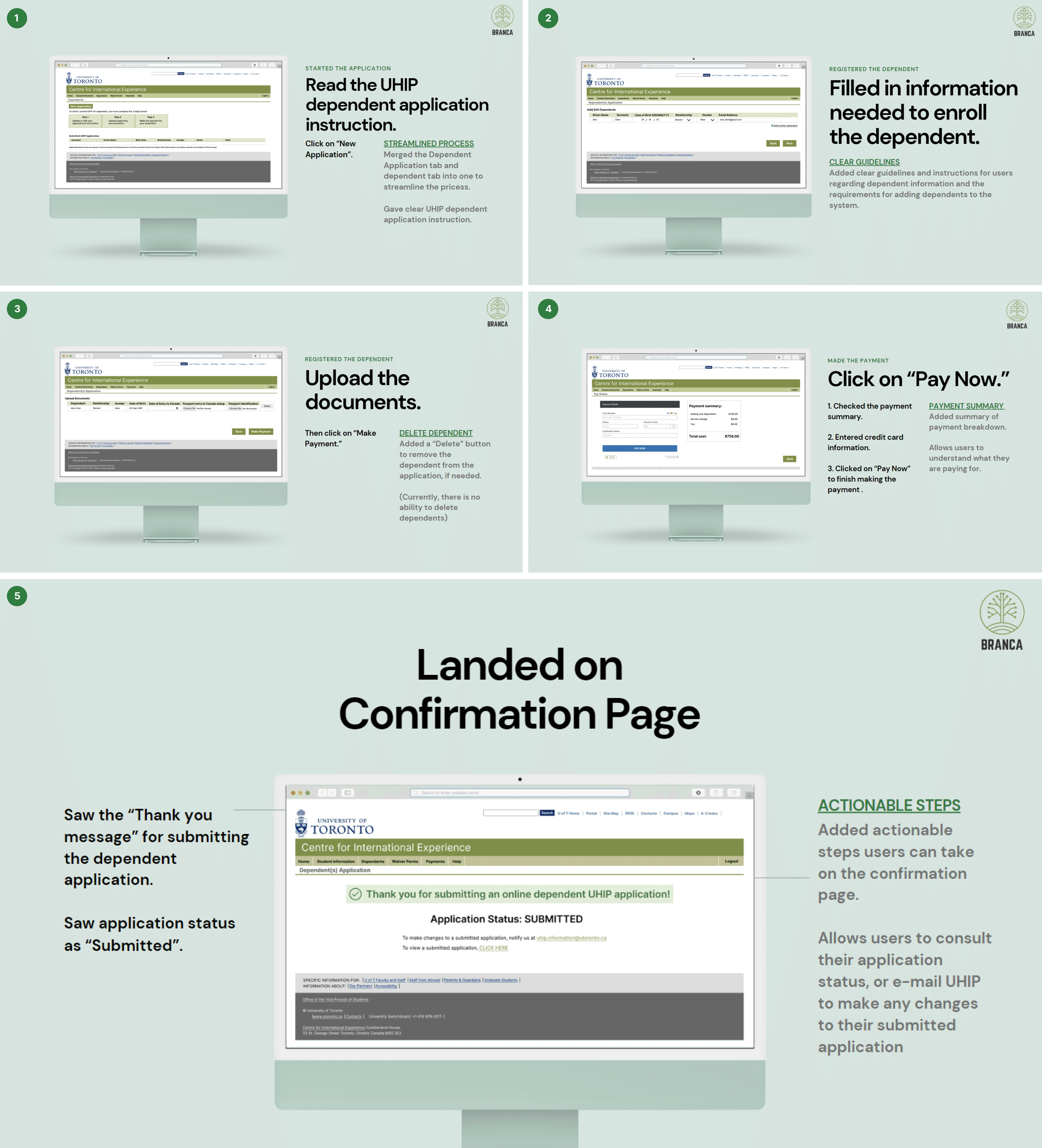
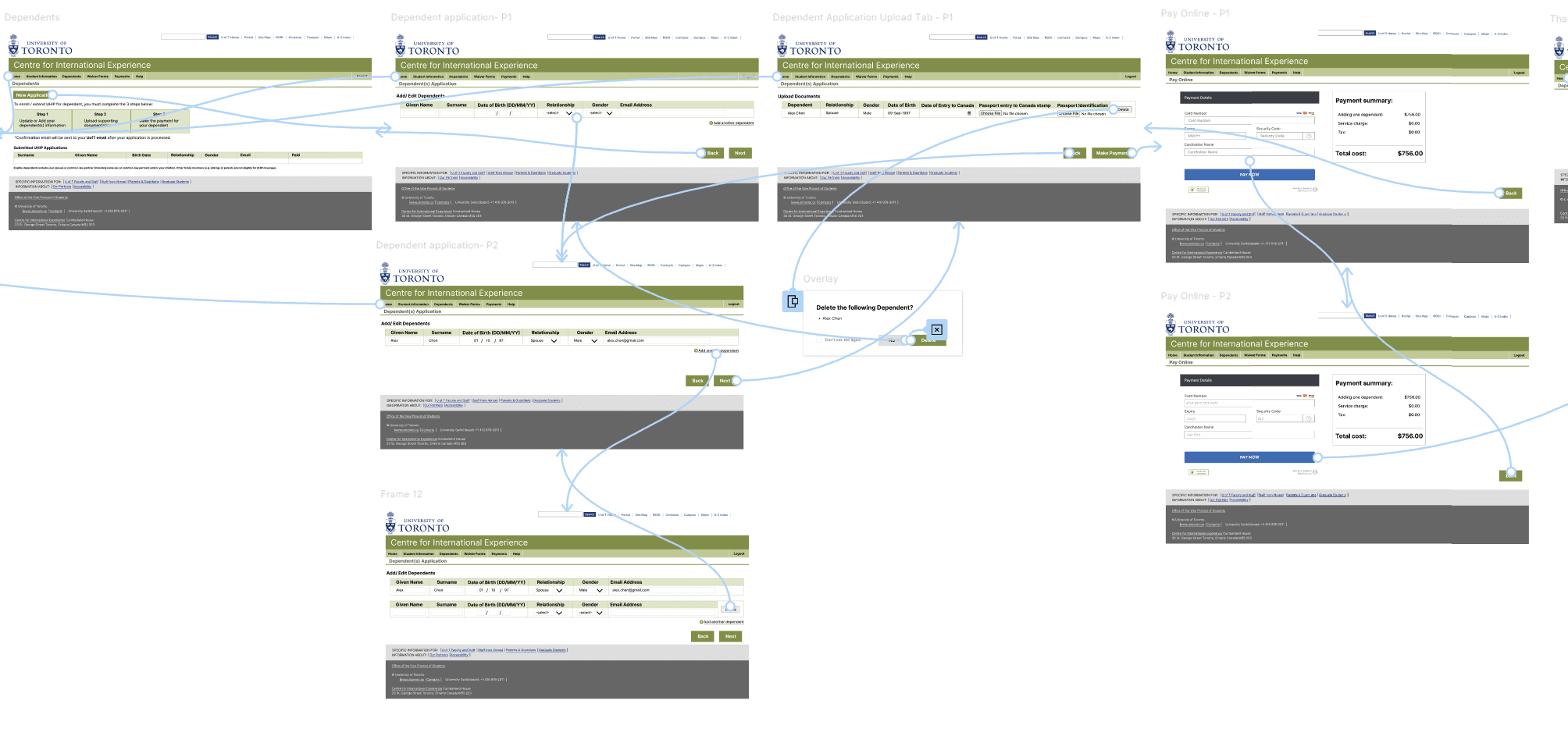
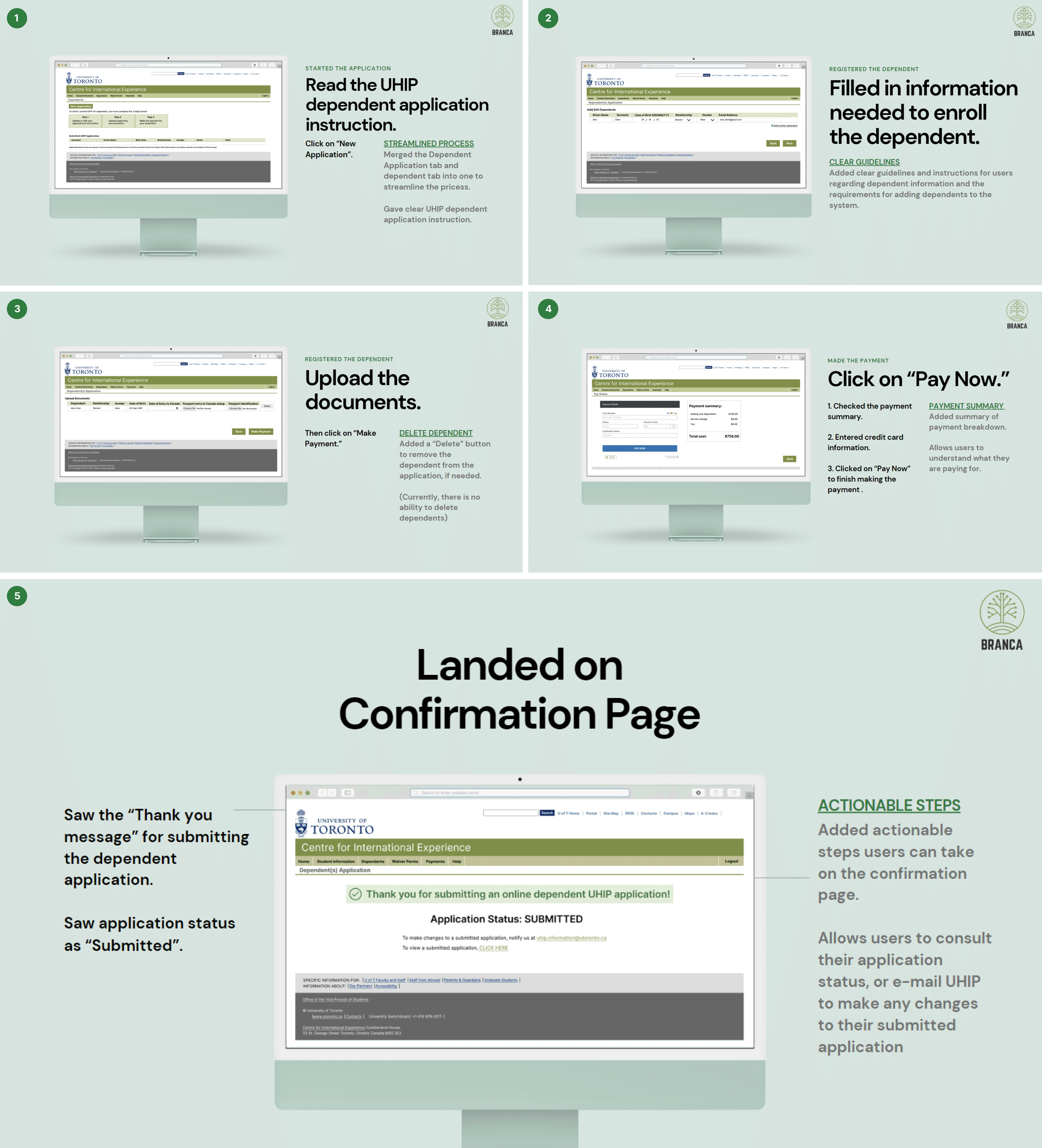
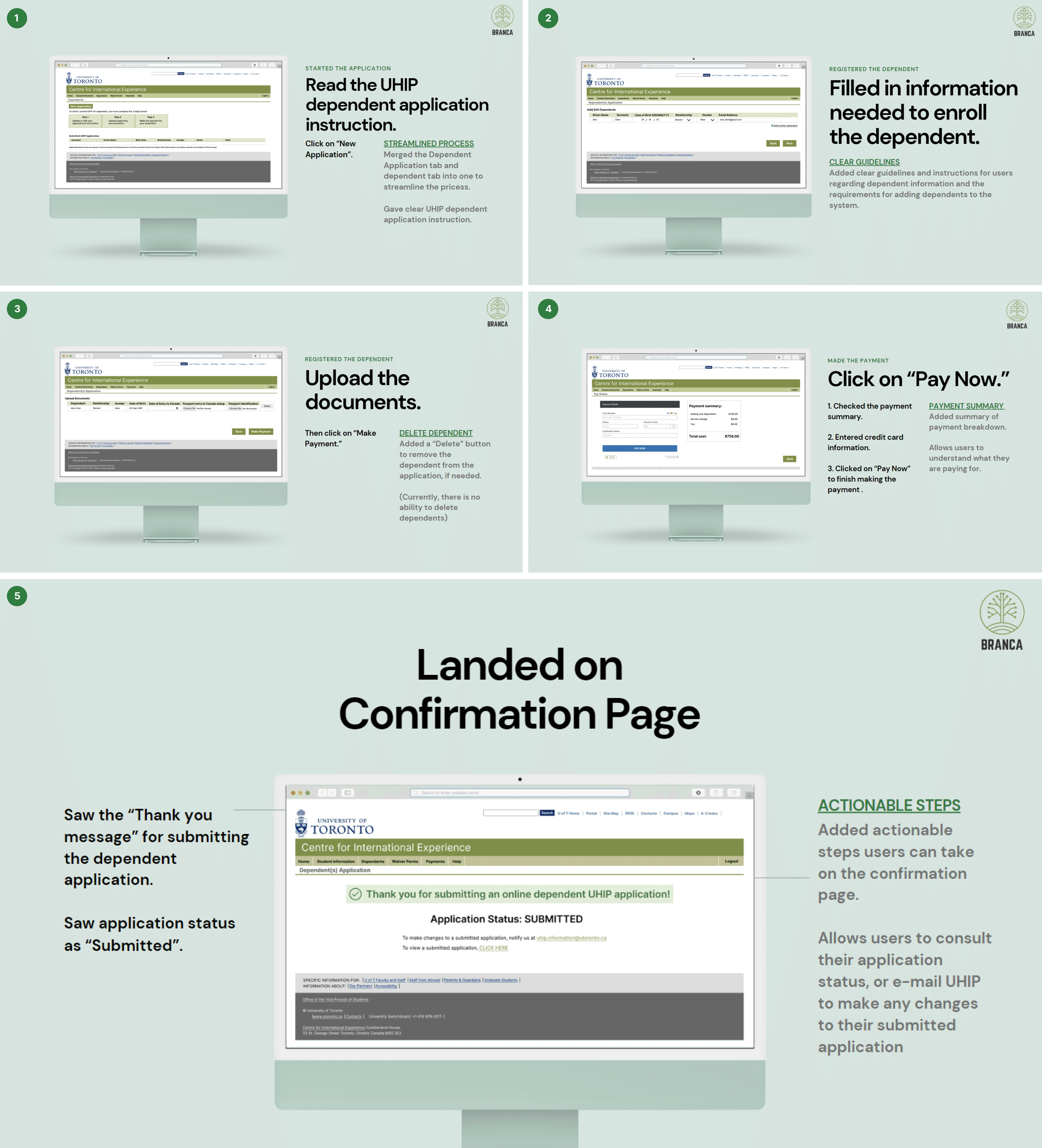
Redesigned Flow
Our format to show our redesigned flow to our client is as follows
We highlighted the actions of the flow as well as the changes that were made and how these simplified the flow

Solution Definition
Ideation - Big Ideas Voting
Based on our findings, we brainstormed possible solutions to tackle the main issues of the website
Then, we voted the feasibility and impact of these solutions while being conscious about our project delivery timeline

Prioritization Grid
Based on our dot voting process, we narrowed down the top priority solutions to tackle
Our priority for the design solution will focus on simplifying the UHIP enrolment process for students with dependents

Order of Releases
Although the scope of this project will focus on one of the issues to solve, we drafted secondary and tertiary priorities that should be targeted next
The goal is to hand off this actionable list to our client after we deliver the first solution related to the dependent enrollment process

Prototyping
As we align on our vision of the fix, we assigned each other specific pages to fix. Then, we converged to discuss additional changes we want to make

Redesigned Flow
Our format to show our redesigned flow to our client is as follows
We highlighted the actions of the flow as well as the changes that were made and how these simplified the flow

Solution Definition
Ideation - Big Ideas Voting
Based on our findings, we brainstormed possible solutions to tackle the main issues of the website
Then, we voted the feasibility and impact of these solutions while being conscious about our project delivery timeline

Prioritization Grid
Based on our dot voting process, we narrowed down the top priority solutions to tackle
Our priority for the design solution will focus on simplifying the UHIP enrolment process for students with dependents

Order of Releases
Although the scope of this project will focus on one of the issues to solve, we drafted secondary and tertiary priorities that should be targeted next
The goal is to hand off this actionable list to our client after we deliver the first solution related to the dependent enrollment process

Prototyping
As we align on our vision of the fix, we assigned each other specific pages to fix. Then, we converged to discuss additional changes we want to make

Redesigned Flow
Our format to show our redesigned flow to our client is as follows
We highlighted the actions of the flow as well as the changes that were made and how these simplified the flow

Solution Validation
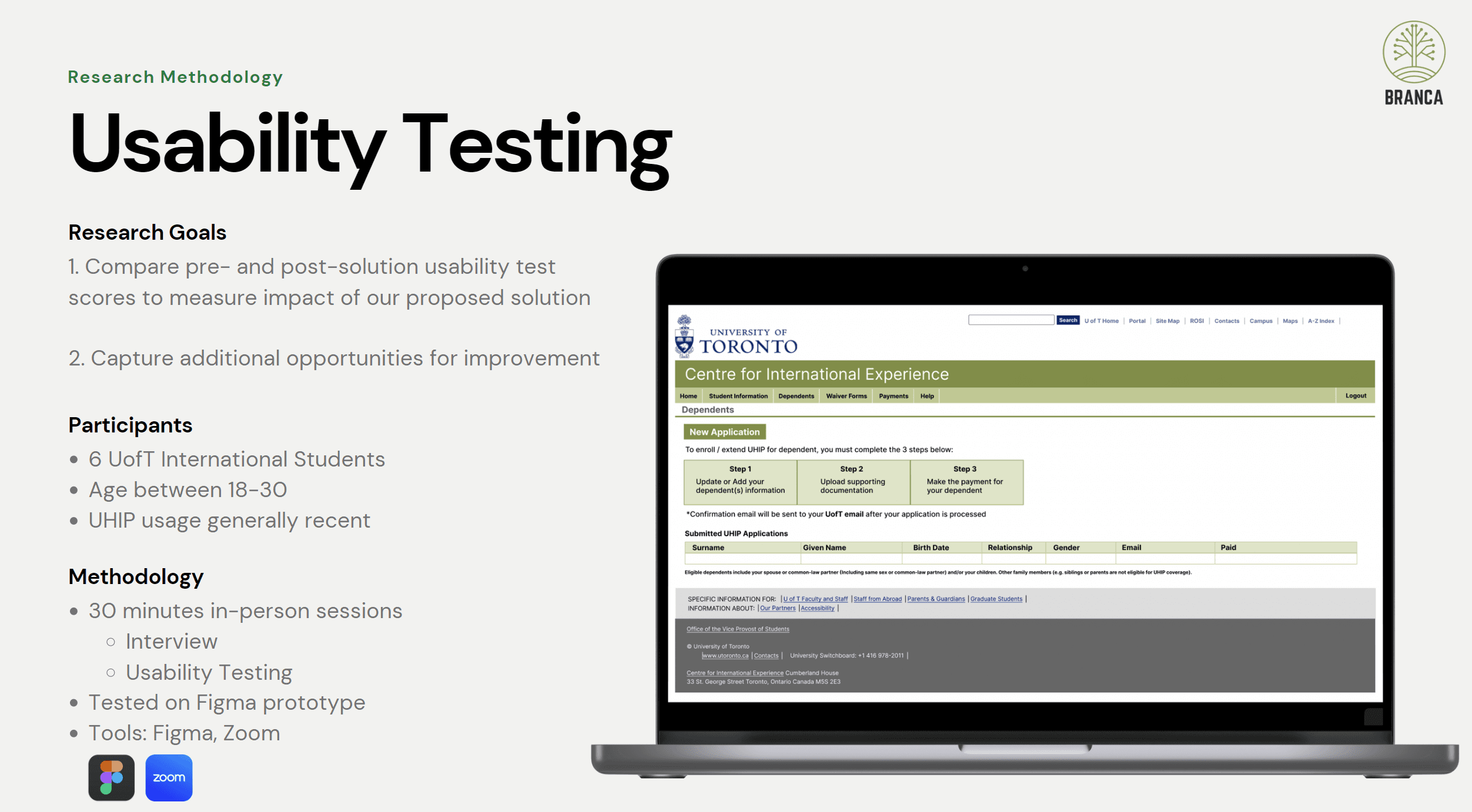
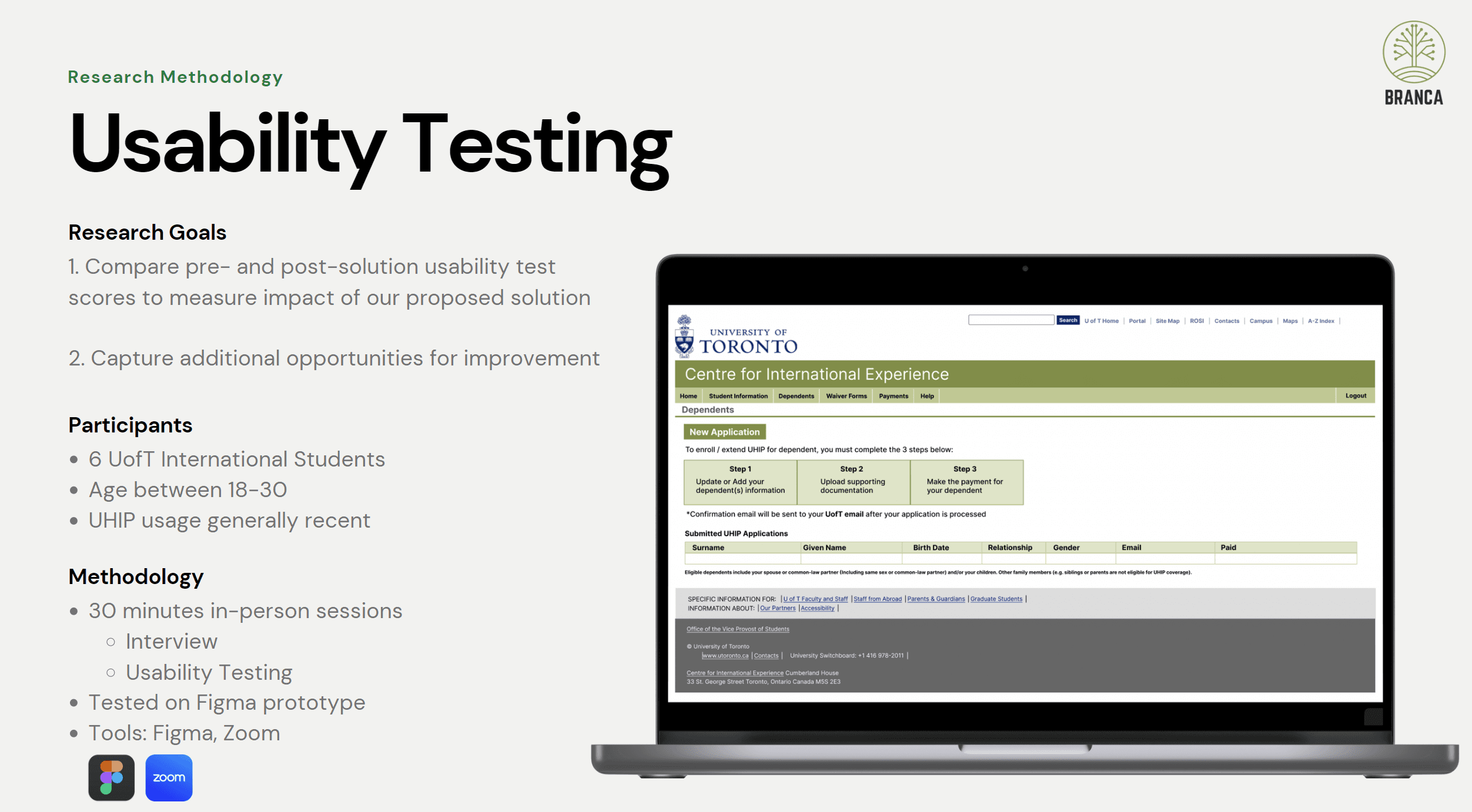
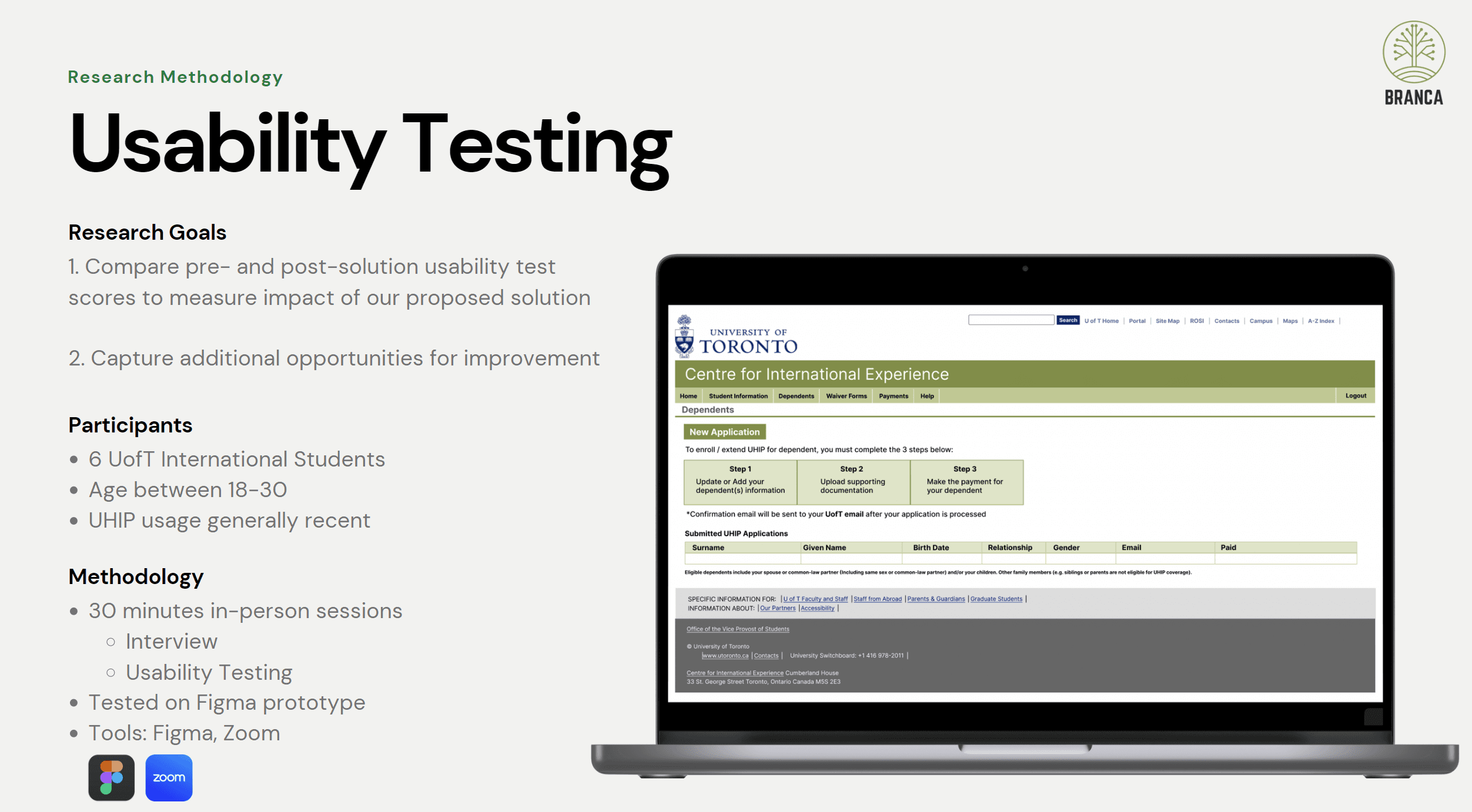
Usability Testing
To validate our solution, we conducted a second round of usability testing that matches closely to the conditions of the previous usability testing
This is to ensure that differences the following scores will be exclusively due to our design solution (also captured in the first usability test):
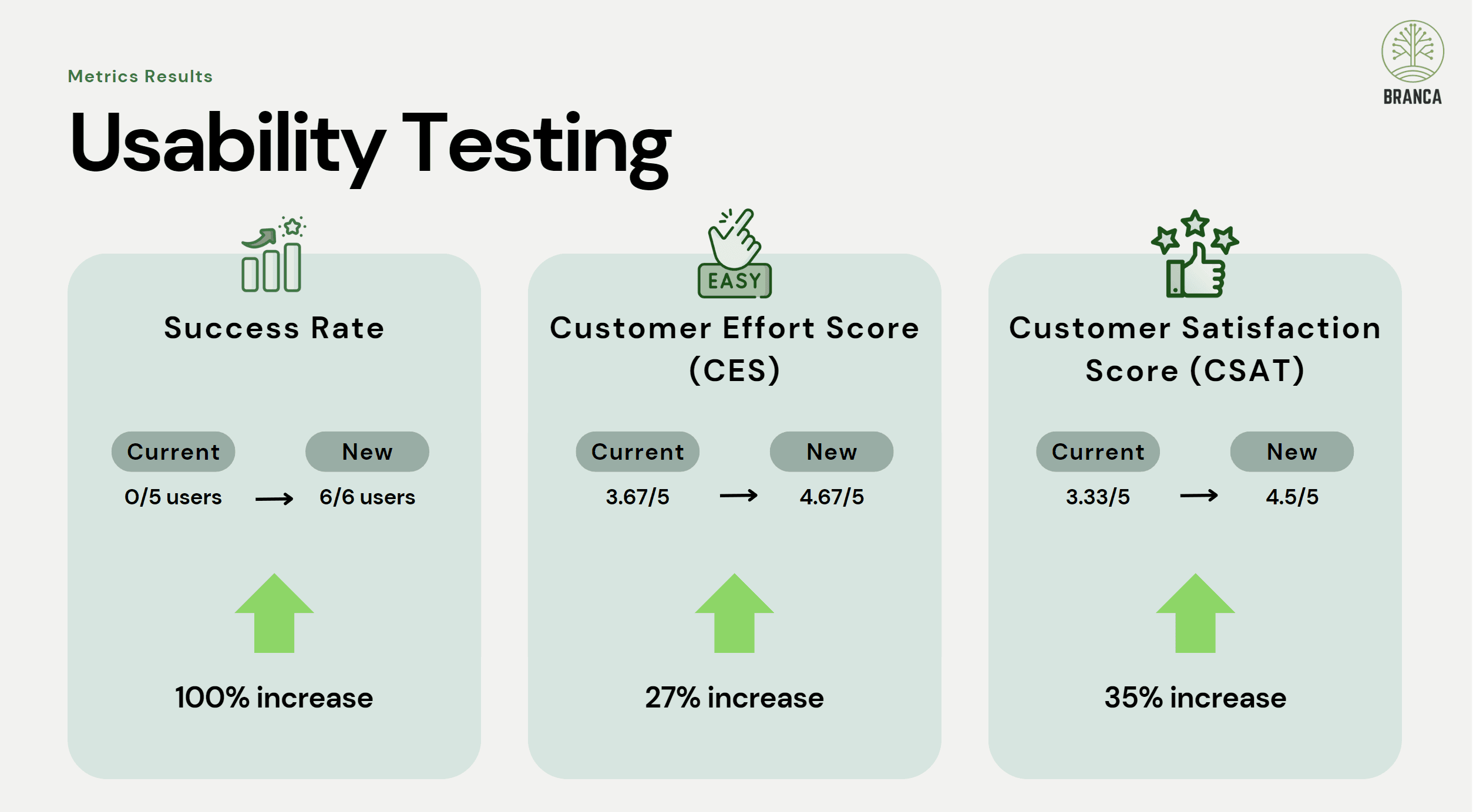
Task Success Rate
Customer Effort Score (CES)
Customer Satisfaction Score (CSAT)

Analysis
Our design solution shows very strong improvement over the current dependent enrolment flow in all three captured metrics
We also captured additional opportunities for improvement, and brought additional polishing tweaks to the final version of our design solution

Solution Validation
Usability Testing
To validate our solution, we conducted a second round of usability testing that matches closely to the conditions of the previous usability testing
This is to ensure that differences the following scores will be exclusively due to our design solution (also captured in the first usability test):
Task Success Rate
Customer Effort Score (CES)
Customer Satisfaction Score (CSAT)

Analysis
Our design solution shows very strong improvement over the current dependent enrolment flow in all three captured metrics
We also captured additional opportunities for improvement, and brought additional polishing tweaks to the final version of our design solution

Solution Validation
Usability Testing
To validate our solution, we conducted a second round of usability testing that matches closely to the conditions of the previous usability testing
This is to ensure that differences the following scores will be exclusively due to our design solution (also captured in the first usability test):
Task Success Rate
Customer Effort Score (CES)
Customer Satisfaction Score (CSAT)

Analysis
Our design solution shows very strong improvement over the current dependent enrolment flow in all three captured metrics
We also captured additional opportunities for improvement, and brought additional polishing tweaks to the final version of our design solution

Conclusion
Following the final tweaks to our design solution, we scheduled a hand-off meeting with our client
We presented the main issues of the website captured through our initial usability testing
Then, we showed how we approached to the design solution and how we prioritized solving one of the main issues over the others
Finally, we presented results of the second usability testing to show the impact of our design solution over the current flow
We handed-off our design file, highlighting the specific changes that were made and showed the release order that the UHIP portal team should focus on next
Conclusion
Following the final tweaks to our design solution, we scheduled a hand-off meeting with our client
We presented the main issues of the website captured through our initial usability testing
Then, we showed how we approached to the design solution and how we prioritized solving one of the main issues over the others
Finally, we presented results of the second usability testing to show the impact of our design solution over the current flow
We handed-off our design file, highlighting the specific changes that were made and showed the release order that the UHIP portal team should focus on next
Conclusion
Following the final tweaks to our design solution, we scheduled a hand-off meeting with our client
We presented the main issues of the website captured through our initial usability testing
Then, we showed how we approached to the design solution and how we prioritized solving one of the main issues over the others
Finally, we presented results of the second usability testing to show the impact of our design solution over the current flow
We handed-off our design file, highlighting the specific changes that were made and showed the release order that the UHIP portal team should focus on next
Lessons learned
Applied learnings from my UX Research internship at Intact
This capstone project was an opportunity for me to demonstrate what I learned from my UX Research internship at Intact. As the team lead, I planned the project timeline and steered my team to ensure we are on track with the timeline. I also encouraged certain decision making in particular to the research phase, as I became well-versed on the specific research methodology to apply depending on the problem scope.
Worked with my first client
This was my first end-to-end project with a client. As a team lead, I created the project timeline to align with the client, and ensured they understood what we required from them. Additionally, I ensured to gather business and research needs from our initial client meeting to align on expectations and what our client wishes to get out of this project. Throughout the project, I was the main contact point with our client to keep them in the loop and to help us coordinate with recruitment and logistics for both of our usability testing.
Led my team through an end-to-end project
Due to my UX Research internship experience, my teammates have naturally gravitated towards assigning me as the team lead for this project. This was my first project where I led a team through an end-to-end project, and I had to learn how to navigate new complexities regarding this role. While I was easily able to make decisions and steer the team towards the success of this project, I sometimes questioned myself about my level of control in decision-making in particular to the research methodology. Due to my research experiences, I was pushing more recommendation for a particular method over another, while making sure that I explain the reasoning behind it. From the success of this project and the positive feedback of my teammates, I believe these moments of self-doubts are simply my adjusting to my new role as a team lead.
Lessons learned
Applied learnings from my UX Research internship at Intact
This capstone project was an opportunity for me to demonstrate what I learned from my UX Research internship at Intact. As the team lead, I planned the project timeline and steered my team to ensure we are on track with the timeline. I also encouraged certain decision making in particular to the research phase, as I became well-versed on the specific research methodology to apply depending on the problem scope.
Worked with my first client
This was my first end-to-end project with a client. As a team lead, I created the project timeline to align with the client, and ensured they understood what we required from them. Additionally, I ensured to gather business and research needs from our initial client meeting to align on expectations and what our client wishes to get out of this project. Throughout the project, I was the main contact point with our client to keep them in the loop and to help us coordinate with recruitment and logistics for both of our usability testing.
Led my team through an end-to-end project
Due to my UX Research internship experience, my teammates have naturally gravitated towards assigning me as the team lead for this project. This was my first project where I led a team through an end-to-end project, and I had to learn how to navigate new complexities regarding this role. While I was easily able to make decisions and steer the team towards the success of this project, I sometimes questioned myself about my level of control in decision-making in particular to the research methodology. Due to my research experiences, I was pushing more recommendation for a particular method over another, while making sure that I explain the reasoning behind it. From the success of this project and the positive feedback of my teammates, I believe these moments of self-doubts are simply my adjusting to my new role as a team lead.
Lessons learned
Applied learnings from my UX Research internship at Intact
This capstone project was an opportunity for me to demonstrate what I learned from my UX Research internship at Intact. As the team lead, I planned the project timeline and steered my team to ensure we are on track with the timeline. I also encouraged certain decision making in particular to the research phase, as I became well-versed on the specific research methodology to apply depending on the problem scope.
Worked with my first client
This was my first end-to-end project with a client. As a team lead, I created the project timeline to align with the client, and ensured they understood what we required from them. Additionally, I ensured to gather business and research needs from our initial client meeting to align on expectations and what our client wishes to get out of this project. Throughout the project, I was the main contact point with our client to keep them in the loop and to help us coordinate with recruitment and logistics for both of our usability testing.
Led my team through an end-to-end project
Due to my UX Research internship experience, my teammates have naturally gravitated towards assigning me as the team lead for this project. This was my first project where I led a team through an end-to-end project, and I had to learn how to navigate new complexities regarding this role. While I was easily able to make decisions and steer the team towards the success of this project, I sometimes questioned myself about my level of control in decision-making in particular to the research methodology. Due to my research experiences, I was pushing more recommendation for a particular method over another, while making sure that I explain the reasoning behind it. From the success of this project and the positive feedback of my teammates, I believe these moments of self-doubts are simply my adjusting to my new role as a team lead.
